現在位置:ホームページ > 图片列表查看插件 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 画像一覧表示プラグイン
- 画像一覧表示プラグイン
- 2019-10-17 43 1093
-

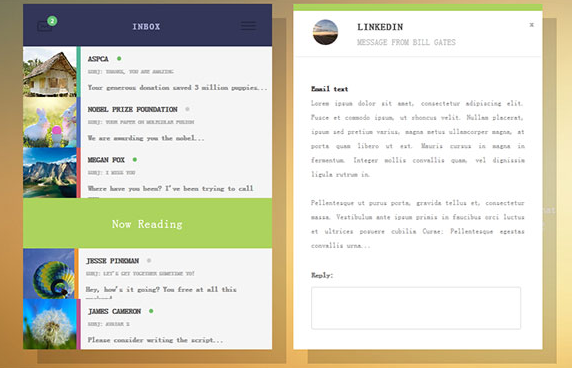
- H5+CSS3 受信トレイのリストをクリックして電子メールの効果を表示します
- H5+CSS3 受信トレイのリストをクリックして電子メールの効果を表示します
- 2018-06-08 57 1771
-

- 強力な jQuery 画像表示プラグイン Magnify
- Magnify は、Windows フォト ビューアーを模倣する jQuery ライトボックス プラグインです (Windows フォト ビューアーのすべての機能をサポートします)。
- 2019-09-12 34 1344
-

- テキストと画像のリストをスクロールするプラグイン
- テキストと画像のリストをスクロールするプラグイン
- 2019-10-17 35 840
-

- jQuery+js-realize 高模倣性フレンドサークルQQ空間 写真アルバム閲覧エフェクトプラグイン
- jQuery高模倣友人サークルQQスペース写真アルバム表示jsエフェクトプラグインコードのダウンロード。画像はjsエフェクトを示しています。携帯電話にも対応。
- 2018-10-26 82 2924
-

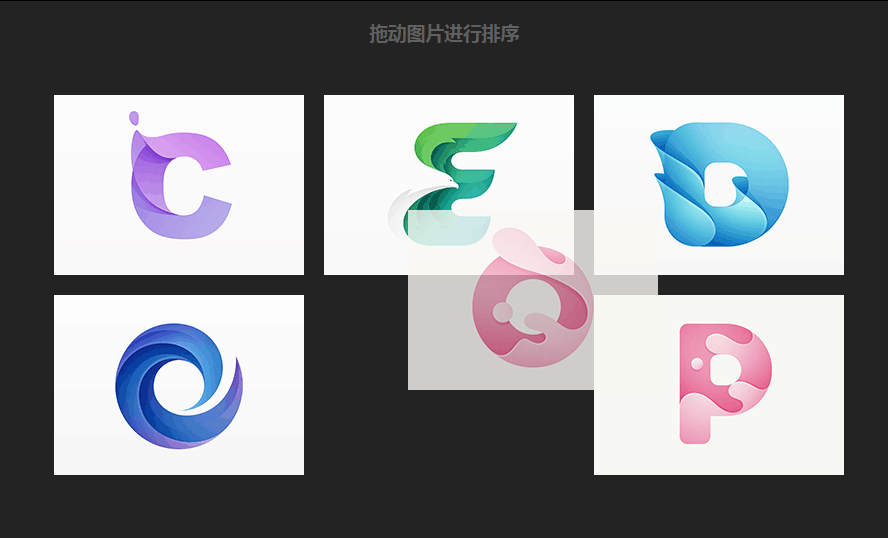
- ragst.jsをベースにしたドラッグ画像配置プラグイン
- ragst.jsをベースにしたドラッグ画像配置プラグイン
- 2019-11-02 32 1527
-

- jQuery画像のズームとドラッグ表示プラグイン jquery.imgZoom
- 画像をクリックすると大きな画像が表示され、マウスホイールで拡大・縮小したり、マウスをドラッグして位置を変更したりできます。
- 2019-09-16 39 1442
-

