現在位置:ホームページ > JS环形文字旋转展示特效 検索
合計 8051 件の関連コンテンツが見つかりました
-

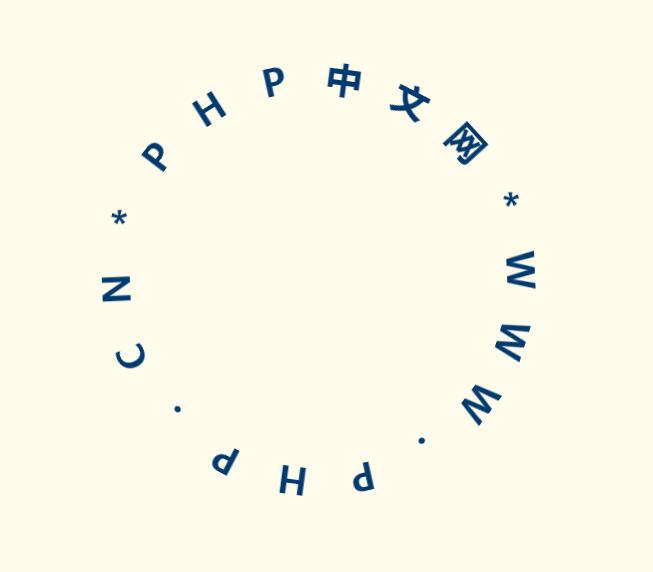
- JS円形テキスト回転表示特殊効果
- JSのリングテキスト回転表示特殊効果、テキストが円形に表示されて宣戦布告をする、このエフェクトがまたカッコいい!
- 2017-01-21 205 3424
-

- 実用的な画像ホバー表示テキスト JS 特殊効果コード
- 実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。
- 2017-01-13 161 2386
-

- CSSループ円回転テキストアニメーション
- CSS の円形回転テキスト アニメーションは、銀河の回転をシミュレートするテキスト エフェクトです。テキストの文字列が球の周りを回転し、空間の雰囲気を与えます。
- 2024-02-27 129 761
-

- jQuery+CSS3円回転切り替え特殊効果JSコード
- アニメーション機能を備えた jQuery+css3 によって実装されたリング画像切り替え特殊効果コードは、非常に優れた JS 特殊効果であり、特定の種類の関数の導入切り替えに非常に適しています。jQuery プラグインに基づいて実装されています。アニメーション効果は次のとおりです。非常にスムーズなので、学んで応用する価値があります。
- 2017-01-13 237 2824
-

- CSS3テキストタグクラウド3D回転特殊効果
- フルスクリーンのクールなテキストタグクラウド3D回転、3Dタグクラウド回転特殊効果。 ps: jsの内部テキストを変更して直接使用してください。
- 2021-01-08 299 3337
-

- HTML5 クールな 3D 球形ワード クラウド アニメーション特殊効果
- これは、クールな 3D 球状テキスト クラウド アニメーション効果と 3D テキスト回転移動効果を実装した html5 キャンバスです。
- 2017-12-13 187 4765
-

- 非常に滑らかで美しい画像 3D 回転とスクロールの JS 特殊効果コード
- 非常に滑らかで美しい画像 3D 回転とスクロールの JS 特殊効果コード、360 度の画像回転とスクロール表示をサポートし、製品画像のスクロール切り替え表示やさまざまな製品画像シーンのアプリケーションに非常に適しており、上下の画像を上下逆に切り替えたり、スクロールしたりできます。非常にスムーズで、まれに優れた JS 特殊効果コードです。
- 2017-01-13 401 3817
-

- マウスオーバーグラフィックリスト CSS3アニメーション特殊効果
- 画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。
- 2021-03-08 212 2995
-

- JSダイナミックウェーブテキストアニメーション表示特殊効果
- JSダイナミックウェーブテキストアニメーション表示エフェクトは、ウェーブエフェクト、リバウンドエフェクト、振動ウェーブエフェクト、フリップエフェクトなどの4種類のウェーブテキストエフェクトを実現できるツールです。
- 2017-04-21 275 2998
-

- ドラッグして回転できるクールな jQuery 3D 画像の壁効果
- ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。
- 2019-03-13 454 6691
-

- 円形カット画像のカーソルホバー効果
- js css3 は、Web ページの円形イメージ カーソル ホバー テキスト表示効果を作成します。シンプルでエレガントな Web サイトのタイトル コンテンツ イベントの特殊効果に適しています。
- 2021-04-28 175 5429
-

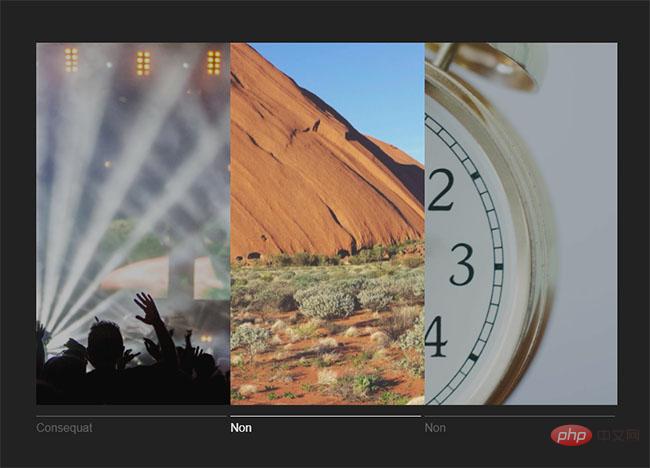
- JS水平格納式画像アコーディオン特殊効果
- JS 水平スケーラブル アコーディオン画像特殊効果は、React フレームワークを使用した、黒くて雰囲気のある水平スケーラブル アコーディオン画像のテキスト導入表示特殊効果です。
- 2024-02-26 113 688
-

- アニメーション効果を備えた画像ホバーマスク JS 効果コード
- アニメーション効果を備えた画像ホバー マスク JS エフェクト コードは、アニメーション回転効果を備えた別の画像に切り替えますが、依然として非常に優れた画像マスク エフェクトであり、一般に画像のキャプションを表示するために使用される一般的な JS エフェクト コードでもあります。
- 2017-01-13 200 2242
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 139 3011
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098

