現在位置:ホームページ > html53d室内布局展示特效 検索
合計 8051 件の関連コンテンツが見つかりました
-

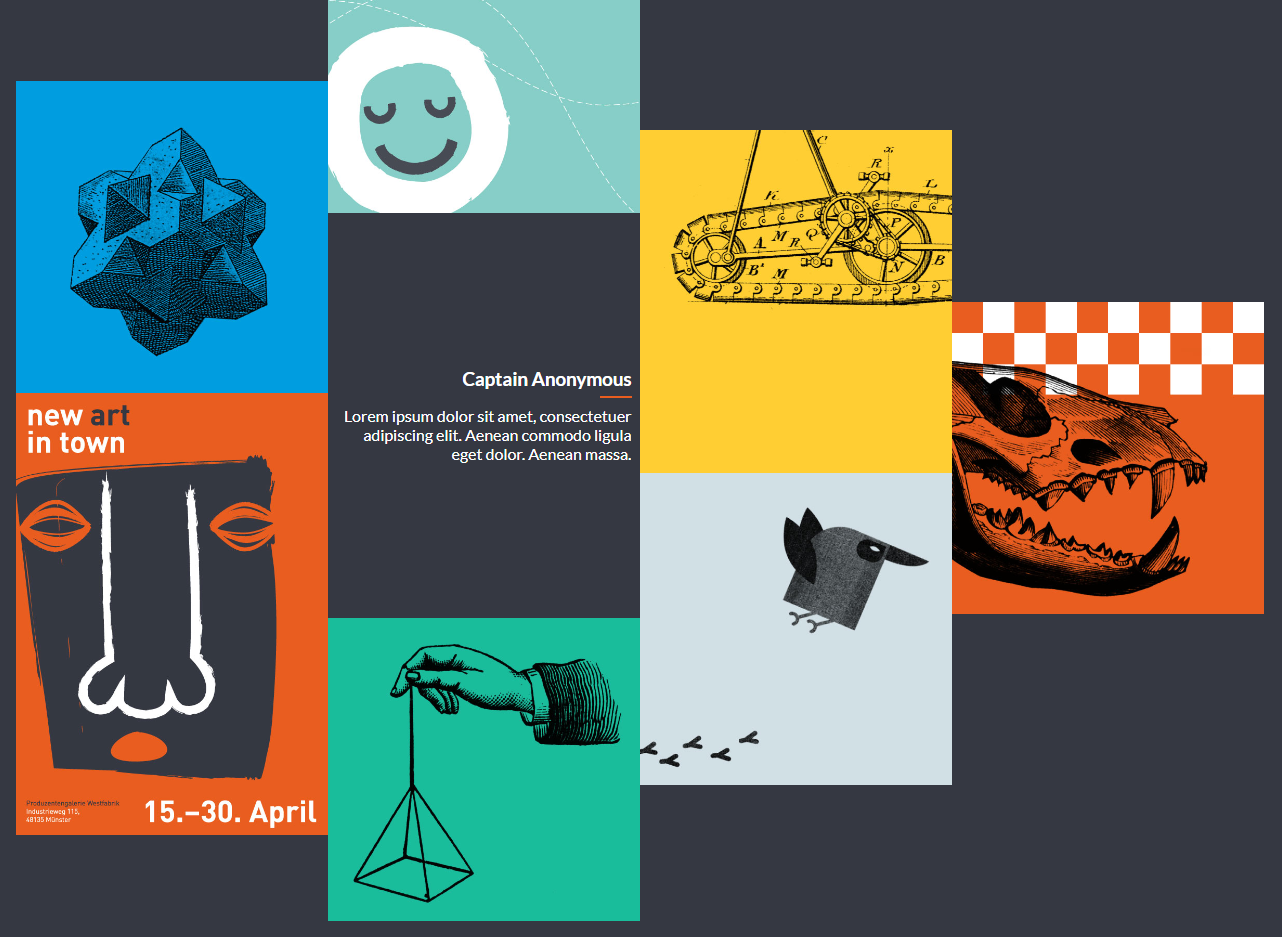
- HTML5 3D 屋内レイアウト表示の特殊効果
- HTML5 3D インテリア レイアウト表示特殊効果は、さまざまなアートワークを表示するためのツールです。各部屋には一連の写真が表示され、前後のナビゲーション矢印によって部屋を切り替えることができます。
- 2017-06-07 199 2788
-

- ギャラリーのレイアウト、テキストをマウスオーバーして非表示のコンテンツの特殊効果を表示
- テキストをマウスオーバーしたときに非表示のコンテンツの特殊効果を表示するギャラリー レイアウト
- 2022-11-24 80 735
-