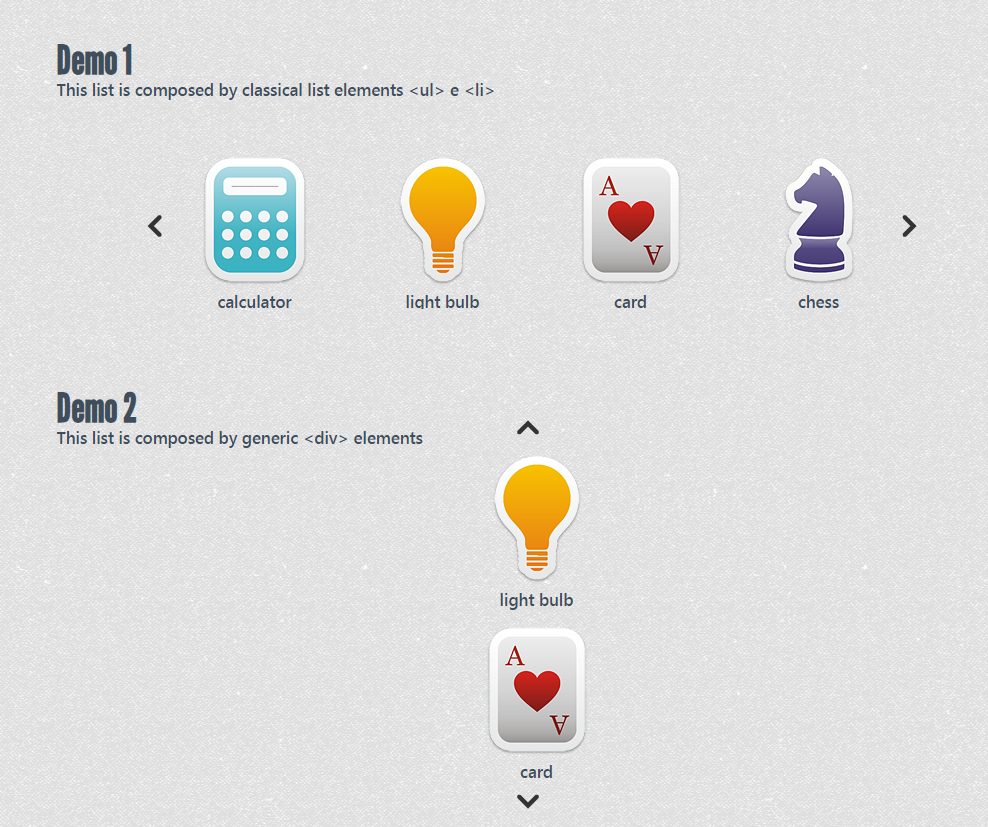
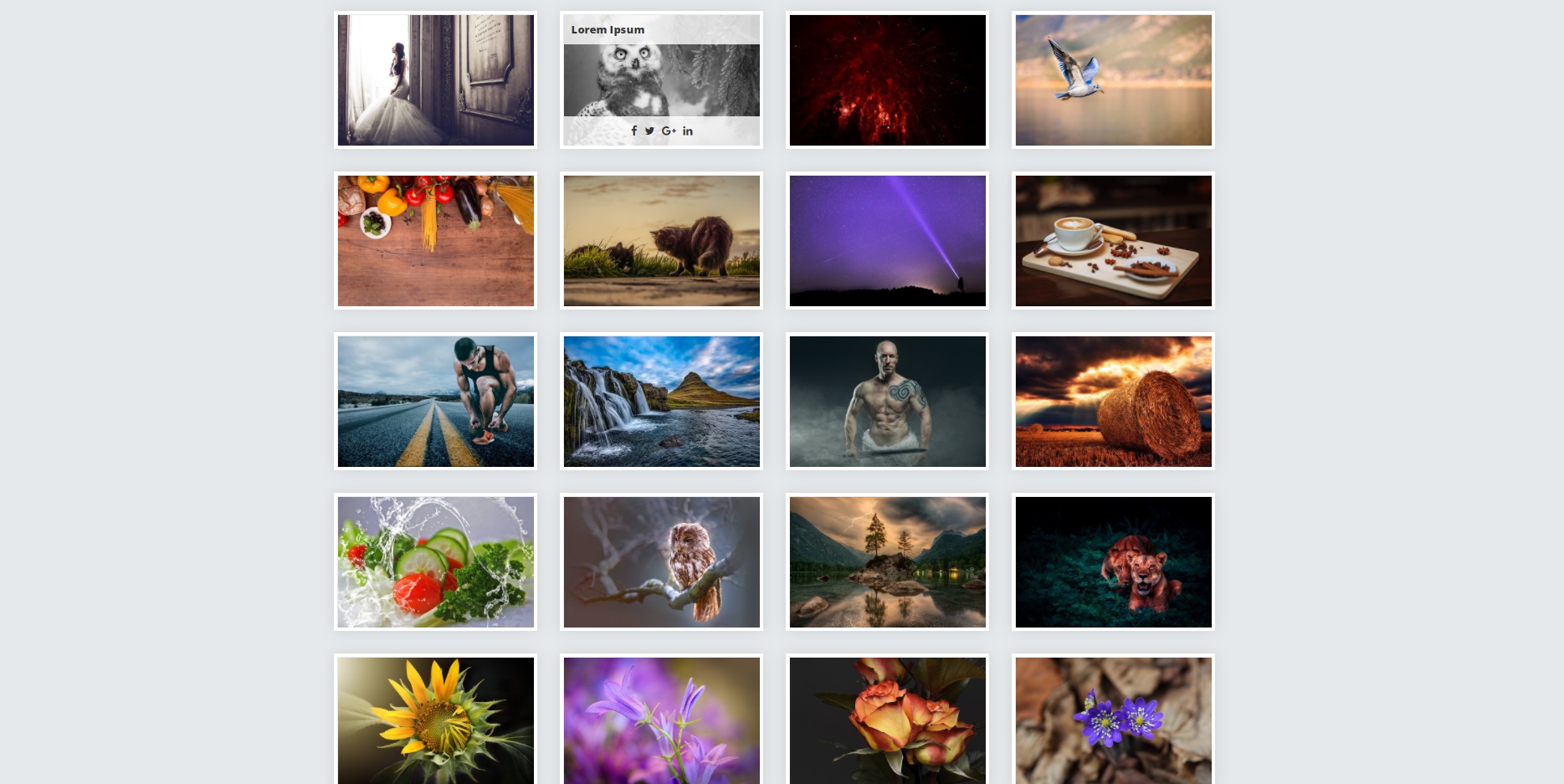
- CSS3 に基づいた 20 個の画像リストのインタラクティブな効果
- インタラクティブ画像、インタラクティブ効果、画像リスト、Web ページ特殊効果、画像プラグイン、画像リスト、インタラクション
- 2021-11-08 105 1404
-

