現在位置:ホームページ > css3アイコン-2 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 15個のCSS3画像ホバー効果コード
- 15種類のCSS3画像ホバーエフェクトコード、非常に実用的、IE9+、Chrome、Firefoxブラウザと互換性があります。 説明書: 1. ヘッド領域にスタイルシートファイルnormalize.css、demo.css、component.cssを導入します。 2. 必要なエフェクトを選択します: <figure class="effect-lily">... </figure> はユニットエフェクトです 3、3
- 2017-03-11 258 2266
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 175 2069
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 183 1867
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 170 2167
-

- CSS3円形画像のマウス回転効果
- CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。
- 2017-03-11 166 1704
-

- IE8と互換性のあるjQueryカルーセルプラグイン
- IE8 と互換性のある jQuery カルーセル プラグインは、互換性が高く、非常にシンプルな Web サイトのフォーカス マップ コードです。
- 2024-02-27 99 696
-

- CSS3 プールのルール説明画像とテキストのアルバム
- CSS3 プール ルール説明グラフィック アルバムは、div と css3 を使用して、Web バージョンのプール ルール説明を作成するグラフィックとテキストの導入レイアウトです。
- 2024-02-27 114 821
-

- H5 特殊効果を点滅する新年のテキスト アイコンを祝う
- 新年を祝う文字アイコン点滅のH5特殊効果は、CSS3 SVGをベースにした新年を祝う点滅アニメーションの特殊効果です。
- 2024-02-27 108 662
-

- ウェブマスター ホーム 重要なイベント jQuery タイムライン
- ウェブマスターのホーム 重要なイベント jQuery タイムラインは、スライド切り替え効果を備えた jQuery タイムライン特殊効果コードです。この作品は[ウェブマスター素材]で収集・整理されておりますので、転載の際は出典を明記してください!
- 2024-02-26 139 793
-

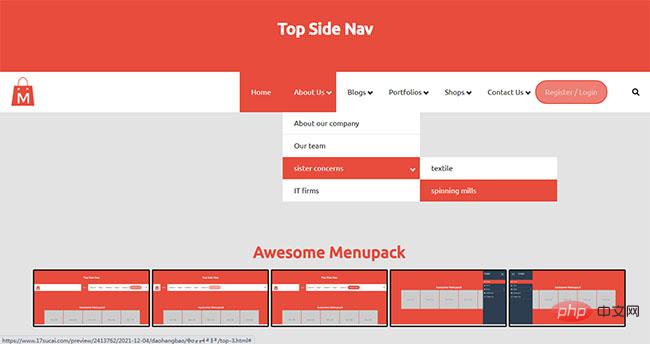
- CSS3 ショッピング Web サイトのナビゲーション メニュー パッケージ コレクション
- CSS3 ショッピング Web サイトのナビゲーション メニュー パッケージ コレクションは、jQuery と CSS3 に基づいた応答性の高いナビゲーション メニュー パッケージのコレクションです。
- 2024-02-26 121 780
-

- CSS3 3Dフリップタブ切り替えプラグイン
- CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。
- 2024-02-26 130 701
-

- ドラッグ アンド ドロップできる HTML5 メニュー キーの効果
- html5 メニュー キー効果は自由にドラッグできます。ページ上に青いメニュー ボタンが浮かんでいます。マウスでボタンをドラッグしてボタンの位置を変更できます。ボタンをクリックしてページを閉じ、ドロップをポップアップ表示することもできます。 -ダウンメニュー。
- 2024-02-26 101 715
-

- CSS3フルスクリーン背景アコーディオン画像切り替え
- CSS3 全画面背景のアコーディオン画像切り替えは、全画面背景とアコーディオン画像の切り替え効果を同時に実現する純粋な CSS 入力です。
- 2024-02-26 124 692
-

- スキン付きの 2 つの HTML5 ラジオ音楽プレーヤー
- 2 スキン HTML5 ラジオ ミュージック プレーヤーは、応答性の高い Web サイトで使用できる Web 全幅プレーヤーであり、IOS および Android オペレーティング システムと互換性があります。
- 2024-02-26 116 780
-

