現在位置:ホームページ > 小黄鸡图标 検索
合計 8051 件の関連コンテンツが見つかりました
-

- js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
- js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。
- 2017-04-01 307 12839
-

- 絶妙な小さなアイコンメニューナビゲーションCSS3コード
- CSS3 絶妙な小さなアイコン メニュー ナビゲーションは、絶妙で新鮮な CSS3 小さなアイコン メニュー ナビゲーションであり、このメニュー上でマウスをスライドすると、アイコンとテキストを切り替えるアニメーション効果を形成することもできます。
- 2017-04-14 284 2931
-

- CSS3 サイドバーの単一ページ切り替えの小さなアイコン メニュー
- CSS3 の単一ページ切り替えサイドバーの小さなアイコン メニュー
- 2022-05-13 142 3055
-

- jQuery 画像をダブルクリックして小さなボックス コードを追加します
- jQuery マウス ダブルクリック画像を追加する小さなボックス コードは、マウス ダブルクリック イベントのドラッグ アンド ドロップ画像の特殊効果のダウンロードです。
- 2017-08-20 123 1411
-

- マウス小アニメーション画像表示効果
- マウスを追従すると、少し揺れる小さなアニメーション画像効果が表示されます。
- 2019-09-18 107 1094
-

- 小さなアイコン付きの jQuery メニュー分類ヘルプセンタータブタブ効果コード
- jQuery の小さなアイコン メニュー分類ヘルプ センター タブ タブ効果コードのダウンロード。
- 2019-01-11 228 3997
-

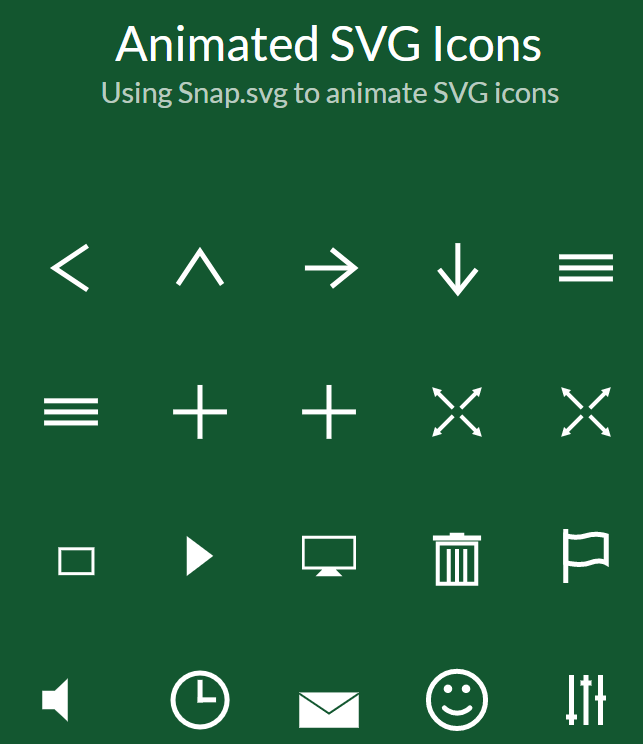
- 超実用的な SVG ダイナミック アイコン AnimatedSVGIcons
- AnimatedSVGIcons は、Web サイトの SVG アイコンを使用して、さまざまな効果、さまざまな速度、さまざまなサイズの SVG アイコンを備えたアイコン トランジションを作成します。
- 2019-09-11 101 1554
-

- Pure CSS3 アイコン付き 3D 回転立方体リンク
- アイコン付きの純粋な CSS3 3D 回転立方体リンクには、小さなアイコンがあるだけでなく、マウスをクリックしてスライドすると立方体アニメーションが反転します。
- 2024-02-28 117 927
-

- jQuery レスポンシブ画像ズーム プレビュー
- jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。
- 2017-06-05 254 5537
-

- CSS 六角形のサムネイルをクリックすると大きな画像に切り替わります
- CSS六角形サムネールクリックで大きな画像に切り替える画像閲覧プラグインです、六角形のサムネールボタンをクリックすると画像を拡大して閲覧できます。
- 2023-05-31 138 1705
-

- jQueryアコーディオン画像スライド表示
- jQuery アコーディオン ピクチャ スライド表示は、マウスを通過させると拡大縮小する画像と、テキスト コンテンツとスライド アコーディオン アニメーションの特殊効果を組み合わせたものです。
- 2024-02-29 117 667
-

