現在位置:ホームページ > 文件夹加密 検索
合計 8051 件の関連コンテンツが見つかりました
-

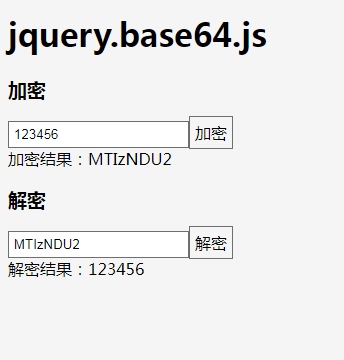
- 暗号化および復号化プラグイン jquery.base64
- 暗号化および復号化プラグイン jquery.base64
- 2019-11-13 33 1166
-

- 模倣 Windows フォルダー操作
- 模倣 Windows フォルダー操作
- 2019-12-19 63 1442
-

- 模倣Windowsフォルダー操作効果
- 模倣Windowsフォルダー操作効果
- 2019-10-19 69 1595
-

- 純粋な CSS3 を模倣した iPhone フォルダー効果
- 純粋な CSS3 を模倣した iPhone フォルダー効果
- 2017-12-04 41 1678
-

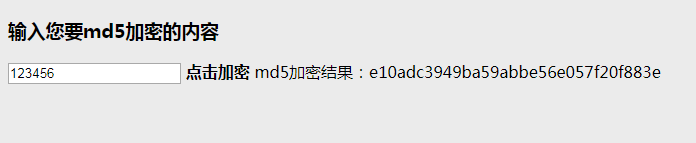
- フロントエンド MD5 暗号化プラグイン md5.pro.js
- フロントエンド MD5 暗号化プラグイン md5.pro.js
- 2019-11-13 61 1240
-

- HTML5 インタラクティブなフォルダー プレビュー ビューのコード
- HTML5 インタラクティブなフォルダー プレビュー ビューのコード
- 2017-08-12 94 1677
-

- CSS3 は iPhone のデスクトップフォルダーに特殊効果を作成します
- CSS3 は iPhone のデスクトップフォルダーに特殊効果を作成します
- 2017-12-07 46 1864
-

- HTML5 インタラクティブ アニメーション効果フォルダーのプレビューで特殊効果を表示
- HTML5 インタラクティブ アニメーション効果フォルダーのプレビューで特殊効果を表示
- 2018-02-12 30 1445
-

- HTML5 - ネットワーク ディスク ファイルのスキャンと特殊効果の読み込み
- HTML5 - ネットワーク ディスク ファイルのスキャンと特殊効果の読み込み
- 2018-07-02 76 1370
-

- HTML5 Canvas+js は、Baidu ネットワーク ディスク スキャン ファイル プロセス読み込みアニメーションを模倣します。
- HTML5 Canvas+js は、Baidu ネットワーク ディスク スキャン ファイル プロセス読み込みアニメーションを模倣します。
- 2018-02-23 17 1652
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQueryの人気都市テキストタグクラウドコード
- jQuery の人気の都市テキスト タグ クラウド コードは、jqcloud 都市テキスト タグ クラウド プラグインの拡張バージョンであり、js データ対話用のマウスオーバー マウスアウト イベントを追加します。
- 2017-05-04 116 3159
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 73 1846
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 78 1346
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 70 1888
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 61 1727
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 88 2078

