現在位置:ホームページ > localstorage使用方法 検索
合計 8051 件の関連コンテンツが見つかりました
-

- よく使用されるテーブル操作
- よく使用されるテーブル操作
- 2019-09-30 51 1007
-

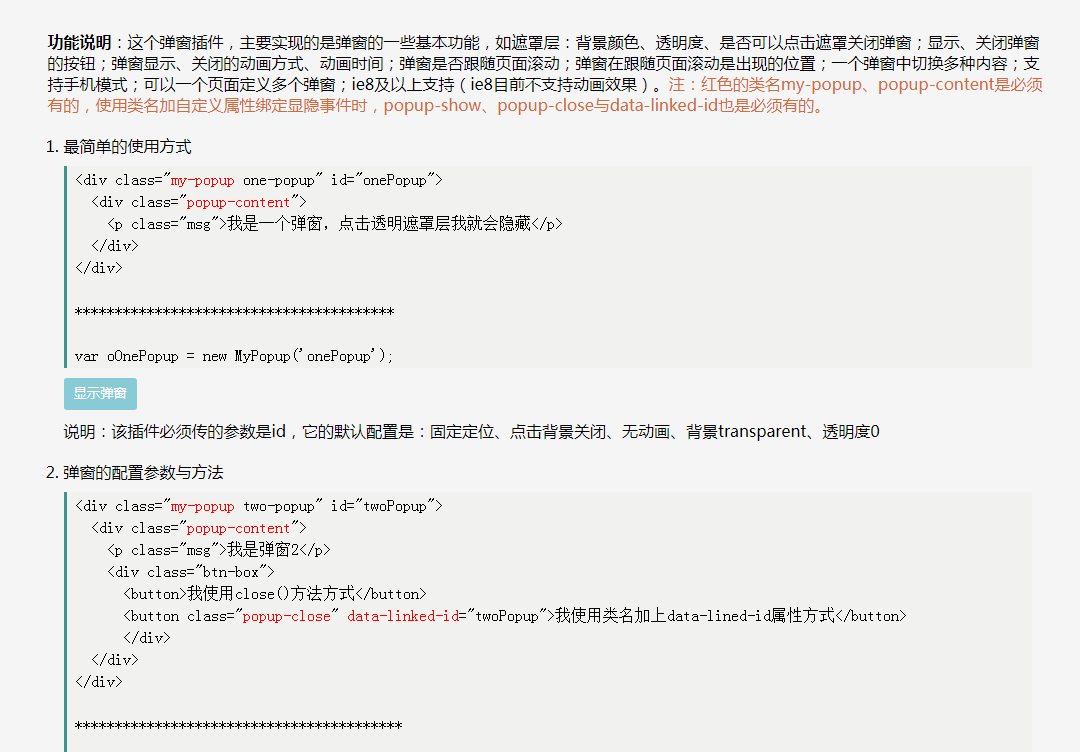
- 使いやすいポップアッププラグイン
- 使いやすいポップアッププラグイン
- 2019-10-21 22 976
-

- 画像再生ポップアッププラグイン Fancybox
- 使いやすいjquery画像再生プラグイン「Fancybox」の使い方
- 2019-09-19 13 1016
-

- jQueryテーブルの共通操作方法
- jQuery テーブルの追加、クエリ、削除、並べ替え、移動、すべて選択
- 2019-09-10 17 849
-

- jQuery カルーセル プラグインは使い方が簡単で、サイズを簡単に変更できます。
- jquery カルーセル チャート プラグインに基づいて、カルーセルは左右、上下、フェーディングおよびフェーディング タイプをサポートしますが、以前のバージョンではサポートされません。
- 2019-06-29 145 2576
-

- jquery四つ葉のクローバー
- CSS スタイルと jquery メソッド呼び出し、コード コメントは非常に完全です
- 2019-09-06 46 724
-

