現在位置:ホームページ > 引用傳遞 検索
合計 8051 件の関連コンテンツが見つかりました
-

- ユーザーガイドプラグイン
- 新しいサイトまたは古いサイトのリビジョンに関する機能に関するヒントとガイダンス
- 2019-09-18 118 827
-

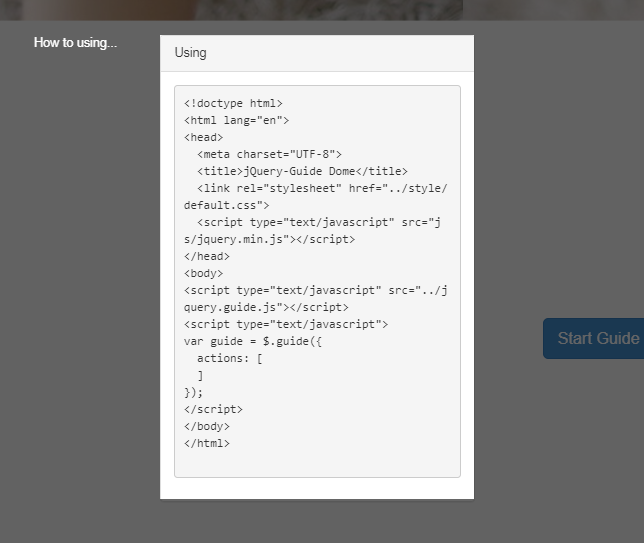
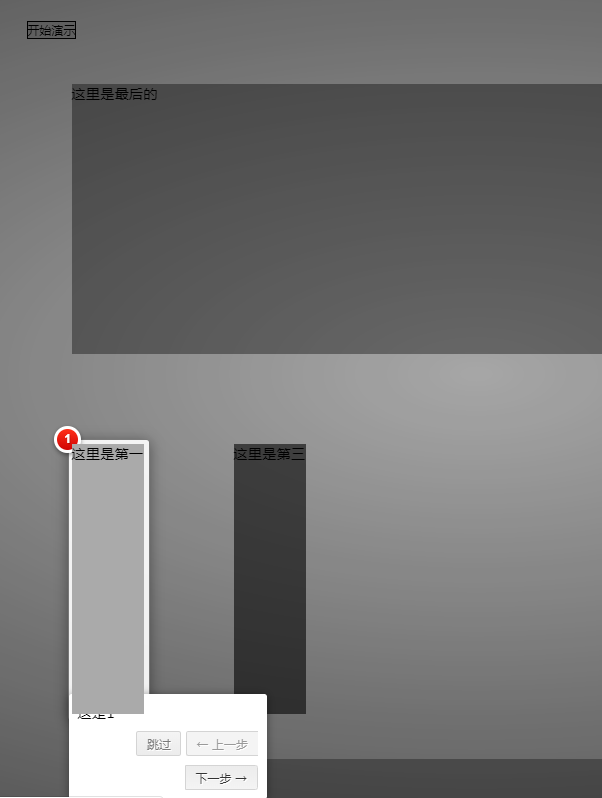
- jQuery Webサイトのユーザーガイダンス効果
- jQuery Webサイトのユーザーガイダンス効果
- 2019-10-19 159 1740
-