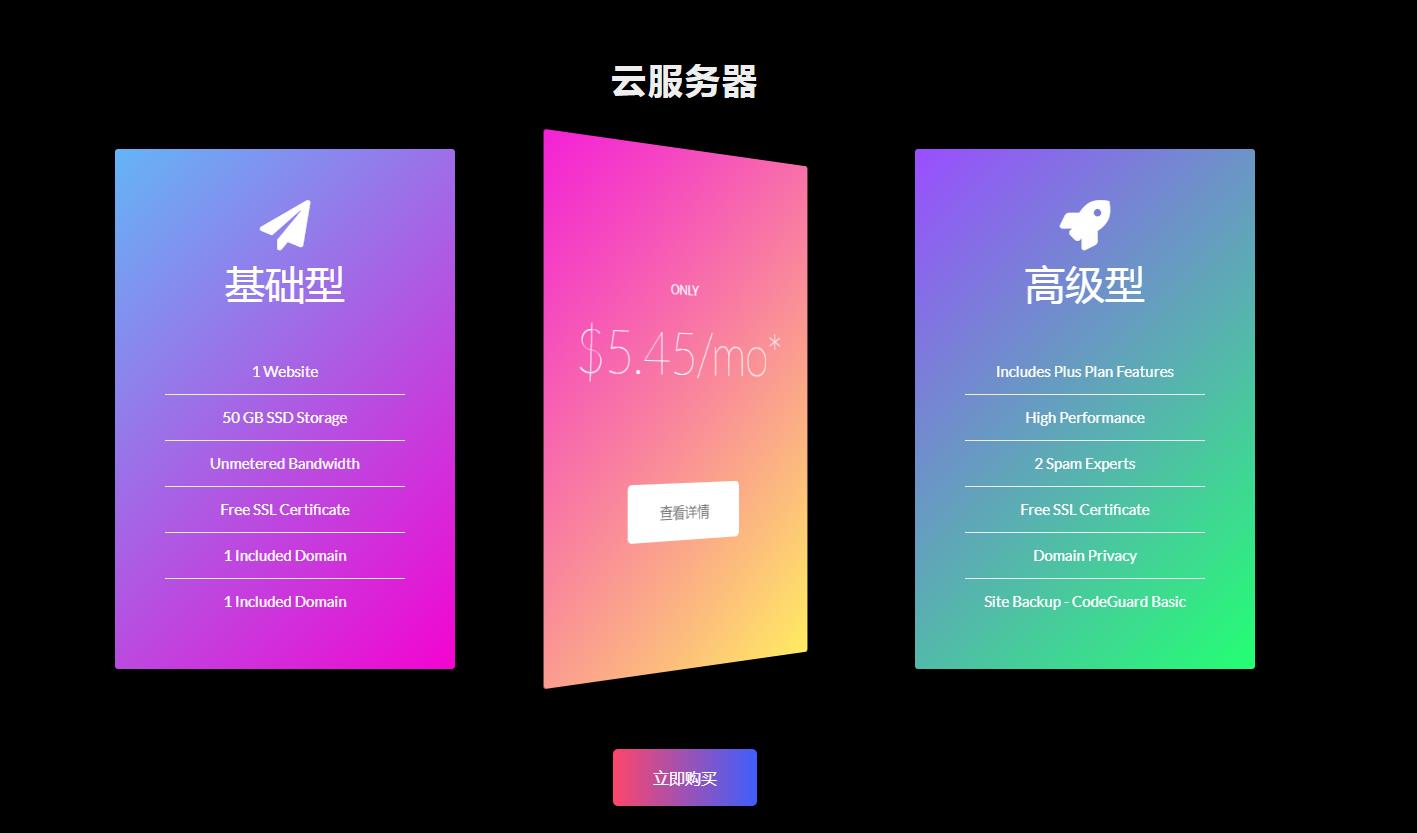
- CSS3製品表示カードレイアウト反転効果
- CSS3 製品表示カードのレイアウト反転効果
- 2023-01-30 235 1902
-

- 石積みのレイアウト設計の特殊効果を示す単純な Web ページの写真
- 石積みのレイアウト設計の特殊効果を示す Web ページの画像
- 2022-12-12 118 771
-

- CSS3クリエイティブ六角形メッシュレイアウト画像表示特殊効果
- CSS3 クリエイティブな六角形メッシュ レイアウトの画像表示効果
- 2023-01-10 96 520
-