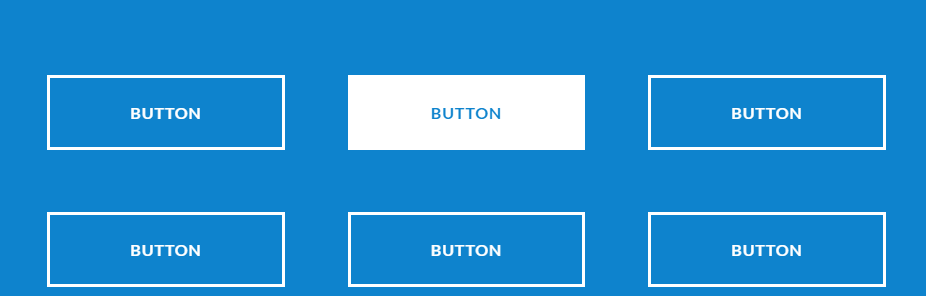
- CSS で直接呼び出し可能なボタン コンポーネント
- css3のボタンコンポーネントは直接呼び出すことができ、使いやすく、様々な効果があります。
- 2019-09-20 46 1100
-

- 背景視差プラグイン Simplax
- Simplax は、わずか数行の JavaScript で Web サイトに背景の視差効果を作成する簡単な方法を使用します。
- 2019-09-09 41 1298
-

- シンプルで使いやすい3次元バナー切り替えプラグイン
- 効果の説明: シンプルで使いやすい立体的な左右スクロールバナーフォーカス画像効果 ソース コードには画像がなく、CSS も比較的冗長ですが、怠惰な Web マスターが怠け者でも使いやすいように最適化しています。 説明書: 1. ページに CSS を導入して、名前の競合が発生しないようにします。 2.index.html のコード部分を必要な場所にコピーします。
- 2017-08-21 96 1780
-

- terseBanner は、シンプルでエレガントな jquery カルーセル プラグインです
- terseBanner は、シンプルでエレガントな jquery カルーセル プラグインです。多くの非実用的またはめったに使用されない機能を削除し、最も一般的に使用される機能のみを保持します。これらの機能は使いやすく、完全に機能し、ほとんどの Web サイトのニーズを満たすことができます。このカルーセル チャート プラグインは、IE8 ブラウザーとタッチ スクリーン イベントをサポートします。 説明書 jquery および jquery.terseBanner.min.js ファイルをページに導入します。
- 2017-08-14 113 1605
-

- シンプルで使いやすいマウスオーバーアニメーションボタン
- マウスを置くとアニメーションが表示され、自分でカスタマイズすることができます。使用方法は非常に簡単で、コード内の例を見るだけで簡単に理解できます。
- 2019-09-21 30 1024
-

- 製品カテゴリのサイドバーリストを備えたjqueryモールナビゲーションメニュー
- これは、jqueryを使用して作成された商品カテゴリのサイドバーリストを備えたモールナビゲーションメニューです。モールメニューはIE8ブラウザに対応しています。左側のドロップダウンメニューをクリックすると、さまざまな製品のリストが表示され、非常に実用的で便利です。 説明書 スタイル ファイル style.css と jquery.min.js ファイルをページに導入します。
- 2017-08-24 187 3801
-

- シンプルで実用的なBootstrapタブ効果
- これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。
- 2017-08-16 59 1228
-

- jQuery は要素プラグイン内に移動したマウスの位置を決定します
- このプラグインは jQuery を使用して、ユーザーが要素内にマウスを移動する方向を決定します。
- 2019-09-20 30 1005
-

- BootStrap Modal および Tab プラグインのパッケージ化
- BootStrap のモーダルとタブの JQ カプセル化は、大量の div や CSS を記述することなく簡単に使用できるようにコントロールにカプセル化できます。
- 2019-09-12 30 1117
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 81 2178
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- シンプルで実用的なポップアッププラグインJMask
- JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。
- 2019-09-16 41 979
-

- 大気圏の jQuery カラーピッカー プラグイン
- 雰囲気のあるjQueryカラーピッカープラグインjColor.jsは、複数の色の選択方法をサポートしており、ドラッグやスクロールによる色の選択にも対応しており、呼び出し方法も非常にシンプルで、非常に実用的なjQueryプラグインです。
- 2017-01-13 56 1756
-

- Zoomify – jQuery ズーム効果ライトボックス プラグイン
- Zoomify は、ズーム効果を備えたシンプルな jQuery ライトボックス プラグインです。使い方は簡単です。基本的なプロパティを提供することに加えて、ほとんどのニーズを満たす自動イベントとカスタム メソッドも提供します。
- 2020-11-10 43 1994

