現在位置:ホームページ > 引導程式 検索
合計 8051 件の関連コンテンツが見つかりました
-

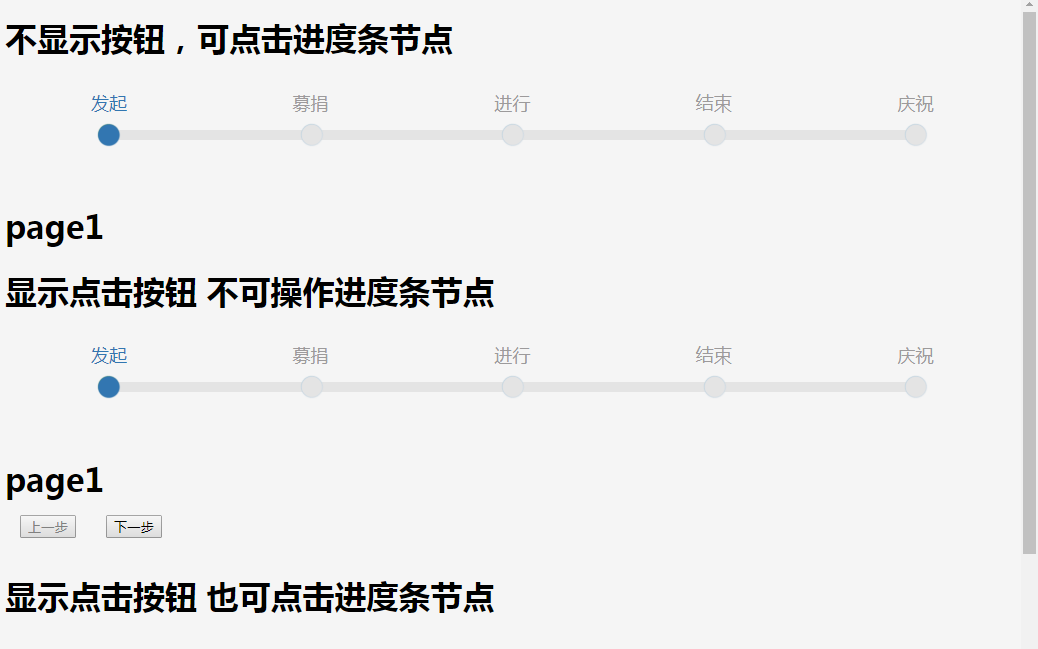
- レスポンシブプロセスウィザードプラグイン setStep.js
- レスポンシブプロセスウィザードプラグイン setStep.js
- 2019-10-08 126 2759
-

- カスタマイズ可能なスタイルでエフェクトをスケジュールする
- カスタマイズ可能なスタイルでエフェクトをスケジュールする
- 2019-10-28 25 894
-

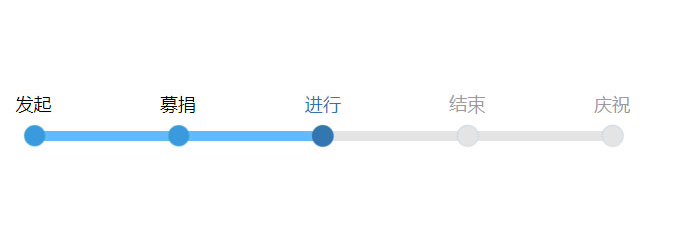
- H5+jQuery 対応プロセス ステップ進行状況バー プラグイン
- H5+jQuery 対応プロセス ステップ進行状況バー プラグイン
- 2018-05-29 121 2759
-

