現在位置:ホームページ > 将来価値 検索
合計 8051 件の関連コンテンツが見つかりました
-

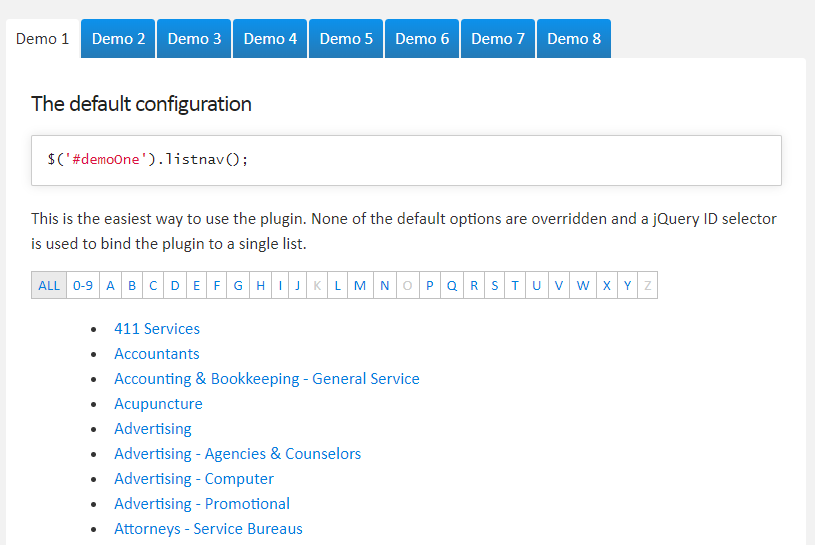
- jQueryフィルターソートプラグインlistnav
- jQuery listnav は、リストをすばやくフィルターして一致する情報を表示する、フィルターされたナビゲーション バーを追加します。
- 2019-09-10 124 977
-

- jQueryアコーディオンアルバムの画像効果
- JQuery アコーディオン スタイルのフォト アルバム画像効果は、画像のサムネイルをクリックするだけで、現在の画像を拡大したり、他の画像を縮小したりできるツールです。
- 2017-08-15 292 3066
-

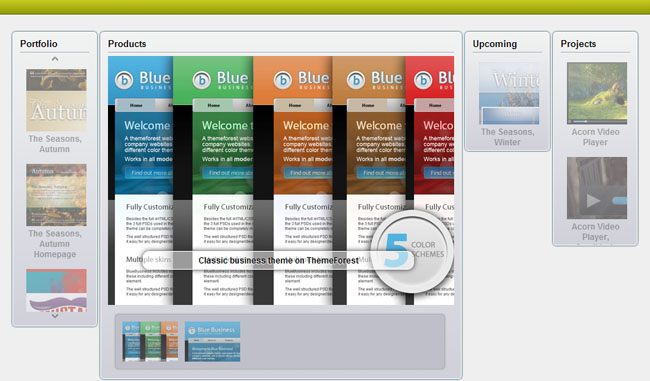
- jQuery画像スタッキング左右切り替えプラグイン
- jQuery画像積層・左右切替プラグインは、画像を左右に整列・積層し、前後のナビゲーションボタンで画像を左右に切り替えることができるプラグインです。
- 2017-06-15 228 2014
-

- CSS3 3D 漫画のテキスト効果
- CSS3 3D 漫画のテキスト効果は、js コードを使用して文字のコンテンツをクローンし、CSS の text-shadow プロパティとtransform プロパティを通じて文字を 3D 効果にレンダリングするツールです。
- 2017-04-01 238 2612
-

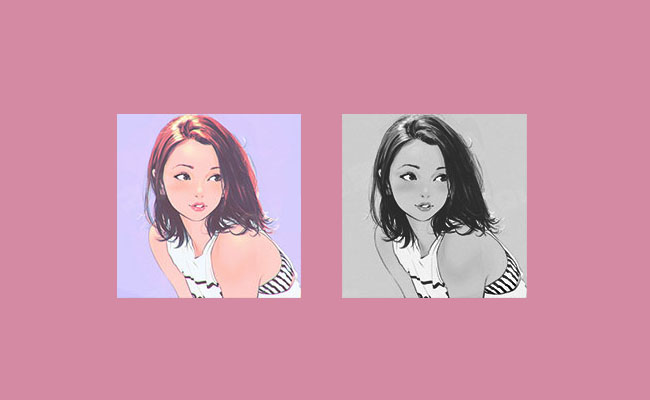
- jQuery カラー画像から白黒画像 Web ページへの特殊効果コード
- これは、さまざまな技術的手段を使用してカラー画像を白黒画像に変換するクロスブラウザ サポートです。jQuery カラー画像から白黒画像への Web ページの特殊効果コードです。
- 2017-06-28 204 1871
-