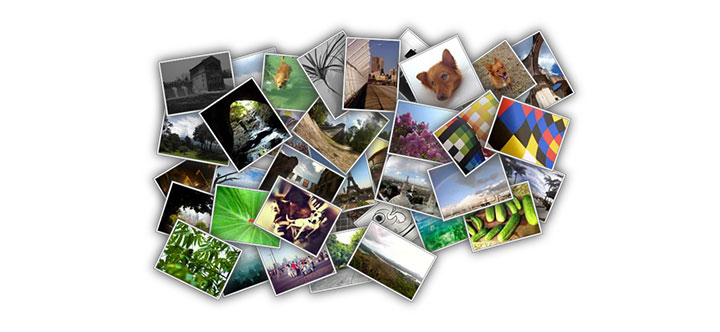
- jQuery 画像スタック レイアウト クリックするとスライド ショーの特殊効果がポップアップします
- jQuery 画像スタック レイアウト クリックするとスライド ショーの特殊効果がポップアップします
- 2018-06-19 108 1759
-

- css3 グリッド 3D レイアウト ネオン 英語の文字 テキスト表示 特殊効果
- CSS3 グリッド 3D レイアウト ネオン英語アルファベット テキスト表示特殊効果
- 2023-01-29 131 1063
-

- 実用的な商品画像とテキストリストのレスポンシブレイアウト
- Bootstrap + CSS は、電子商取引の商品画像の応答性の高いレイアウトと、特殊効果を表示するためのグラフィックとテキストのリストのグリッド レイアウトを作成します。
- 2021-06-23 168 1983
-

- カードのホバー画像とテキストマスクの表示特殊効果
- CSS3 レスポンシブ画像およびテキスト カード レイアウト。マウスオーバー画像マスクにはテキスト コンテンツの特殊効果が表示されます。
- 2021-01-19 293 2224
-

- クラシックなネオンの英文字エフェクト
- 純粋な CSS3 ブルー グリッド 3D レイアウト、レトロなネオン英語の文字が特殊効果を表示します。
- 2021-05-07 152 1489
-

- jQueryタブフォーム画像ウォーターフォールフローレイアウトタブ切り替え効果
- jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 187 2721
-

- jQuery の 9 正方形グリッドのマウスの動きによる方向感知の特殊効果
- jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。
- 2021-01-27 175 3773
-

- jQuery フロー レイアウトのスケーリング効果
- jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 186 1745
-

- 製品リストの縮小と詳細のプレビュー効果の拡大
- js css3 を使用してレスポンシブな新しい製品リストを作成し、プレビューを縮小および展開し、製品リストをクリックして詳細を展開し、効果を確認します。新製品プロモーションの紹介 Web ページの UI レイアウトの特殊効果に適しています。
- 2021-04-06 212 1756
-

- 全画面広告画像をドラッグ アンド ドロップして UI レイアウトをプレビューします
- 広告会社の画像ケースの表示、全画面の広告画像リスト、画像とテキストのリストを jQuery CSS3 で作成し、左右にドラッグ アンド ドロップして UI レイアウトの特殊効果をプレビューします。
- 2021-03-11 134 1467
-

- マウスオーバーグラフィックリスト CSS3アニメーション特殊効果
- 画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。
- 2021-03-08 212 2995
-

- jQueryマスクポップアップスライドショー効果
- jQueryマスクのポップアップスライドショー効果は、js+css3をベースにしたレスポンシブ画像リストレイアウトで、マスクをクリックすると大きな画像のスライドショー切り替え表示効果がポップアップします。
- 2024-02-27 128 661
-

- jqueryクリックして画像ウォーターフォールフローレイアウトコードを追加
- jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!
- 2017-01-19 162 2093
-

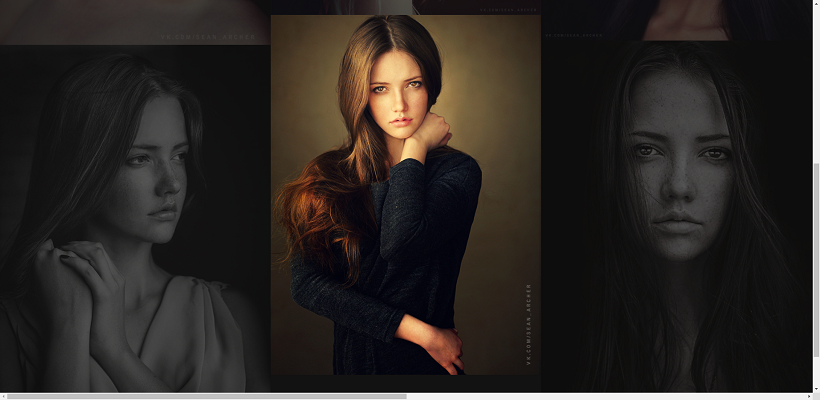
- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

- アルバムをシームレスに上下にスクロールして特殊効果を表示します
- アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。
- 2024-01-31 101 812

