現在位置:ホームページ > 区别js 検索
合計 8051 件の関連コンテンツが見つかりました
-

- リージョン間のjs連携
- リージョン間のjs連携
- 2019-11-11 53 2623
-

- jsの地域連携効果
- jsの地域連携効果
- 2019-10-23 19 823
-

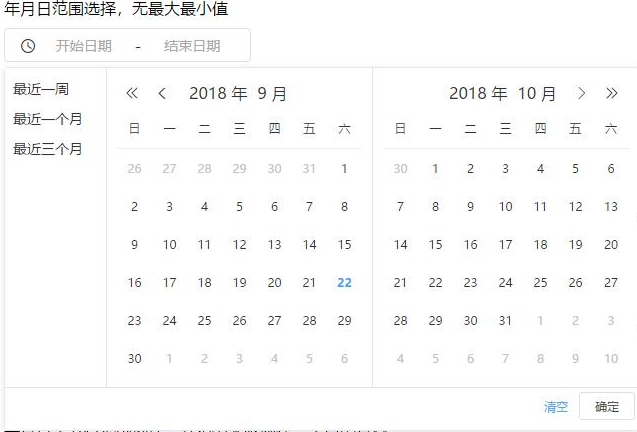
- JSの日付範囲からタイムコードを取得する
- JSの日付範囲からタイムコードを取得する
- 2017-11-25 18 1039
-

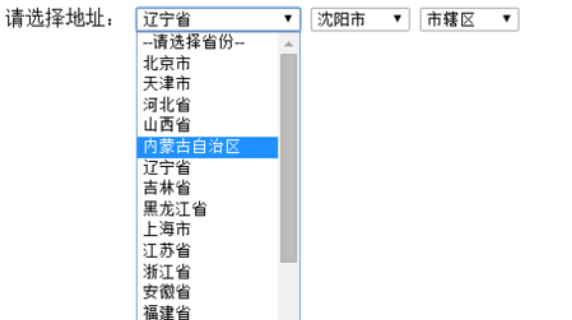
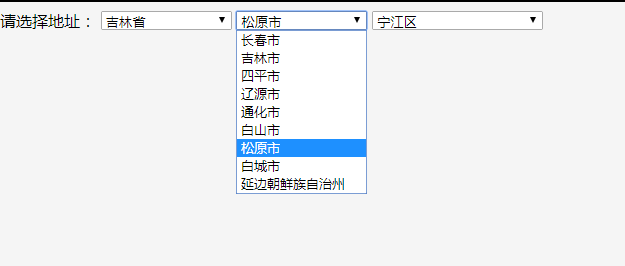
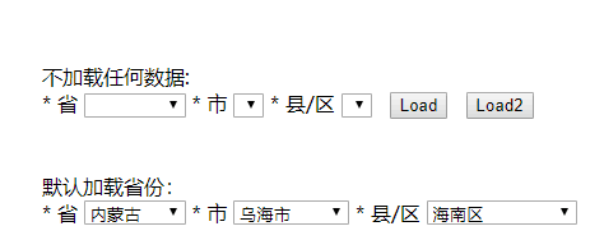
- js の第 3 レベル地域の州、市、郡選択プラグイン
- js の第 3 レベル地域の州、市、郡選択プラグイン
- 2019-12-19 38 1225
-

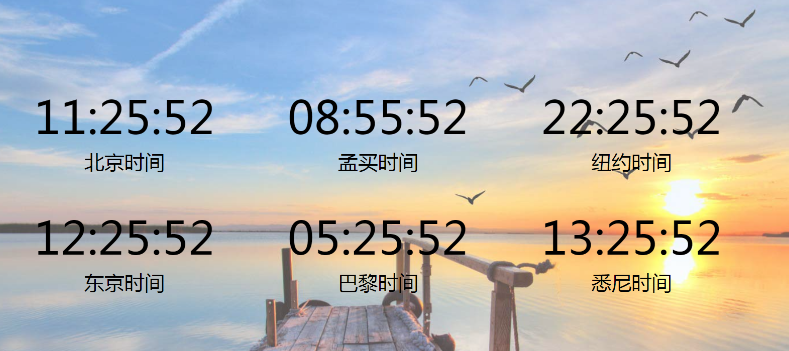
- JS は複数の国のタイムゾーンで現在のタイムコードを表示します
- 複数の国のタイムゾーンの現在のタイムコードを表示するJS
- 2023-04-18 16 513
-

- 多機能の時刻、日付、期間間隔の時刻と日付プラグインの js 実装
- 多機能の時刻、日付、間隔の js 時刻と日付プラグインは、非常にシンプルで実用的な jQuery 時刻と日付プラグインです。
- 2018-10-24 163 2663
-