- HTML5 3D ルービック キューブ回転パズル ミニ ゲーム コード
- キーボードの上下左右の矢印キーとマウス操作をサポートする、非常に興味深い HTML5 3D ルービック キューブ回転パズル ゲーム コードです。
- 2017-12-15 162 6309
-

- CSS3 は 5 点画像拡大鏡を実装します
- CSS3 は 5 点の画像拡大鏡を実現しており、マウスを小さな円の中に移動すると、完全で鮮明な画像が自動的に表示され、創造性と美的感覚に満ちています。
- 2017-03-26 212 1857
-

- JS 壁掛けフォトフレーム画像表示特殊効果
- JS 壁掛けフォトフレーム画像表示特殊効果は、Google が使用しているクリスマスのロゴアニメーションのデザインと制作です。Google が非常によく使用しており、マウスを動かすと小さな画像がウィンドウのようにポップアップし、大きな画像が表示されます。
- 2024-02-27 129 787
-

- 画像の拡大とドラッグ アンド ドロップ効果を実装する js
- jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。
- 2017-05-18 344 5126
-

- 360 App Storeを模倣したjQueryスライドショー
- このスライドショーは 2 つの部分に分かれており、左側がスライドショーの画像です。右側はリストで、リストはサムネイルではなく、フェードインとフェードアウトの切り替え効果のあるテキスト付きの小さなアイコンです。まだ優れた JQuery スライドショー
- 2017-03-03 231 1729
-

- myFocus 強力な JS フォーカス マップ プラグイン
- myFocusはWEB側のフォーカスチャート/回転チャートに特化したJSライブラリです。このフォーカス マップ プラグインは、30 種類以上の画像切り替え効果を統合しており、サイズが小さく、使いやすく、IE6 以降およびすべての主流ブラウザと互換性があります。 myFocus フォーカス マップ プラグインの機能は次のとおりです。 ネイティブ JS で書かれており、依存関係がなく、独立しています。 優れたパフォーマンス、同じ効果は jQuery よりもスムーズ 使いやすく、確実な API と標準の HTML 構造 フラッシュフォーカス画像に匹敵するゴージャスな効果 強力な機能、30 種類以上のスタイル切り替え、よく使用される N 種類の設定をサポート 小さいサイズのみ
- 2017-08-16 169 2104
-

- jQuery画像のズーム縮小効果
- jquery画像のズーム縮小効果は、個人プロジェクトのフォトアルバムに配置すると、効果は悪くありません。モールのWebサイトで使用すると、商品の上にマウスを置くと、画像が小さくなり、テキスト情報が表示されます、この効果も良いです、PHP中国語Webサイトのダウンロードをお勧めします!
- 2017-01-20 182 2739
-

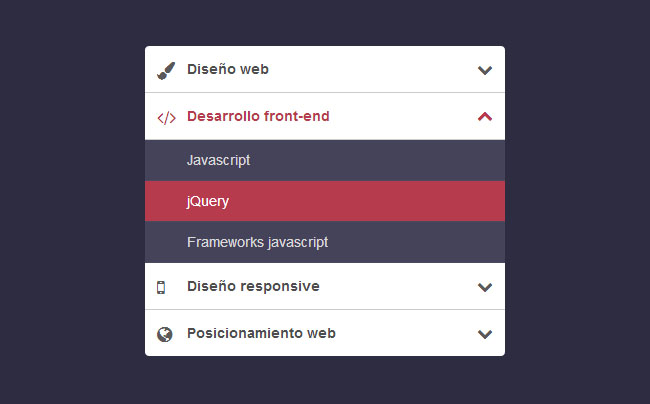
- CSS3 垂直アコーディオン折りたたみメニュー
- CSS3 垂直アコーディオン折りたたみメニュー。この CSS3 アコーディオン メニューの各メニュー項目には小さなアイコンがあり、展開できる項目は 1 つだけです。さらに興味深いのは、メニューの折りたたみと展開の右側にある矢印にも優れたアニメーション効果があることです。 . .
- 2017-08-15 218 2249
-

- jQuery_CSS3 は携帯電話用のタブ メニュー ページ切り替えプラグインに適応します
- 今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。
- 2019-03-16 218 3175