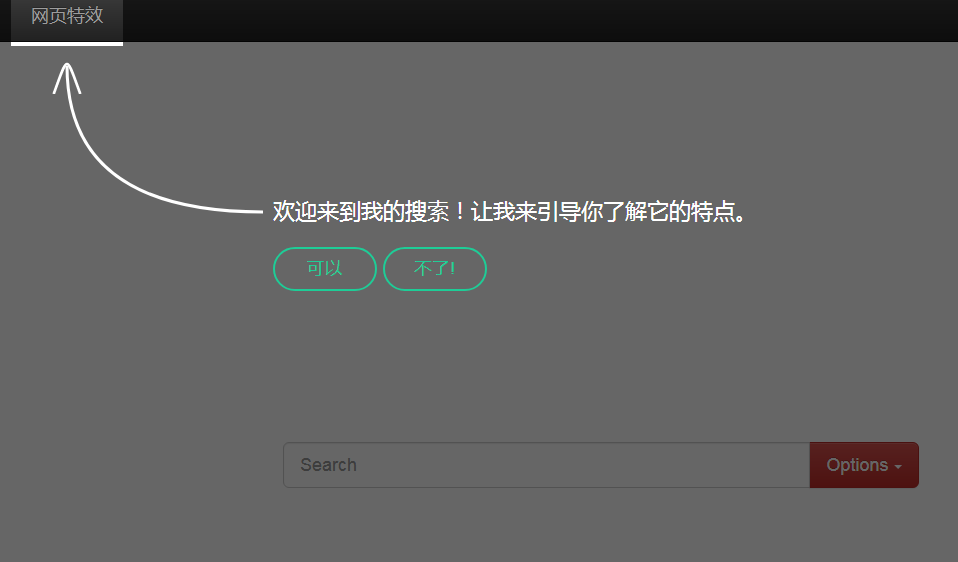
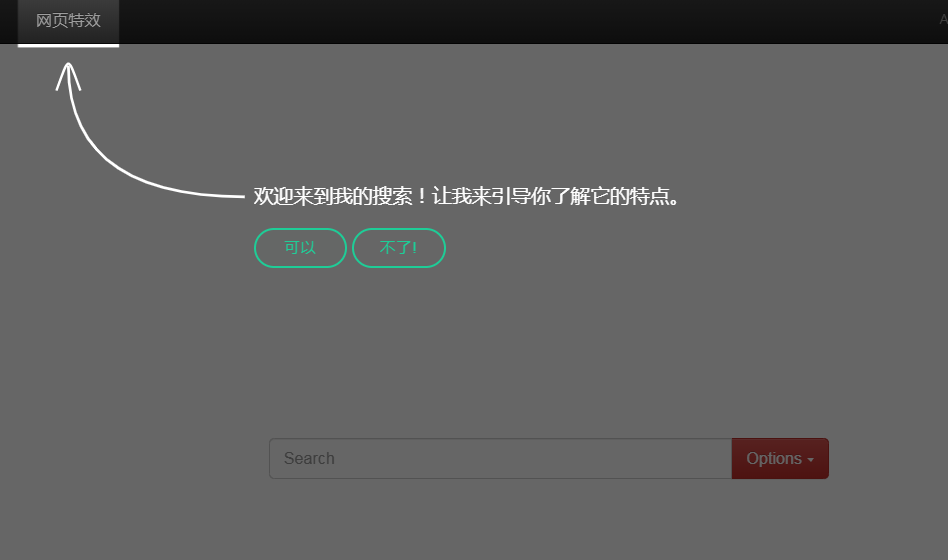
- jQuery Web サイト ユーザー ガイダンス プラグイン
- ユーザーが Web サイトに入った後のマスクされたガイダンスのコードには完全なケースがあり、ガイダンス ページに必要な矢印画像がパッケージ化されており、CSS で直接呼び出すことができます。
- 2019-09-11 121 1337
-

- 運用効果を促すWebサイト機能
- 運用効果を促すWebサイト機能
- 2019-10-23 217 6667
-

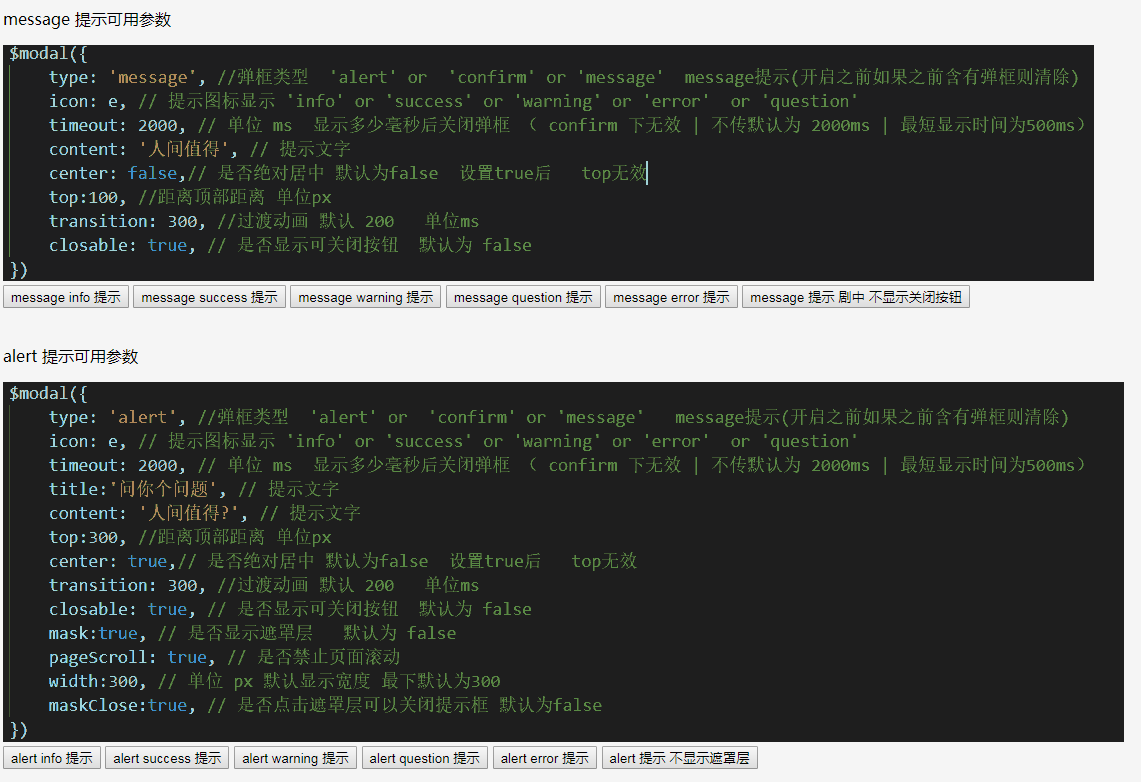
- jqueryポップアップボックス+モーダルボックス+メッセージプロンプト
- jquery ポップアップ ボックス + モーダル ボックス + メッセージ プロンプト、js リファレンス、およびコード コメントは非常に完全です
- 2019-09-11 119 1304
-

