現在位置:ホームページ > 360浏览器 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQuery は 360 ブラウザのナビゲーション バーを模倣します
- jQuery は 360 ブラウザのナビゲーション バーを模倣します
- 2017-02-06 126 1968
-

- ブラウザ風のホームページ検索
- ブラウザ風のホームページ検索
- 2019-11-16 93 1596
-

- 模倣ブラウザホームページ検索機能
- 模倣ブラウザホームページ検索機能
- 2019-12-16 45 976
-

- ブラウザのタイトルを置き換えるプラグイン jcTitle
- ブラウザのタイトルを置き換えるプラグイン jcTitle
- 2019-10-19 22 1341
-

- すべてのブラウザと互換性のある複数画像アップロードのプレビュー
- すべてのブラウザと互換性のある複数画像アップロードのプレビュー
- 2020-01-07 37 1110
-

- ブラウザのタイトルバー通知プラグイン TitleNotifier.js
- ブラウザのタイトルバー通知プラグイン TitleNotifier.js
- 2019-10-19 33 1306
-

- 複数のブラウザの境界アニメーション効果と互換性があります
- 複数のブラウザの境界線アニメーションと互換性があります
- 2019-09-20 29 1105
-

- Mac QQ ブラウザ版 公式サイト ホームページ効果
- Mac QQ ブラウザ版 公式サイト ホームページ効果
- 2019-10-17 35 978
-

- Cheetah ブラウザーのウェルカム ページのスライド効果
- Cheetah ブラウザーのウェルカム ページのスライド効果
- 2019-10-18 38 1071
-

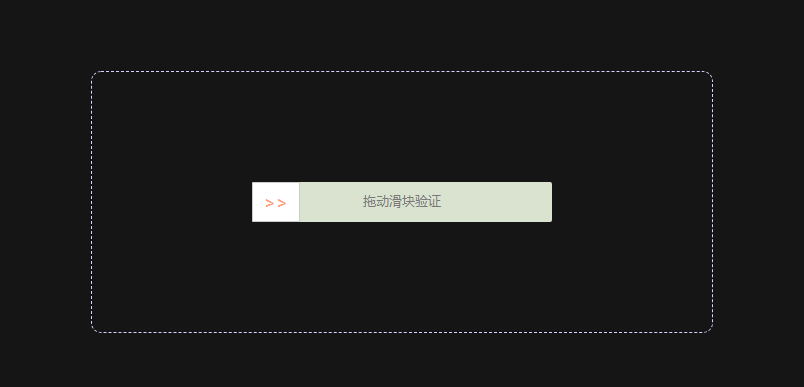
- ブラウザ互換の jquery ドラッグ スライダーの検証
- ブラウザ互換の jquery ドラッグ スライダーの検証
- 2020-01-10 37 1003
-

- jQuery 全画面対応ブラウザー カルーセル コード
- jQuery の全画面応答ブラウザーのカルーセル画像コードは IE8 ブラウザーと互換性があり、フェードインおよびフェードアウトのアニメーション効果を使用して再生を自動的に切り替えることができます。
- 2017-08-20 137 1741
-

- jQuery はブラウザのバージョンが低すぎると判断します プロンプト コード
- jQuery は、ブラウザのバージョンが低すぎると判断し、プロンプト コードは、HTML5 および CSS3 コードをサポートしていないブラウザを変更するようユーザーに促す特別な効果です。ヒント: ブラウザのバージョンが低すぎるため、Web サイトに適切にアクセスできない可能性があります。ウェブサイトの機能を正常にご利用いただくために、これらのブラウザをご利用ください。
- 2017-12-12 39 1376
-

- 総合ブラウザ機能ウィザードのページスクロール効果
- 総合ブラウザ機能ウィザードのページスクロール効果
- 2019-10-18 34 1183
-

- ブラウザのバージョンが低すぎると判断した場合のjQueryの特別なプロンプト効果
- jQuery はブラウザのバージョンが低すぎると判断します プロンプト コード
- 2018-01-02 39 1034
-

- 主要ブラウザでのjqueryドラッグスライダー検証に対応
- 主要ブラウザでのjqueryドラッグスライダー検証に対応
- 2019-11-04 23 1774
-

- UC Browser 公式 Web サイトの全画面 jQuery スライドショーを模倣
- UC Browser 公式 Web サイトの全画面 jQuery スライドショーを模倣
- 2017-03-03 88 1315
-

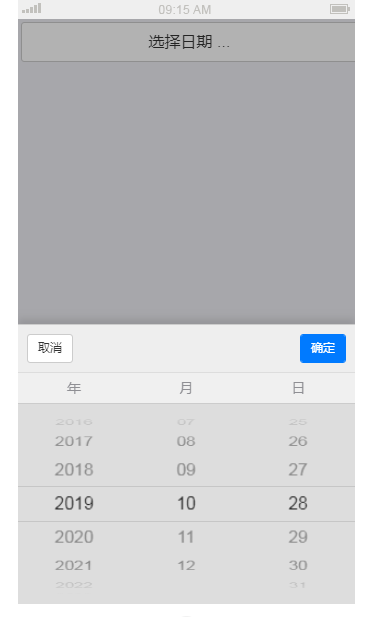
- iOSおよびAndroid WeChatブラウザと互換性のあるモバイルカレンダー
- iOSおよびAndroid WeChatブラウザと互換性のあるモバイルカレンダー
- 2019-10-28 37 932
-

- CSS+HTML画像スライドブラウジング効果
- CSS+HTML 画像のスライド ブラウジング効果は、各画像を閲覧するための上下のスライド効果です。
- 2024-01-30 2 282
-

- 360 セキュリティ ルーターの全画面スクロール効果
- 360 セキュリティ ルーターの全画面スクロール効果
- 2019-10-18 44 1153
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737

