現在位置:ホームページ > html引入js 検索
合計 8051 件の関連コンテンツが見つかりました
-

- キーボード入力キープレスをキャプチャするための JS ライブラリ
- キーボード入力キープレスをキャプチャするための JS ライブラリ
- 2019-12-30 22 761
-

- CSS+入力 入力ボックスの削除 テキストエフェクトのjsコード
- CSS+入力 入力ボックスの削除 テキストエフェクトのjsコード
- 2018-01-30 54 1530
-

- JSマウスがインデックスボタンに触れると画像切り替えコード
- インデックスボタンにマウスをタッチした際のJS画像切り替えコードは、シンプルで実用的なWebサイトのフォーカスマップ表示コードです。
- 2017-08-17 60 1261
-

- js-implement タオバオでショッピング カート コードを追加
- js を使用して淘宝ショッピング カートを実装し、淘宝をショッピング カートに追加します。
- 2018-10-25 565 5789
-

- JS模倣Alipay入力テキスト入力ボックス増幅コンポーネント
- JS模倣Alipay入力テキスト入力ボックス増幅コンポーネント
- 2019-11-11 31 1266
-

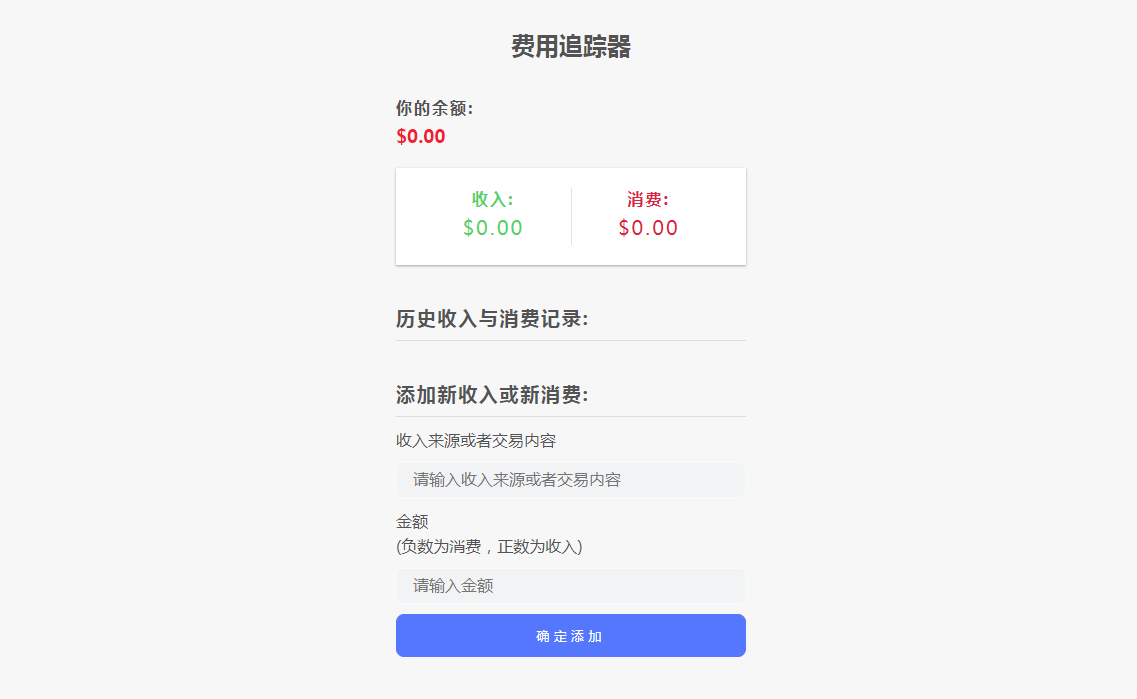
- js収入・消費実績計算ガジェットコード
- js収入・消費実績計算ガジェットコード
- 2023-04-17 8 341
-

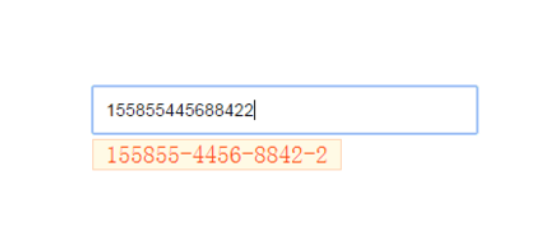
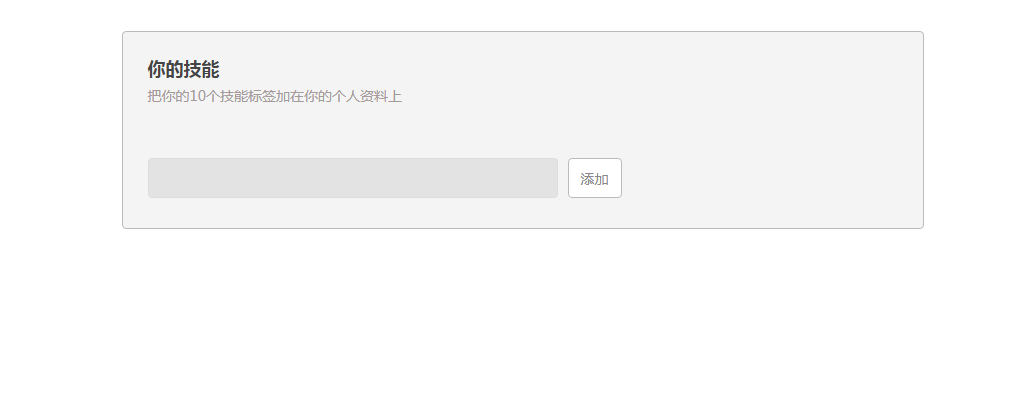
- jsにキーワードを入力してタグコードを生成する
- キーワードを入力してタグコードを生成することができる非常に実用的なjsツールです キーワードを入力するとパーソナルスキルタグを作成できます 不要なタグを削除することもできます
- 2017-12-14 36 1333
-