- ダイアログボックスに基づいてカスタマイズ可能なボタンとイベントを変更するポップアップ ボックス プラグイン
- ダイアログボックス 1.0 に基づいてカスタマイズ可能なボタンとイベントを変更するポップアップ ボックス プラグイン。各ボタンは個別のトリガー イベントにバインドでき、データを入力して取得するためのフォームとしてポップアップ ボックスの使用をサポートできます。
- 2019-09-12 114 1544
-

- jqueryスタック画像左右切り替えカルーセル画像プラグイン
- jqueryスタック画像の左右切り替えカルーセルプラグインです。このカルーセル画像プラグインは、画像を左右に並べて積み重ねることができ、前後のナビゲーション ボタンを使用して画像を左右に切り替えることができます。 使用法 jquery、jQuery-easing.js、および jQuery-jcImgScroll.js ファイルをページに導入します。
- 2017-08-14 251 2317
-

- クールな jQuery 2 進数時計
- クールな jQuery バイナリ デジタル時計。時、分、秒はバイナリで表現されます。緑色はビット値が 1 を意味し、灰色は 0 を意味します。原理は、時計の時、分、秒をリアルタイムでバイナリに変換することです。 、その後、現地時間に従って更新され、リアルタイムで更新されます
- 2024-02-27 140 878
-

- jQuery と CSS3 のクールな 3D スタック スライド エフェクトのソース コード
- この特殊効果ソース コードは、jQuery と CSS3 プラグイン HubSlider に基づいたクールな 3D スタック スライド ショーのコードです。このスライドは、jquery、CSS3 変換、トランジションを使用してさまざまなスライドを積み重ねて、上下に切り替わる積み重ねられたスライド効果を作成します。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。
- 2017-08-24 232 2171
-

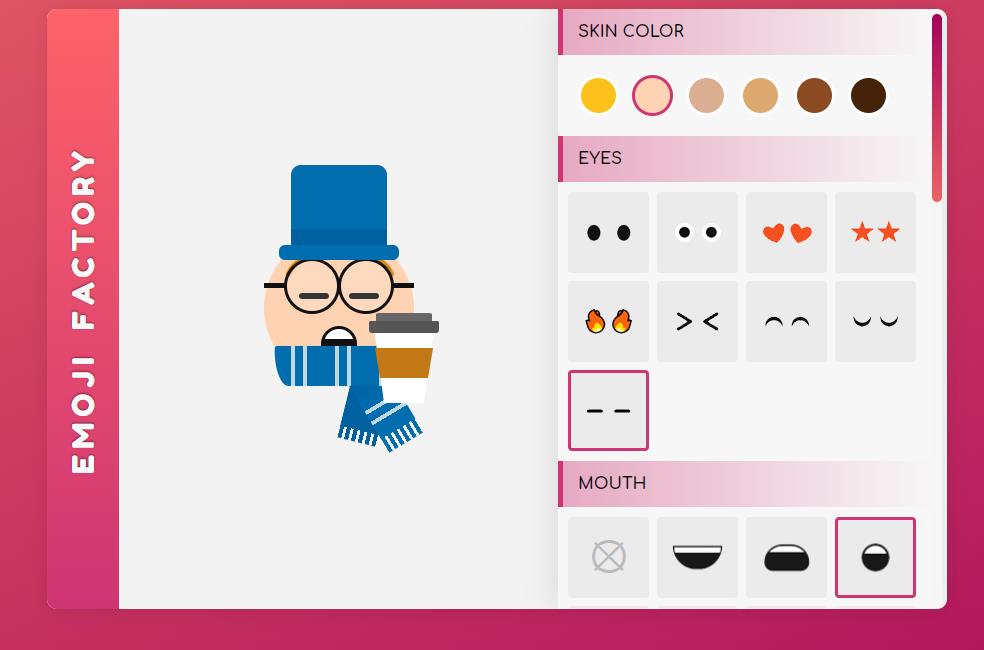
- HTML5 絵文字カスタム表現エディター
- HTML5 と CSS3 に基づいた絵文字カスタム表現エディタは、最初は人間の顔がデフォルトになっています。帽子をかぶったり、口をとがらせたりするなど、さまざまな表情をエディタで人間の顔に追加および変更したり、その他の表情を追加したりすることもできます。絵文字表現もありとても便利です。
- 2019-04-17 139 2861
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098
-

- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートします
- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。
- 2024-02-03 101 1112
-

- タッチスクリーンをドラッグして jQuery アルバムコードを切り替える
- タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。
- 2024-02-03 130 966
-

- HTML5フォトアルバムプラグインma5gallery
- HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。
- 2024-02-03 125 984