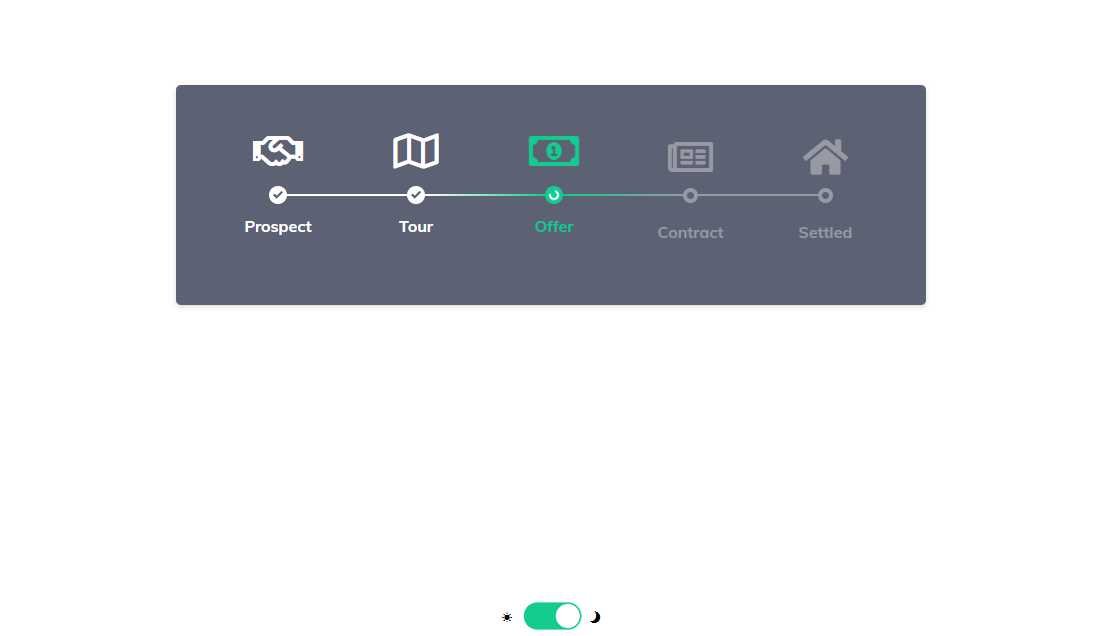
- CSS3 SVG ハウス トランザクション ステップ フローチャート スタイルの特殊効果
- CSS3 SVG ハウス トランザクション ステップ フローチャート スタイルの特殊効果
- 2023-04-12 10 396
-

- Web ページは、Windows 12 システムのインストール手順をシミュレートします。プロセス スタイルの特殊効果です。
- Windows 12 システムのインストール手順とプロセス スタイルの特殊効果をシミュレートする Web ページ
- 2023-01-18 18 472
-

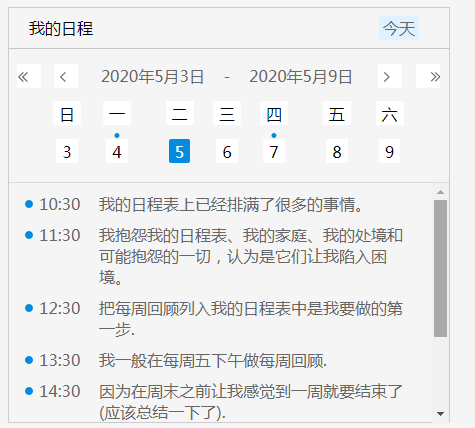
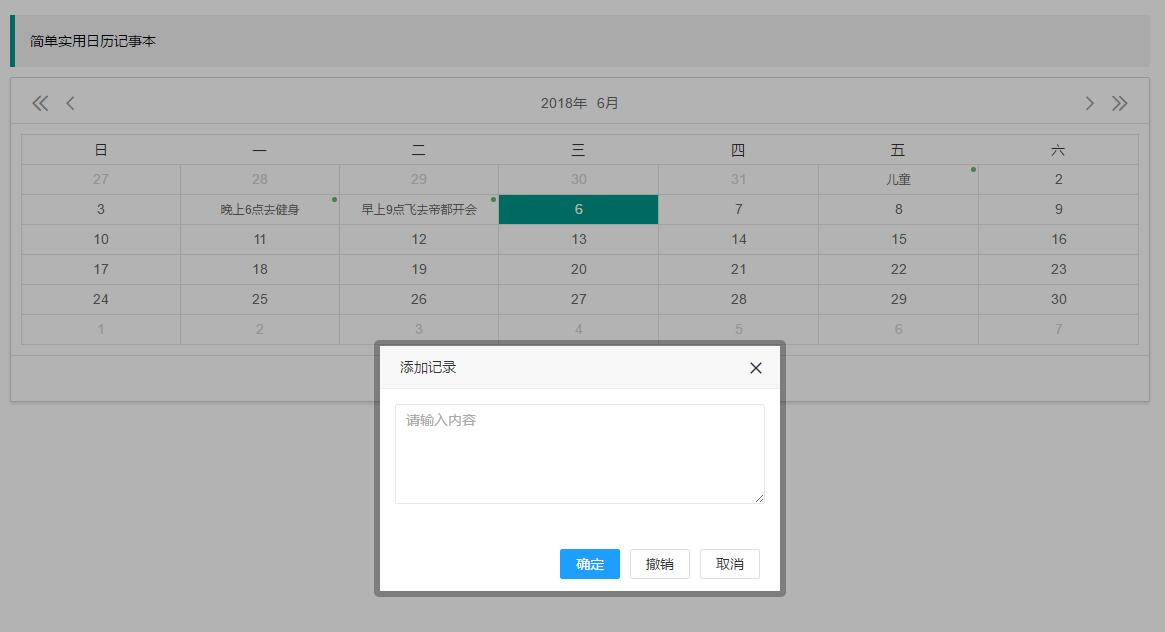
- js-シンプルで実用的な応答性の高いカレンダー スケジュール メモ帳を実装します
- シンプルで実用的なレスポンシブカレンダースケジュールメモ帳のjsプラグインコードのダウンロード。日々の出来事を記録するシンプルで使いやすいカレンダー、シンプルな電子カレンダーメモ帳コード。テキストレコードエフェクトコードの取り消し、追加、変更をサポートします。
- 2018-10-27 253 4287
-

