現在位置:ホームページ > 价目表 検索
合計 8051 件の関連コンテンツが見つかりました
-

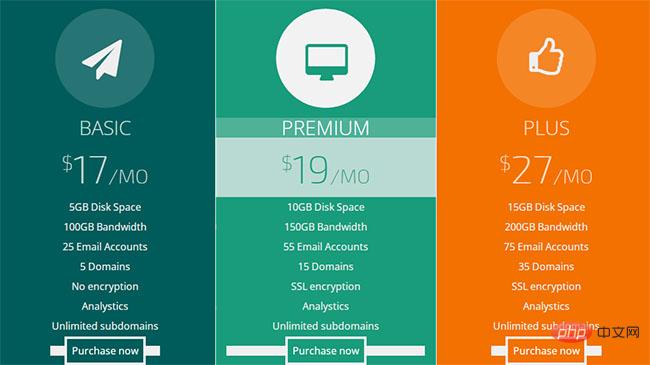
- ユニバーサルサーバー価格表 UI 特殊効果
- div css を使用して、シンプルで実用的な統一価格表、製品分類価格表、サーバー価格表の導入 UI レイアウトの特殊効果を作成します。
- 2021-04-02 148 1330
-

- CSS3マウスホバーアイテム価格表内容TAB切り替え効果
- 非常に美しい CSS3 マウスオーバー商品価格表コンテンツの TAB 切り替え効果 TAB 切り替えと下のプログレスバーとの相互作用効果は素晴らしいです。
- 2019-03-18 234 2409
-

- 10 CSS3 値札価格フォーム効果
- 10 CSS3 Price Tag 価格設定フォーム効果は、さまざまなスタイルでデザインされた数十の価格設定フォームを含む、価格設定フォーム デザインの優れたコレクションです。
- 2024-01-27 102 795
-

- HTML5+CSS3 価格表反転トグル コード
- HTML5+CSS3 価格表反転トグル コード
- 2017-08-11 145 1453
-

- 価格表カード デザイン ui 特殊効果
- シンプルなjs css3を使用してサーバー価格表カードのレイアウトを作成します。ボタンをクリックすると、年または月ごとに効果を切り替えます。
- 2021-04-19 203 1476
-

- HTML5 および CSS3 の価格表フリップ切り替えアニメーション効果
- HTML5 および CSS3 の価格表フリップ切り替えアニメーション効果
- 2017-12-19 138 1588
-

- Pure CSS3 は美しい価格表スタイルのコードを実装します
- Pure CSS3 は美しい価格表スタイルのコードを実装します
- 2017-03-14 179 2095
-

- H5+svg はアイテムのリストを作成し、アニメーション効果を追加および削除します
- H5+svg はアイテムのリストを作成し、アニメーション効果を追加および削除します
- 2018-06-06 135 1466
-

- HTML5 svg はアイテムリストを作成し、アニメーション効果を追加および削除します
- HTML5 svg はアイテムリストを作成し、アニメーション効果を追加および削除します
- 2017-12-18 120 1355
-

- CSS3 値札特殊効果と背景画像
- 背景画像付き CSS3 価格タグ特殊効果は、背景画像付きの価格フォーム プラグインで、さまざまな Web サイトでの使用に非常に適しています。
- 2024-02-27 118 672
-

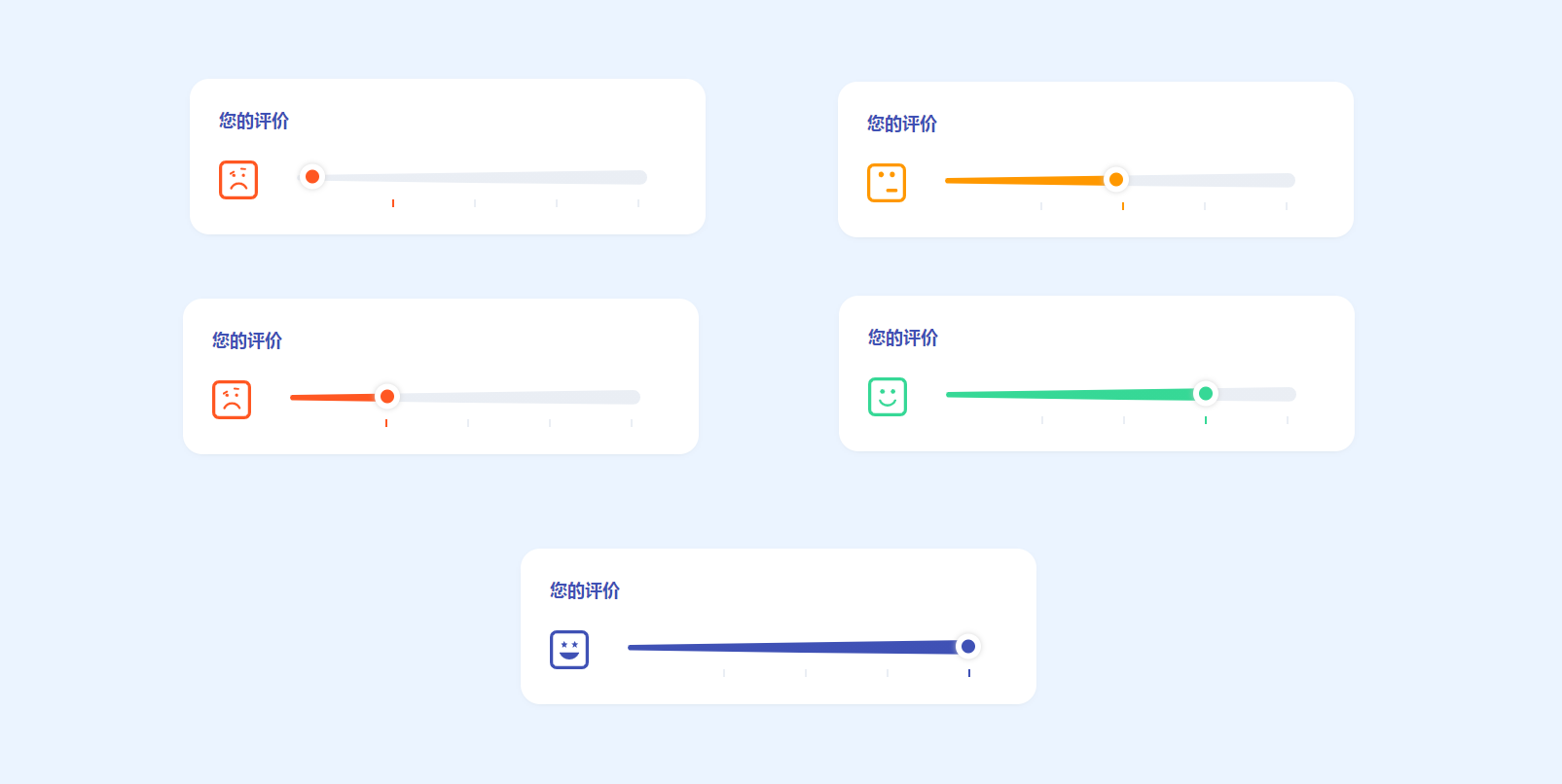
- シンプルなスライダー式の評価インタラクティブな特殊効果
- 式のスコアリング、スライダーのドラッグ、HTML5 SVG、式のコメント、携帯電話、スライダー、式、インタラクション
- 2021-09-17 126 1749
-