- 純粋な CSS3 家具アルバムのホバー表示リスト
- 純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。
- 2024-02-26 129 668
-

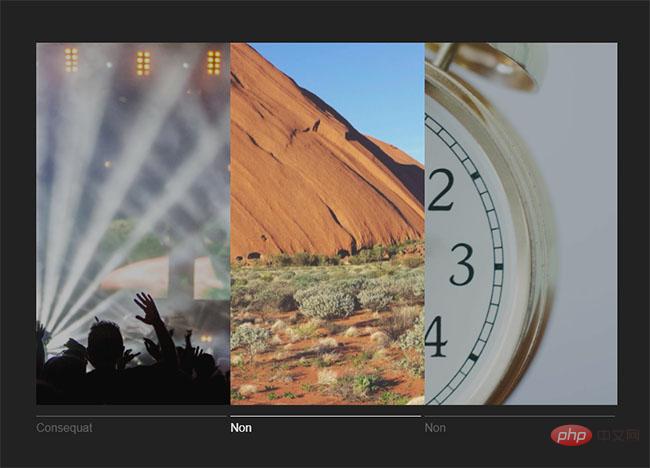
- JS水平格納式画像アコーディオン特殊効果
- JS 水平スケーラブル アコーディオン画像特殊効果は、React フレームワークを使用した、黒くて雰囲気のある水平スケーラブル アコーディオン画像のテキスト導入表示特殊効果です。
- 2024-02-26 113 688
-

- jQuery 会社年次総会の宝くじのスクロール効果
- jQuery 企業年次総会の宝くじスクロール エフェクトは、2022 年の企業年次総会の宝くじ HTML ページに適したスクロール エフェクトです。
- 2024-02-26 120 712
-

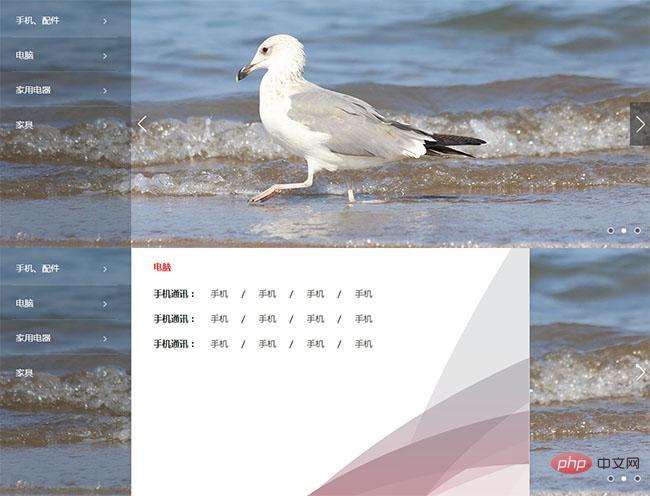
- ナビゲーション メニュー コードを含むバナー フォーカス画像
- ナビゲーション メニュー コード付きのバナー フォーカス画像は、モバイル モールのバナー フォーカス画像カルーセル切り替え用のネイティブ JS 生成メソッドであり、レイアウト スタイル コードとカテゴリ ナビゲーションを組み合わせています。
- 2024-02-26 92 716
-

- jQueryアコーディオンのスライディングドロップダウンメニューコード
- jQuery アコーディオン スライド ドロップダウン メニュー コードは、アコーディオン ドロップダウン メニューの拡大および縮小エフェクト コードです。
- 2024-02-26 115 648
-

- 純粋な CSS3 ドロップダウン メニューのナビゲーション
- 純粋な CSS3 ドロップダウン メニュー ナビゲーション、シンプルなフェードインとフェードアウト、クールな折りたたみ拡張効果を含む複数の拡張アニメーション方法を備えた全画面ハロー背景サブメニュー。
- 2024-02-26 121 710

