現在位置:ホームページ > 可拖动图片弹出层插件layer.js 検索
合計 8051 件の関連コンテンツが見つかりました
-

- ドラッグ可能な画像ポップアップレイヤープラグインlayer.js
- ドラッグ可能な画像ポップアップレイヤープラグインlayer.js
- 2017-09-19 305 4534
-

- jQuery ズーム画像ポップアップ レイヤー プラグイン、画像アルバム ポップアップ レイヤー ウィンドウ表示コード
- jQueryズーム画像ポップアップレイヤープラグイン シンプルな画像アルバムポップアップレイヤーウィンドウ表示コード
- 2019-09-18 127 1994
-

- ドラッグ可能なグリッド画像プラグイン-DRAGGABLE IMAGE BOXES GRID
- ドラッグ可能なグリッド画像プラグイン-DRAGGABLE IMAGE BOXES GRID
- 2019-11-06 92 1450
-

- jQuery は、jq22 のダウンロード ボタンのポップアップ ボックスを模倣します。
- ドラッグアンドドロップしてドラッグ範囲を制限できるシンプルなjQuerポップアップレイヤープラグイン
- 2019-09-16 98 1269
-

- jQueryクリックイベントマスクポップアップレイヤー可動特殊効果コード
- 「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。
- 2019-01-12 173 2005
-

- jQueryクリック無限ポップアップレイヤープラグイン
- jQuery クリック無限ポップアップ レイヤー プラグインは、ボタンをクリックした後にポップアップするマスク レイヤーであり、ドラッグ エフェクト ポップアップ レイヤー コードをサポートしています。
- 2017-09-02 118 2255
-

- クールなカルーセル効果を備えた jQuery Lightbox ポップアップ レイヤー プラグイン
- これは、クールなカルーセル効果を備えた jQuery Lightbox ポップアップ レイヤー プラグインです。このライトボックス プラグインはポップアップ レイヤー内にあり、すべての画像を回転できます。
- 2019-06-28 192 2883
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 画像回転可能なポップアップ表示ボックス プラグイン - WOWWINDOW
- WowWindow は、Lightbox に代わる、より興味深く強力な代替手段です。このプラグインは css3 を使用しているため、ブラウザーのサポートにはいくつかの問題があります。 Lightbox の代替プラグインをお探しの場合は、WowWindow が最適です。
- 2019-09-09 108 1200
-

- jQuery カスケード画像ドラッグ比較プラグイン
- 2022-03-23 122 3128
-

- 画像マスクレイヤー上でマウスをスライドさせるアニメーションjQueryプラグイン
- nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。
- 2019-09-20 144 1915
-

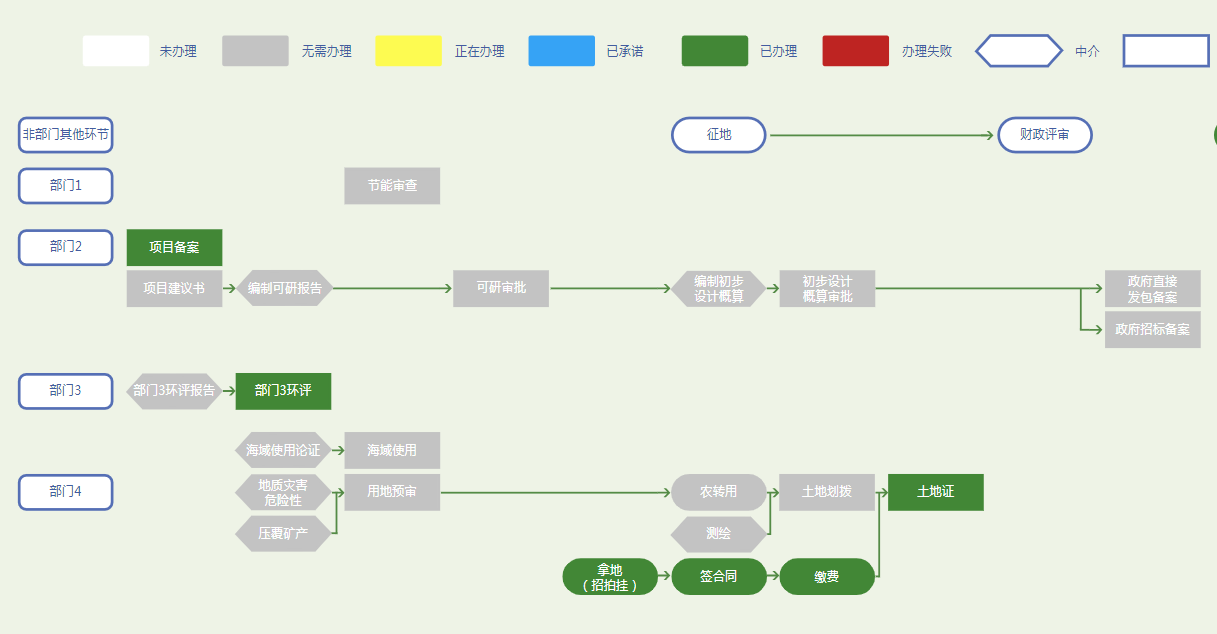
- svg jDialog ポップアップ レイヤー ダイアログ プラグインのフローチャートについて
- svg では jDialog ポップアップ レイヤーが使用されています。フローチャートには公開できないデータが表示されます。インターフェイスはわずかに変更されています。プラグインは jDialog を使用し、拡張されています。
- 2019-09-11 102 1356
-

- jquery画像拡大鏡プラグイン
- jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。
- 2017-03-26 373 3617
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

- マウスオーバー画像共有ボタンのアニメーション効果
- jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。
- 2019-09-21 167 9847
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 139 3011
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786