- 全画面対応背景大きな画像フェードインおよびフェードアウトカルーセル特殊効果 JS プラグイン
- フルスクリーンの応答性の高い背景の大きな画像のフェードインおよびフェードアウト カルーセル特殊効果 JS プラグインをダウンロードします。自動カルーセル切り替え。
- 2018-12-29 137 2797
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 59 1636
-

- CSS3のラインアニメーション効果
- 純粋な css3 ライン アニメーションの特殊効果。プラグインを導入する必要はありません。
- 2019-09-19 18 835
-

- シンプルで実用的なポップアッププラグインJMask
- JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。
- 2019-09-16 41 979
-

- メリー クリスマス HTML ページのテキストがアニメーションにフェードインします
- クリスマスの祝福、Webアニメーション、クリスマス素材、Web特殊効果、テキストエフェクト、メリークリスマス、クリスマス、クリスマス特集ページ、クリスマスイブ
- 2021-12-21 75 3229
-

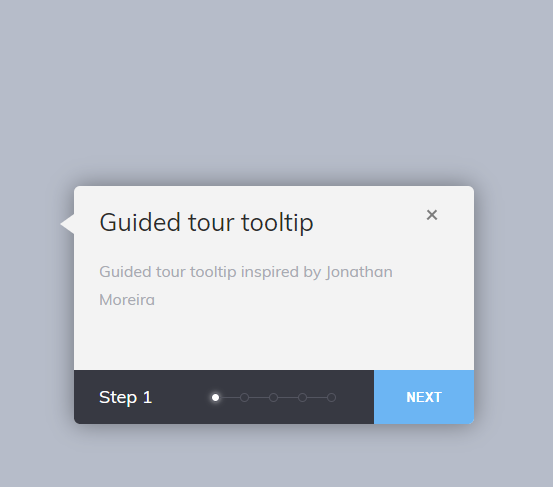
- HTML5CSS3 のステップバイステップのプロンプト ボックス ツールチップは任意の HTML 要素に埋め込むことができます
- ツールチップ (プロンプト ボックスとも呼ばれます) は Web ページで非常に一般的で、ユーザーはマウスをクリックまたはスライドすることで詳細な情報を取得できますが、ページ全体は非常に整然としています。
- 2019-09-11 23 786
-

- js淘宝ショッピングカートコード
- js淘宝網でショッピングカートコードを追加
- 2017-03-14 158 3367
-

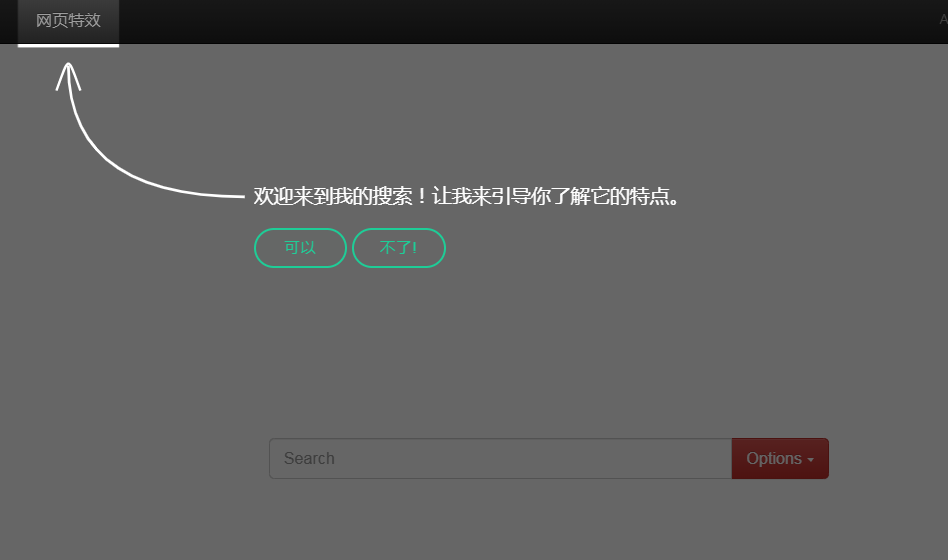
- jQuery Web サイト ユーザー ガイダンス プラグイン
- ユーザーが Web サイトに入った後のマスクされたガイダンスのコードには完全なケースがあり、ガイダンス ページに必要な矢印画像がパッケージ化されており、CSS で直接呼び出すことができます。
- 2019-09-11 36 1155
-

