現在位置:ホームページ > 作用域 検索
合計 8051 件の関連コンテンツが見つかりました
-

- よく使用されるテーブル操作
- よく使用されるテーブル操作
- 2019-09-30 51 1007
-

- fullPage.js を使用して Sohu Express ページ効果を作成する
- fullPage.js を使用して Sohu Express ページ効果を作成する
- 2017-02-08 23 1325
-

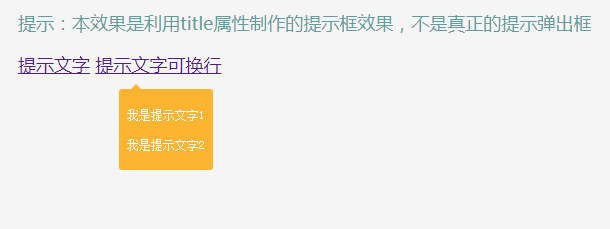
- title 属性を使用して作成されたプロンプト ボックス効果
- title 属性を使用して作成されたプロンプト ボックス効果
- 2019-10-19 24 1038
-

- 運用効果を促すWebサイト機能
- 運用効果を促すWebサイト機能
- 2019-10-23 68 6298
-

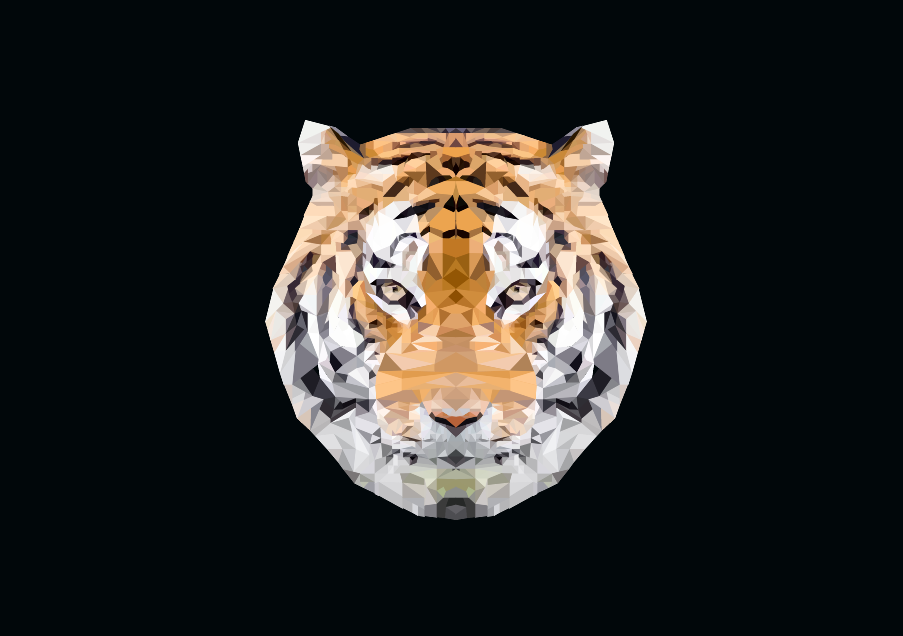
- 多角形のパスで作られたSVGベンガルトラパターンの特殊効果
- 2022 年の虎の Web ページでの使用に適したポリゴン パスで作成された、非常にクールな SVG ベンガル トラ パターンの特殊効果
- 2022-01-19 28 5456
-

- jQueryテーブルの共通操作方法
- jQuery テーブルの追加、クエリ、削除、並べ替え、移動、すべて選択
- 2019-09-10 17 849
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- Lvmama Travel Network のセカンダリ ナビゲーション メニュー コード
- トラベル ネットワークのセカンダリ ナビゲーション メニューのコードは、jquery.1.11.2.min.js に基づいています。マウスをプライマリ ナビゲーション メニューの上に置くと、対応するセカンダリ メニューが表示されます。セカンダリ メニューは中央に表示されます。プライマリメニューを基準にしてセカンダリメニューの内容がWebページの左側の領域を超える場合、ページの左側の領域のメニューが一番左に位置し、メニュー項目がセカンダリメニューのコンテンツ領域がWebページの右側の領域を超える場合、ページの右側の領域のメニューが一番右になり、メニュー項目が右端に配置されます。左に並べます。
- 2017-08-14 86 2062
-

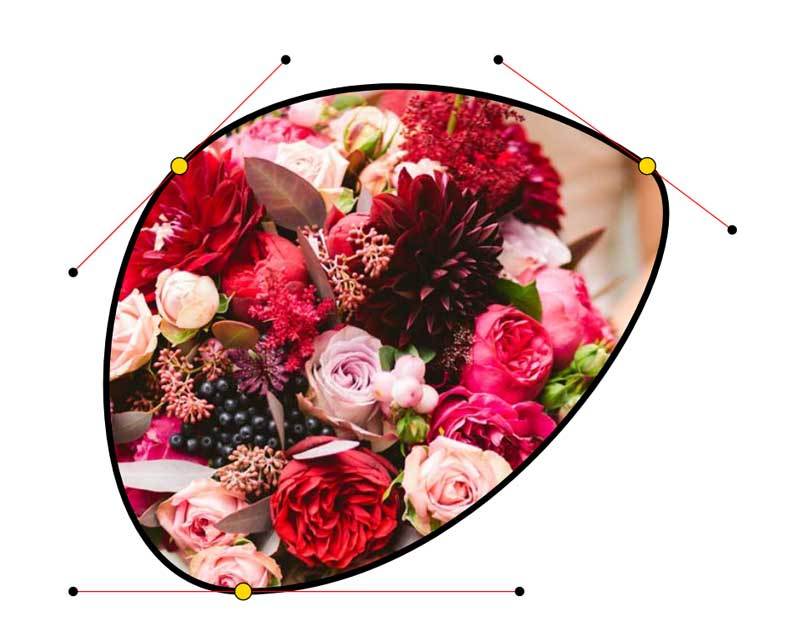
- HTML5 模倣 ps ドラッグ トリミング画像特殊効果
- HTML5 は svg を使用して PS ペンのドラッグと画像のトリミング効果を作成し、ペンの矢印をドラッグすることで画像領域のサイズを調整します。
- 2019-06-01 58 2298
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 77 1862
-

