現在位置:ホームページ > 复合主键 検索
合計 8051 件の関連コンテンツが見つかりました
-

- Bootstrap テーマの Web ツール コレクション
- Bootstrap テーマの Web ツール コレクション
- 2019-11-08 115 1130
-

- 角度フィルター検索
- Angular は主にデータのフィルタリングと検索に使用され、コードは完全にコメント化されており、初心者の学習に適しています。
- 2019-09-10 116 736
-

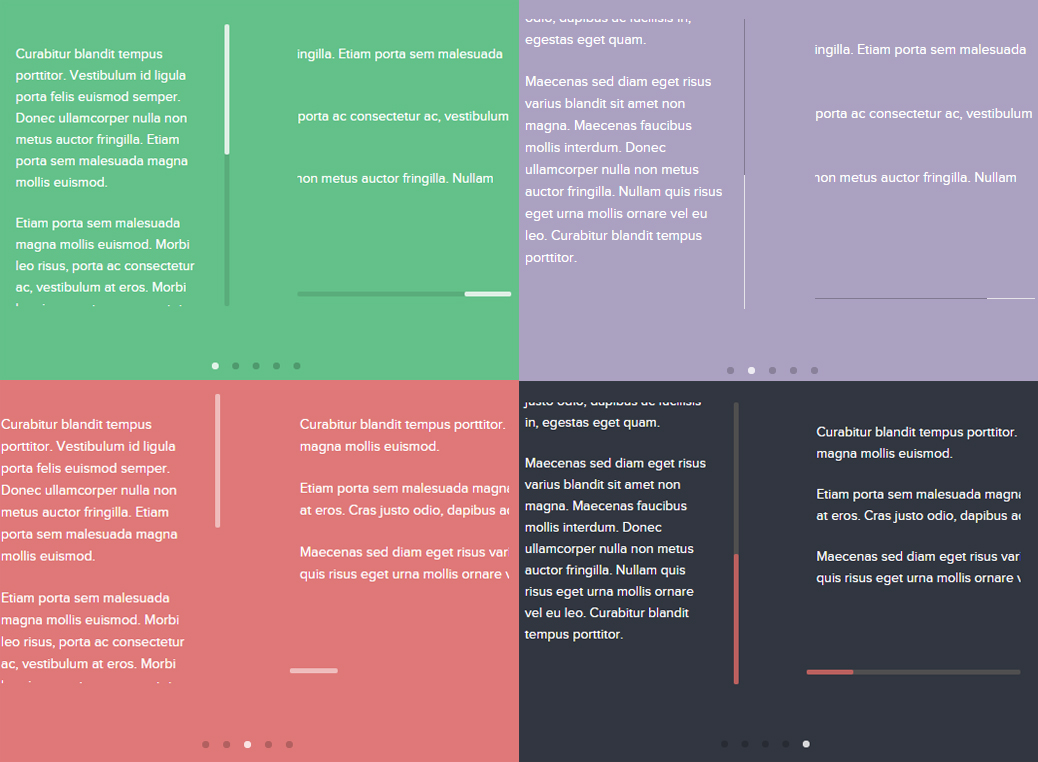
- さまざまな CSS3 の水平および垂直スクロール バーのコレクション
- テーマの色に合わせて Web ページの色を調整できる、複数の CSS3 水平スクロール バーと垂直スクロール バーのコレクションです。
- 2022-01-21 96 4690
-

- マウスに追従する花火アニメーション
- マウスの花火のアニメーションに続いて、ログイン システム UI は元々 Spring Security に基づいて作成され、右クリック メニューは白と黒のテーマを提供するように書き直されました。
- 2019-09-07 155 1190
-

- jQueryはラベルコードを追加するために入力ボックスのキャリッジリターンを実装します
- jQuery は入力ボックスを実装し、Enter キーを押してラベル コードを追加します。入力ボックスにキーワードを入力し、Enter キーを押してラベルを入力するか、プリセット ラベルを選択できます。選択したラベルは入力ボックスの上に表示されます。または、削除可能、重複のフィルタリングをサポートしています。
- 2017-03-14 177 1486
-

- 動的な手書きの新年あけましておめでとうございますテキスト効果
- ダイナミックな手書きの新年あけましておめでとうございますテキスト効果。手書きのページ全体が滑らかで、自然で、シンプルです。誰でも新年をテーマにした Web ページを作成するのに適しています。
- 2021-12-28 190 3605
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 173 1949
-

- ネイティブ js 画像スクロール時計の特殊効果
- ネイティブjsと画像切り替えで完成する絵スクロール時計の特殊効果です。大手Webサイトのリアルタイムクロックモジュールでよく使われています。この特殊効果は主要なブラウザすべてに対応しています。
- 2021-05-11 195 1805
-

- コレクション再版によるjqueryウォーターフォールフロー
- 収集と再印刷を備えたjqueryウォーターフォールフローは、非常に実用的なウォーターフォールフローの特殊効果です.jqueryウォーターフォールフローの収集、再印刷、および先頭に戻る機能を備えています.主にページめくりプラグインjquery.infinitescrollと組み合わせて使用されます。
- 2017-08-20 309 4568
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 174 2069
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 153 1879
-

- JSループスクロールチャンネルホームページスライドコード
- JS ループ スクロール チャネル ホームページ スライド コード、Youku 映画ホームページを模倣、自動ループ スクロール、主流ブラウザーと互換性があります。これは非常に一般的に使用される JS コード効果で、企業 Web サイト、電子商取引、エンターテイメント Web サイトに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-12 280 2816
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 199 1887
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 186 1606
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283
-

- zDiaLog ポップアップ レイヤー効果
- window.open、window.alert、window.confirm を置き換え、優れたユーザー エクスペリエンスを提供します。 クリスタルの質感、繊細なデザイン、美しい外観。 ie6/7/8、firefox2/3、および Opera と互換性があり、ie6 ではポップアップ ボックスは選択コントロールによって貫通されません。 外部 CSS ファイルは必要ありません。Dialog.js を参照して使用するだけです。 iframe でのアプリケーションは十分に考慮されており、複雑なシステム アプリケーションに適しています。 ダイアログで表示される内容(3種類): 1. URLの指定
- 2019-09-18 113 1234
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 197 2315
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 183 2116