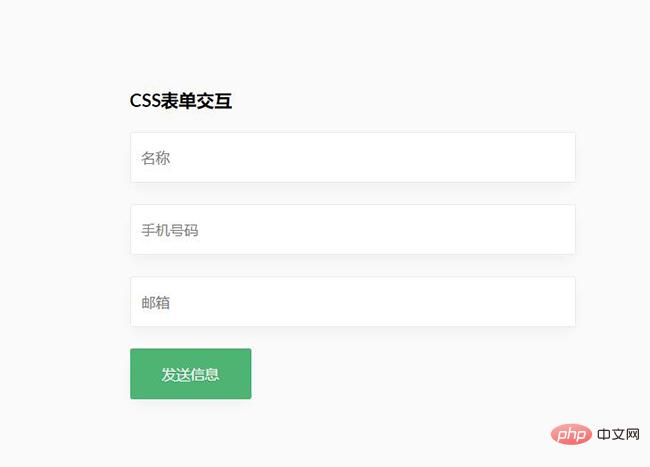
- HTMLフォームフレームワークのコード
- HTMLフォームフレームコード、入力ボックスのテキストプロンプトフローティングCSS3アニメーション、テキストを入力する必要がある場合、入力ボックスのテキストプロンプトがフローティングして表示され、プロンプトを表示するだけでなく入力に影響を与えず、デザインの詳細は非常にユーザーフレンドリーです。
- 2024-02-29 6 590
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867
-

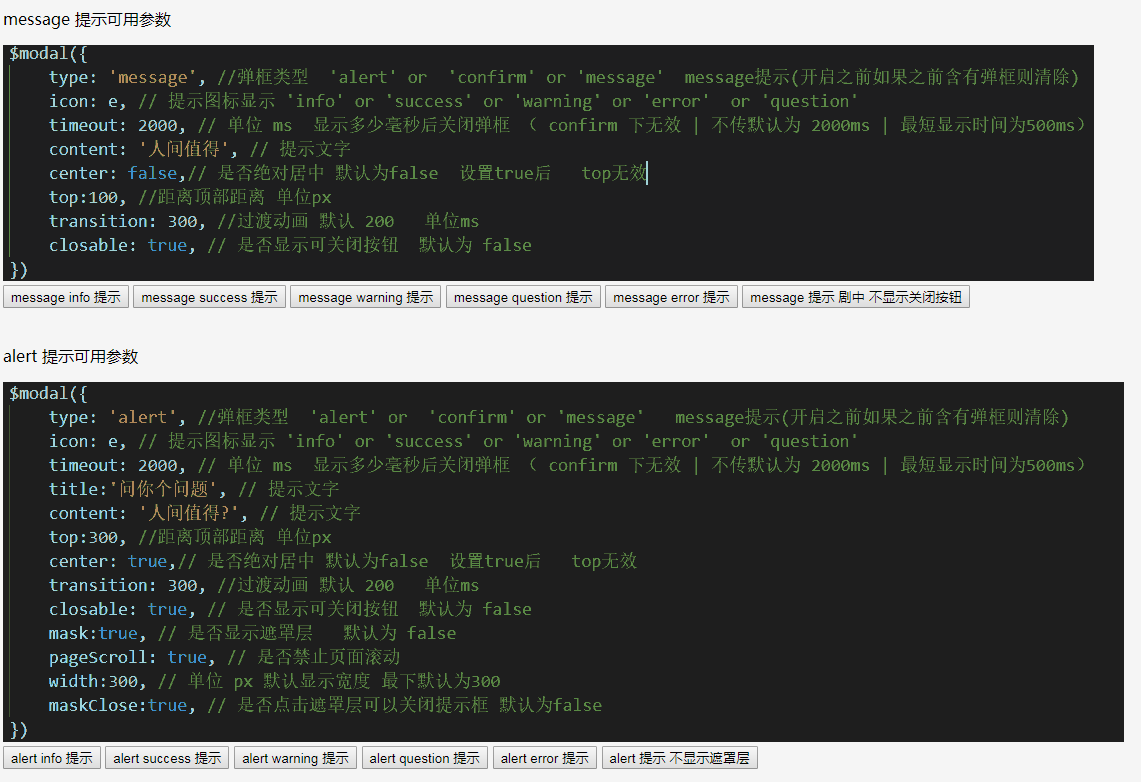
- jqueryポップアップボックス+モーダルボックス+メッセージプロンプト
- jquery ポップアップ ボックス + モーダル ボックス + メッセージ プロンプト、js リファレンス、およびコード コメントは非常に完全です
- 2019-09-11 41 1150
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- マウス入力方向検知画像表示プラグイン sHover
- sHover は純粋なネイティブ JavaScript で書かれた小さなコンポーネントであり、JQuery や他のプラグインを導入しなくても使用できます。
- 2019-09-21 33 1075