- プログラマーの告白アーティファクト
- CSS3のアニメーション効果を全面的に引用して表示しており、視覚効果はかなり良好です!この告白アーティファクトを使用すると、プログラマーも非常にロマンチックになることができます
- 2019-09-07 285 2405
-

- Pure js カスタム右クリック メニュー プラグイン
- 純粋な JS で記述され、カスタムの右クリック メニュー、アイコン、ショートカット キー、構成スタイル (json オブジェクト形式での構成)、およびインポートされたスタイル (スタイル タグまたは外部スタイル シート スタイルで定義されたスタイル) をサポートします。
- 2019-09-17 36 825
-

- シンプルで実用的なポップアッププラグインJMask
- JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。
- 2019-09-16 41 979
-

- jQuery バージョンの会社の記念品と歴史年表の特別コード
- 社内イベントのタイムライン(jQuery版)、開くと自動的に展開されます シンプルなスタイルでパフォーマンスが明確で、会社のイベントや歴史のプレゼンテーションに適しています。
- 2017-03-26 156 3727
-

- CSS3 アニメーションを使用したレスポンシブな jQuery 垂直タイムライン特殊効果コード
- アニメーション効果を備えたレスポンシブな jQuery 垂直タイムライン特殊効果コードです。非常に優れたタイムライン特殊効果であり、携帯電話での応答性をサポートしています。アニメーション効果には CSS3 アニメーションが使用されており、プロジェクトのプロセスや開発履歴を紹介するのに非常に適しています。
- 2017-01-14 54 2412
-

- スワイパーモバイルタッチスクリーンスライド画像カルーセル切り替えコード
- swiper.js モバイル バナー画像カルーセル プラグインは、画像カルーセル切り替え、タッチ スクリーンのスライド画像切り替え、および応答性の高い画像切り替えコードを制御するためのインデックス付きの左右のボタンを作成します。
- 2019-07-04 172 3035
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 105 1735
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 77 1862
-

- jQueryポップアップウィンドウ(アラート、確認)美化プラグイン
- jQuery ポップアップ ウィンドウ (アラート、確認) 美化プラグイン、いくつかのスタイルのポップアップ ウィンドウ、これは非常に一般的に使用されます。たとえば、バックグラウンド プログラムを開発し、データベースにコンテンツを追加するとき、それが成功したかどうかに関係なく、 PHP 中国語 Web サイトからのダウンロードを推奨します。
- 2017-02-07 163 3408
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- MaterialDesign スタイルのドロップダウン メニュー jquery プラグイン
- menu.js は、マテリアル デザイン スタイルの jquery ドロップダウン メニュー プラグインです。 menu.js プラグインを使用すると、マテリアル デザイン スタイルのドロップダウン メニューまたはドロップダウン リストを簡単に作成できます。 説明書 スタイル ファイル menu.css と jquery.min.js、menu.js ファイルをページに導入します。
- 2017-08-24 79 1296
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 81 2178
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 69 1651