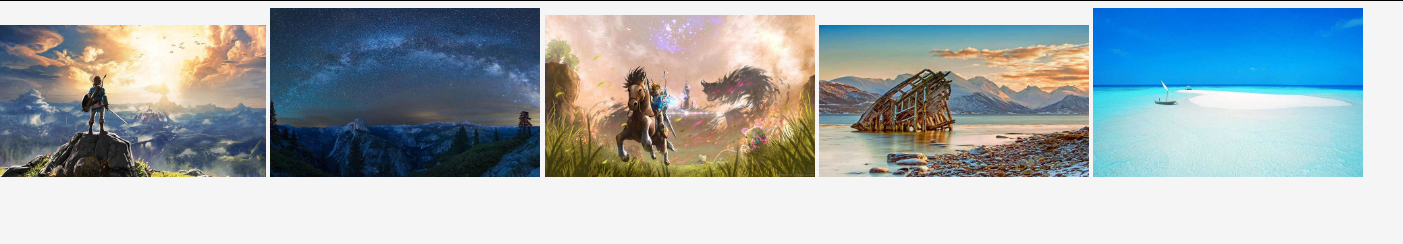
- 矢印付きのJS水平ドラッグアンドドロップ画像表示コード
- 矢印付きの JS 水平方向ドラッグ アンド ドロップ画像表示コードは、gsap zepto を使用して作成されたレスポンシブな単一行の画像リストです。左右の矢印ボタンがあり、効果を表示するための画像リストの水平方向のドラッグ アンド ドロップをサポートしています。
- 2023-05-26 32 1018
-