- シンプルで実用的なポップアッププラグインJMask
- JMask は、プロジェクト開発において小型で柔軟性があり、便利で実用的なマスク プラグインです。使い方も非常に簡単で、jsファイルを導入するだけで済みますが、プラグインはJQueryをベースに開発されているため、利用前にJQueryファイルを導入する必要があります。
- 2019-09-16 120 1162
-

- jQuery Webサイト機能操作ガイド
- Webサイトの機能導入ステップでは、ユーザーに操作方法ややるべきことを案内することができます。
- 2019-09-18 118 1397
-

- シンプルな全画面ページ スライダー コード
- FullScreen は、プログレス バー インデックスを備えた、シンプルで実用的な全画面ページ スクロール、ページ スライド切り替えコードです。
- 2019-07-13 192 2396
-

- マウス入力方向検知画像表示プラグイン sHover
- sHover は純粋なネイティブ JavaScript で書かれた小さなコンポーネントであり、JQuery や他のプラグインを導入しなくても使用できます。
- 2019-09-21 113 1322
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 173 1951
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 173 2268
-

- JSマウスがインデックスボタンに触れると画像切り替えコード
- インデックスボタンにマウスをタッチした際のJS画像切り替えコードは、シンプルで実用的なWebサイトのフォーカスマップ表示コードです。
- 2017-08-17 138 1446
-

- ページングインデックスによるjQ画像切り替え
- ページングインデックス付きjQuery画像切り替えは、画像の左右スクロールと、対応する画像の左右スクロールを制御するページングインデックスボタンをサポートし、ページングボタンで画像のスクロールを制御するWebページの特殊効果制作に適したツールです。
- 2017-04-01 259 4375
-

- 全画面アコーディオンスライドショー切り替えHTML5特殊効果
- gsap を使用して、雰囲気のあるアコーディオン背景画像スライドショー スイッチと全画面アコーディオン メニュー スライド画像スイッチ効果を作成します。ウェブサイトのガイドページなどで大きな画像を表示する場合にご利用いただけます。
- 2021-05-24 209 2044
-

- プログラマーの告白アーティファクト
- CSS3のアニメーション効果を全面的に引用して表示しており、視覚効果はかなり良好です!この告白アーティファクトを使用すると、プログラマーも非常にロマンチックになることができます
- 2019-09-07 346 2612
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 154 2051
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 153 1879
-

- クールなjQuery画像テキストアニメーション切り替え効果
- 非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。
- 2021-03-04 192 4519
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950
-

- terseBanner は、シンプルでエレガントな jquery カルーセル プラグインです
- terseBanner は、シンプルでエレガントな jquery カルーセル プラグインです。多くの非実用的またはめったに使用されない機能を削除し、最も一般的に使用される機能のみを保持します。これらの機能は使いやすく、完全に機能し、ほとんどの Web サイトのニーズを満たすことができます。このカルーセル チャート プラグインは、IE8 ブラウザーとタッチ スクリーン イベントをサポートします。 説明書 jquery および jquery.terseBanner.min.js ファイルをページに導入します。
- 2017-08-14 237 1822