- 超クールな CSS3 マウスオーバー画像アニメーション効果
- 純粋にcss3で作ったキャラクター紹介に使えます
- 2019-09-20 49 1143
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 105 1735
-

- キャンバス音楽スペクトラム視覚化 MP3 音楽プレーヤー コード
- html5 キャンバスは、AudioContext ペアを通じて audio タグによって再生される音の範囲とピッチを取得し、js を呼び出して、対応する高さの長方形または線を描画します。
- 2021-03-10 563 6139
-

- jQueryの全画面バックグラウンドビデオ再生効果
- jQueryの全画面背景ビデオ再生効果は、Webページの背景としてビデオを使用する領域を設定する特殊効果で、全画面ビデオの背景アニメーション効果としても使用できます。
- 2017-09-02 102 2201
-

- jQuery の位置決めスクロールタブ効果
- jQuery の位置決めスクロールタブタブ効果. タブ列の週番号をクリックすると、対応するエリアまで自動的かつスムーズにスクロールできます. ページがロードされると、現在の週に応じて対応するエリアまでスクロールできます. での使用に適していますテレビや映画などのウェブサイト。
- 2017-04-16 84 1661
-

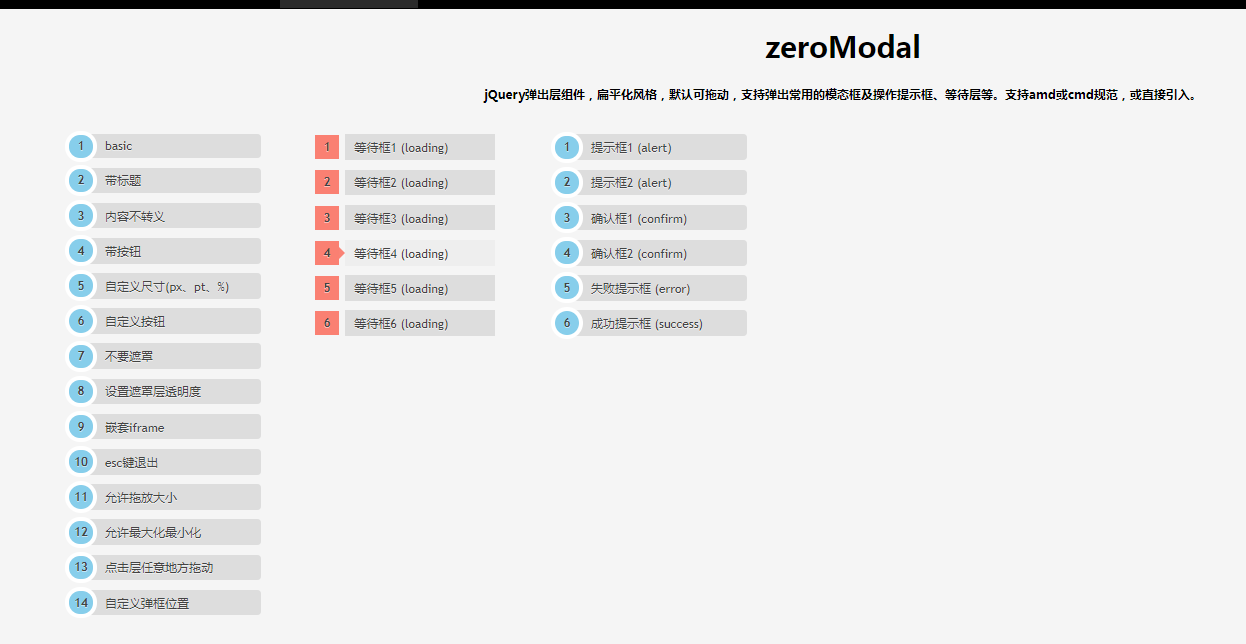
- jQueryポップアップレイヤーコンポーネントzeroModal
- jQuery ポップアップ レイヤー コンポーネントの zeroModal。よく使用されるモーダルボックス、操作プロンプトボックス、操作待機レイヤーなどのポップアップをサポートします。
- 2019-09-16 31 1047
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 73 1846
-

- マウスオーバーエフェクトプラグイン
- jqueryで作成したページコンテンツのマウスホバー効果を実現するプラグイン
- 2019-09-20 36 1028
-

- 純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
- これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成されており、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成され、非常にクールです。
- 2017-08-15 112 1862

