現在位置:ホームページ > 基于layui多文件上传插件 検索
合計 8051 件の関連コンテンツが見つかりました
-

- Lauiui 複数ファイルアップロードプラグインに基づく
- Lauiui 複数ファイルアップロードプラグインに基づく
- 2020-01-06 206 2039
-

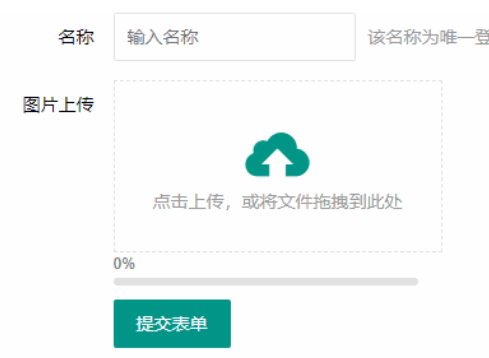
- HTML5に基づいたjqueryファイルアップロードプラグイン
- HTML5に基づいたjqueryファイルアップロードプラグイン
- 2020-01-08 150 1293
-

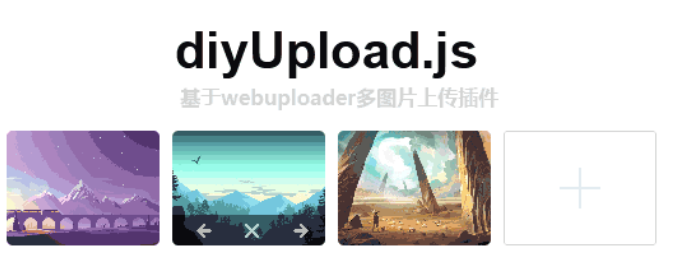
- Webuploader のマルチ画像アップロード プラグイン diyUpload.js に基づく
- Webuploader のマルチ画像アップロード プラグイン diyUpload.js に基づく
- 2020-01-07 187 2111
-

- PHP複数ファイルアップロードプラグイン
- PHP複数ファイルアップロードプラグイン
- 2020-01-07 242 2313
-

- Bootstrap 3 に基づくプレビュー可能な HTML5 ファイル アップロード プラグイン
- Bootstrap 3 に基づくプレビュー可能な HTML5 ファイル アップロード プラグイン
- 2020-01-08 138 1371
-

- IE8 の複数のファイルと画像の非同期アップロードとそれらのプレビュー機能をサポートするプラグイン
- IE8 の複数のファイルと画像の非同期アップロードとそれらのプレビュー機能をサポートするプラグイン
- 2020-01-07 119 1258
-

- vue.js 画像一括アップロード プラグイン
- vue.js 画像一括アップロード プラグインは、vue.js フレームワークに基づく画像アップロード コントロールです。携帯電話の画像アップロード コードに適しています。一括アップロード、ドラッグ アンド ドロップによる画像アップロード、ファイル番号の表示をサポートしています。そしてサイズなど。
- 2017-12-14 178 2423
-

- jQueryアップロードプログレスバーUIアニメーション
- 一時停止再開に基づいて、SVG プログレス バーを使用したアップロードでは一時停止アニメーションが再生され、アップロードではファイル番号と進行状況の効果が表示されます。
- 2019-07-11 195 2589
-

- animate.css をベースにした jQuery+CSS3 テキスト アニメーション プラグイン
- animate.css および CSS3 Web ページの動的テキスト効果コードに基づく、さまざまなクールな jQuery+CSS3 テキスト アニメーション プラグイン。
- 2017-12-14 126 2234
-

- jQuery+echarts は画像をアップロードしてテキスト タグ クラウド コードを生成します
- 画像をアップロードしてテキスト タグ クラウドを生成するための非常に珍しい jQuery+echarts コードです。echarts チャート プラグインと jQuery に基づいて、画像スタイルに基づいてカラー テキスト タグ クラウドの特殊効果を生成します。タグ キーワードをクリックすると拡大することもできますそれ。
- 2019-03-13 208 3352
-

- SVGパスモーションに基づくjsカルーセルプラグインパススライダー
- path-slider.js は、SVG パスの動きに基づいた JS カルーセル プラグインです。この js カルーセル プラグインは、指定された SVG パスに従って複数の DOM 要素を分散および配置し、これらの DOM 要素に SVG パス上でカルーセル アニメーションを実行させることができます。
- 2019-09-04 152 2284
-

- SlipHoverアニメーションマスクレイヤー表示プラグイン
- SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。
- 2019-09-19 127 2022
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098
-

- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートします
- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。
- 2024-02-03 101 1112