- jqueryポップアップアルバム画像拡大プラグイン
- jquery ポップアップ アルバム画像拡大プラグイン。QQ スペース アルバム表示の効果に似ています。
- 2022-05-17 151 3985
-

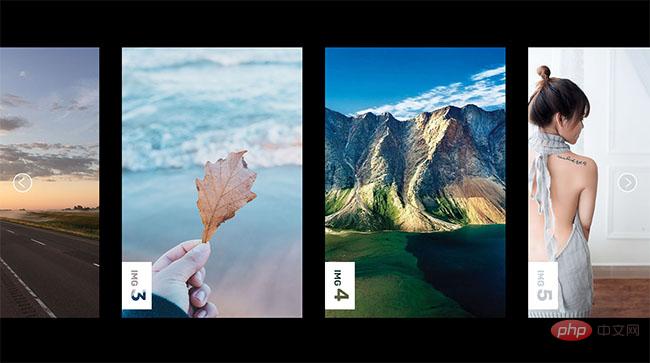
- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 4 307
-

- jQuery画像虫眼鏡プラグインマウスホバー画像ズームコード
- jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)
- 2019-03-27 334 4919
-

- jQueryマスクポップアップ画像プレビュープラグイン
- jQuery 画像プレビュー プラグイン。サムネイル マスクをクリックして大きな画像プレビューをポップアップ表示します。単一画像、複数画像、テキスト トリガー画像プレビューをサポートしてエフェクト コードを表示します。
- 2020-12-03 76 3942
-

- 強力な jQuery 画像アップロード コード
- 画像プレビュー、画像拡大、削除、カテゴリ選択、ドラッグ&ドロップアップロードなどをサポートする画像一括アップロードプラグインと強力なjQuery画像アップロードコード。
- 2017-12-14 73 1571
-

- jQuery画像拡大プレビュープラグイン
- Web および携帯電話での写真のプレビューをサポートするシンプルな画像プレビュー プラグインです。携帯電話での大きな画像プレビューは、写真を左右にスライドすることで表示できます。マルチフィンガー タッチによるズームインおよびズームアウトはサポートしていません。
- 2019-09-11 45 1326
-

- jQueryページング画像切り替えプラグイン jPages
- jQuery ページング画像切り替えプラグイン jPages、この効果はショッピング モールの Web サイトに非常に適しています。たとえば、製品エリアで、右をクリックして次の製品を表示します。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-18 122 1934
-

- jquery画像拡大鏡プラグイン
- jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。
- 2017-03-26 283 3303
-

- 製品カテゴリのサイドバーリストを備えたjqueryモールナビゲーションメニュー
- これは、jqueryを使用して作成された商品カテゴリのサイドバーリストを備えたモールナビゲーションメニューです。モールメニューはIE8ブラウザに対応しています。左側のドロップダウンメニューをクリックすると、さまざまな製品のリストが表示され、非常に実用的で便利です。 説明書 スタイル ファイル style.css と jquery.min.js ファイルをページに導入します。
- 2017-08-24 187 3801
-

- 京東製品詳細ページの画像拡大効果
- JD.com詳細ページの製品画像リストと虫眼鏡効果 IE6+、Google、Firefoxに対応。 現在京東モールの詳細ページで使用されている虫眼鏡プラグインは非常にシンプルで使いやすいです。 画像は絶対パスを使用しているので、怠け者でも使いやすいです。 コンテンツは大きな画像部分とサムネイル一覧部分に分かれており、別々に利用することができます。
- 2019-09-07 69 2371
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737