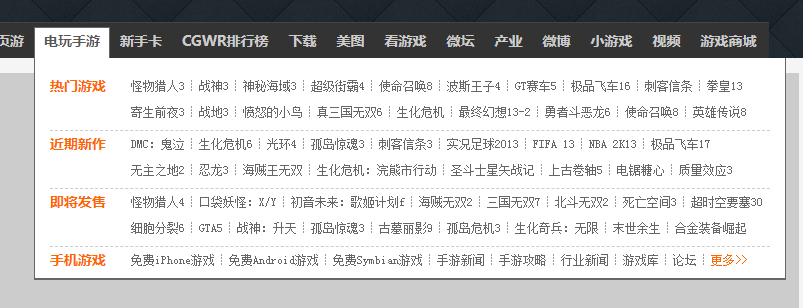
- js模倣Sinaゲームチャンネルナビゲーションバー効果
- js は、ナビゲーション バーの上にマウスを置いてカテゴリを表示するときの Sina ゲーム チャンネルのナビゲーション バー効果を模倣します。
- 2019-09-21 59 1355
-

- JSパズルゲームコード
- JS パズル ゲーム コード。クリックしてブロックを選択し、他のブロックをクリックすると、画像が入れ替わります。
- 2017-09-01 131 3421
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- 画像のトリミングを選択し、純粋な JS を使用してサーバーにアップロードする簡単な例
- 画像のトリミングとサーバーへのアップロードを選択する最も単純な純粋な js+html5 の例です。パラメーターはトリミング領域のサイズを制御します。トリミング領域は移動可能です。トリミング後のプレビューをサポートし、サーバー上で PHP ファイルを受信してアップロードする例を提供します。側。
- 2021-04-27 41 1383
-

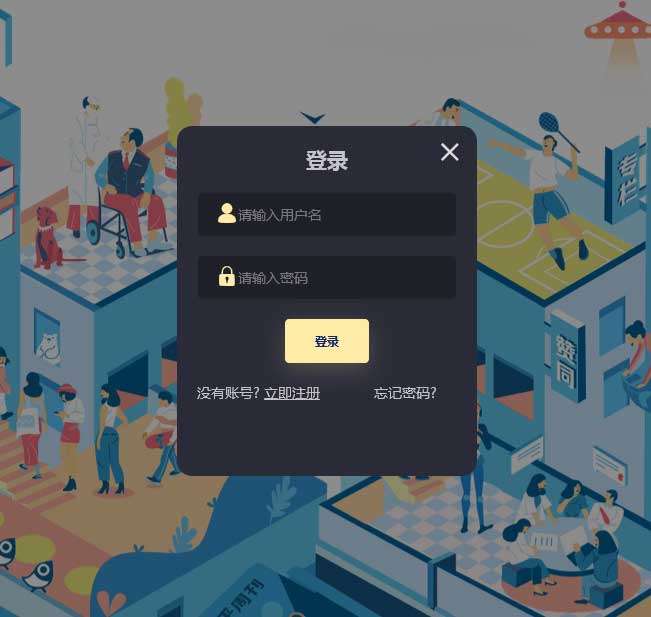
- ネイティブ js 反転ログイン/登録ウィンドウの特殊効果
- ネイティブjsフリップログイン/登録、ウィンドウ開閉アニメーション! ログインウィンドウの外側のカバーレイヤーをクリックしてログインウィンドウを閉じます!
- 2020-12-11 279 2384
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 77 1862
-

- シンプルで実用的なポップアッププラグインJMask
- JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。
- 2019-09-16 41 979
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 59 1636
-

- js+html5カルーセル宝くじコード
- js+html5 ターンテーブル抽選コードのダウンロードは html5 キャンバスに基づいており、回転開始ボタンをクリックするとターンテーブルが高速回転し、回転を停止するとそのエリアが当たりアイテムとなります。
- 2017-03-26 98 1978
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- 美しいjQueryラジオボタン/チェックボックス美化プラグインLabelauty.js?1.1.2
- 美しい jQuery ラジオ ボタン/チェックボックス美化プラグイン Labelauty.js は、クリックできないカスタム グレー ボタンをサポートし、入力コントロール定義オプションをサポートし、それらをバックエンドに直接送信してデータを取得します。セレクトボックス美化 JS プラグイン。特に携帯電話で使用すると、依然として非常に便利です。 該当する。
- 2017-01-13 114 2870
-

- 商品画像部分拡大エフェクト js特撮コード
- JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js
- 2017-03-11 109 1983

