現在位置:ホームページ > SVG悬停效果插件ShapeHoverEffectwithSVG 検索
合計 8051 件の関連コンテンツが見つかりました
-

- マウスオーバーエフェクトプラグイン
- jqueryで作成したページコンテンツのマウスホバー効果を実現するプラグイン
- 2019-09-20 36 1028
-

- SVG画像クリッピングパスのマウスオーバー効果
- SVG画像クリッピングパスのマウスオーバー効果
- 2017-08-11 36 1268
-

- SVG を使用した形状ホバー効果
- このプラグインは CSS3 と SVG に基づいており、鮮明に表示でき、使いやすいインターフェイスと効果を提供します。
- 2019-09-20 15 1069
-

- HoverEx 画像ホバープラグイン
- 画像をホバリングすると美しいアニメーション効果が得られる HoverEx プラグイン
- 2019-09-20 46 1071
-

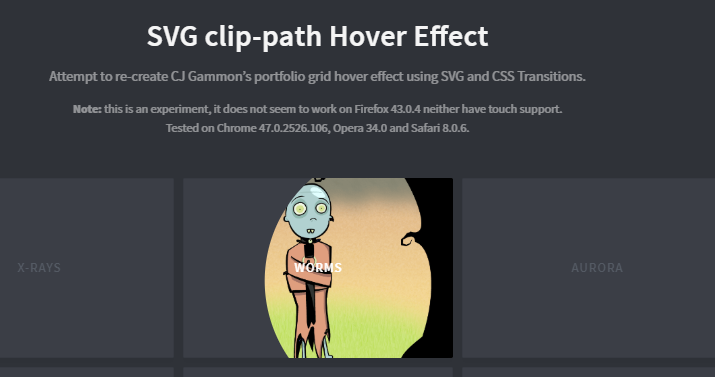
- SVGクリッピングパスのホバー
- SVG と CSS 変換を使用して、結合されたグリッド ホバー エフェクトを再作成してみてください。
- 2019-09-19 37 765
-

- jQuery ダイナミック テキスト ジャンプ コード
- jQuery テキスト プラグインは、マウス ホバー時に動的テキスト ジャンプ効果コードを作成します。
- 2020-07-01 303 3664
-

- jQuery ツールチップのホバー テキスト プロンプト ボックス効果
- jQuery ツールチップのホバー テキスト プロンプト ボックス効果、jQuery プラグインに基づいており、表示位置をカスタマイズでき、非常に優れた情報プロンプト プラグインの特殊効果
- 2017-01-13 65 1937
-

- Web ページの虫眼鏡画像プレビュー プラグイン
- jQuery でカプセル化された画像虫眼鏡プラグイン。マウスを画像上に置くと、円形の虫眼鏡が部分プレビュー効果を拡大します。
- 2020-12-16 58 3705
-

- 30 純粋な CSS3 マウス ホバー アニメーション特殊効果コードのダウンロード
- 30 の絶妙な純粋な CSS3 マウス ホバー アニメーション特殊効果コード。CSS3 実装をサポートするために JS は必要ありません。アニメーション効果の 2 つのグループに分かれています。2 番目のグループは SVG によって実装されたアニメーション効果です。これらの特殊効果は間違いなくあなたのさまざまなホバーを満足させることができると思います。アニメーション効果。お好みのものを選択し、最新のブラウザで確認してください。 特殊効果を見てください。
- 2017-01-13 128 1762
-

- jQueryアップロードプログレスバーUIアニメーション
- 一時停止再開に基づいて、SVG プログレス バーを使用したアップロードでは一時停止アニメーションが再生され、アップロードではファイル番号と進行状況の効果が表示されます。
- 2019-07-11 126 2426
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 73 1846
-

- 円形カット画像のカーソルホバー効果
- js css3 は、Web ページの円形イメージ カーソル ホバー テキスト表示効果を作成します。シンプルでエレガントな Web サイトのタイトル コンテンツ イベントの特殊効果に適しています。
- 2021-04-28 84 5175
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 78 1346
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- 9 CSS3 丸ボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 45 1523
-

- さまざまな CSS3 丸いボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 47 1782
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- 15個のCSS3画像ホバー効果コード
- 15種類のCSS3画像ホバーエフェクトコード、非常に実用的、IE9+、Chrome、Firefoxブラウザと互換性があります。 説明書: 1. ヘッド領域にスタイルシートファイルnormalize.css、demo.css、component.cssを導入します。 2. 必要なエフェクトを選択します: <figure class="effect-lily">... </figure> はユニットエフェクトです 3、3
- 2017-03-11 157 1991
-

- jQuery mp4 ビデオ プレーヤー プラグイン
- ビデオは jsmodern.js Web ビデオ再生プラグインに基づいており、時間進行バー、音量、全画面表示、一時停止/再生ボタンなどの機能を備えたシンプルな MP4 ビデオ プレーヤーです。クリックビデオの一時停止/再生効果をサポートします。
- 2019-03-30 294 7852