- CSS3 は WeChat グループのアバター レイアウト コードを実装します
- 多数の CSS3 疑似クラス マッチング リストを使用して、WeChat グループ内のマルチユーザー アバターのレイアウトを実現する手法。ユーザーごとに異なる数のアバターを使用してエフェクト コードをレイアウトします。
- 2019-04-04 211 2510
-

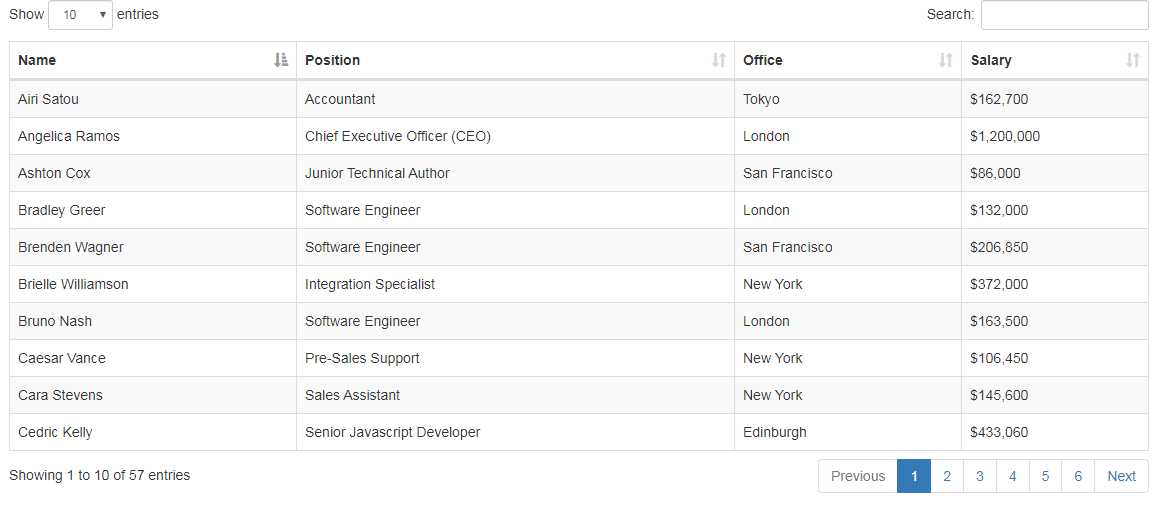
- ブートストラップ テーブルはコンテンツを動的にロードし、関数を並べ替えます
- Twitter Bootstrap は間違いなく最高のフロントエンド開発フレームワークです。テーブルのプリセット スタイルも非常に美しく、日常のインターフェイス スタイルを満たすことができます。ただし、実際のプロジェクトでは、テーブルの内容を動的にロードする必要がある場合があります。ソート機能が必要です。
- 2019-09-10 149 1371
-

- 京東製品詳細ページの画像拡大効果
- JD.com詳細ページの製品画像リストと虫眼鏡効果 IE6+、Google、Firefoxに対応。 現在京東モールの詳細ページで使用されている虫眼鏡プラグインは非常にシンプルで使いやすいです。 画像は絶対パスを使用しているので、怠け者でも使いやすいです。 コンテンツは大きな画像部分とサムネイル一覧部分に分かれており、別々に利用することができます。
- 2019-09-07 143 2556
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 194 1903
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116

