現在位置:ホームページ > 文件扩展名 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 拡張性の高いウォーターフォール プラグイン
- 拡張性の高いウォーターフォール プラグイン
- 2019-10-11 50 1036
-

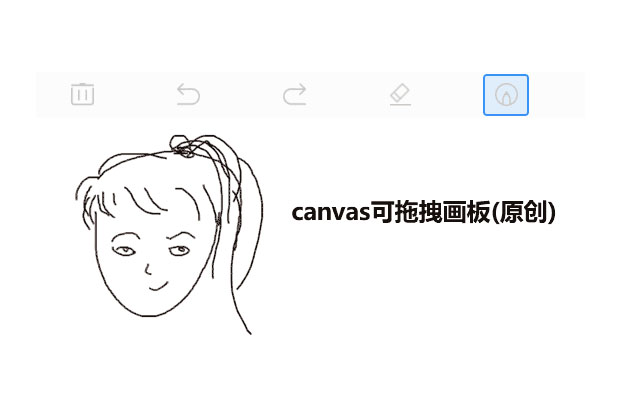
- HTML5 Canvas 署名描画ボード関数コード
- HTML5 Canvas 署名の描画ボード関数コードは、描画ボードのクリア、元に戻す、取り消し、消去、ブラシの太さと色の変更、キャンバス幅の拡張、キャンバスの高さの拡張、描画ボードのドラッグと高さの変更などをサポートする関数コードです。 。
- 2019-03-06 54 2246
-

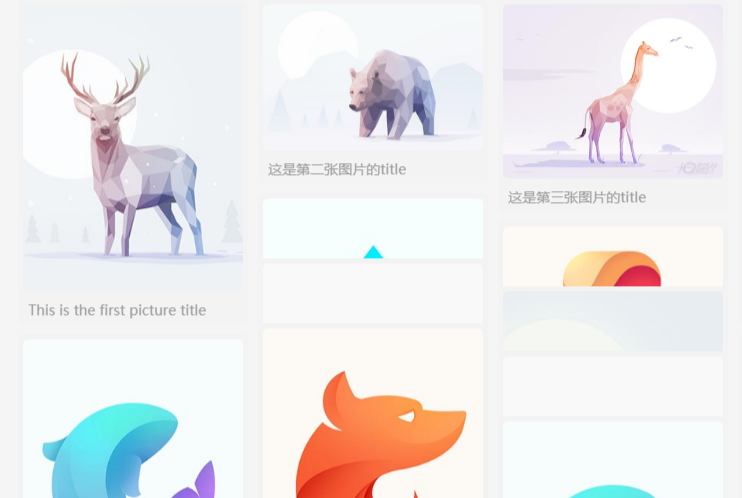
- jquery多機能レスポンシブフォトアルバムプラグインストリップ
- jquery 多機能レスポンシブ フォト アルバム プラグイン Strip は、タグ属性呼び出し、JS イベント呼び出し、および複数の拡張メソッドをサポートしており、単一の写真と複数の写真アルバムを表示でき、適応性があり、モバイル デバイスに適しています。
- 2024-01-31 2 372
-

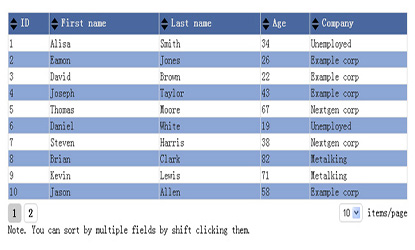
- jQueryテーブルページネーションソートプラグイン
- jQuery テーブル ページング ソート プラグインの英語名は SlimTable プラグインで、既存のテーブルからデータのソートとページングを作成します。
- 2017-04-01 133 4711
-

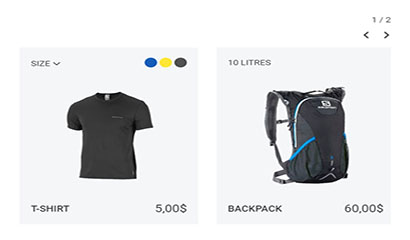
- レスポンシブ Carousel カルーセル プラグイン
- レスポンシブ Carousel カルーセル プラグインは、ネイティブの Bootstrap Carousel に基づく拡張機能であり、カルーセルをより適切にレイアウトし、画面のサイズに適合させることができます。
- 2017-03-27 62 1257
-

- ブートストラップモーダルダイアログ関数
- ネイティブのブートストラップ ダイアログ ボックスを拡張し、いくつかの追加機能を提供します。イベントをリッスンすることで、画面の背後で複数のモーダル ダイアログ ボックスを処理できる ModalManager クラスが導入されています。
- 2019-09-18 26 1218
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- グラフィックおよびテキストタブの数字による特殊効果の切り替え
- jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。
- 2019-06-17 77 2264
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- Pure CSS3 クールなデザート表示スライドショー プラグイン
- これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。
- 2017-08-16 64 1434
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- jQuery画像コンテンツのタブの展開と折りたたみ
- jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"
- 2017-03-11 73 1390
-

- シンプルなjQueryフォトアルバムプラグイン
- シンプルな jQuery フォト アルバム プラグイン。通常、企業 Web サイトやショッピング モール Web サイトで、ホームページ上のカルーセル画像として何らかの情報を表示します。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 134 2686
-

- 画像とテキストのラベル分類 タブ スライド カルーセル切り替え js 特殊効果プラグイン
- 画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。
- 2019-01-14 104 3772
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- Qibo.com のライト スイッチ エフェクト用の jquery フォト アルバム プラグイン
- Qibo.com の jquery フォト アルバム プラグイン ライト スイッチ エフェクト付き。マウスを写真の上に置くと、情報が拡大して表示されます。病院のウェブサイトや教育ウェブサイトで一般的に使用されています。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 95 2029
-

- 弾性アニメーションを備えた純粋な JS アコーディオン ピクチャ アルバム特殊効果
- これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します
- 2017-08-15 95 2309
-

- 自動的に隠されたQQオンラインカスタマーサービスコード
- 自動的に隠された QQ オンライン カスタマー サービス コードは、jQuery に基づいてデフォルトで自動的に非表示にできる QQ オンライン カスタマー サービス コードです。インターフェイスは非常にシンプルです。この JS コードの特殊効果は、カスタマー サービス機能に応じて異なるカスタマー サービス QQ 番号を配置できます。マウスを上に移動して展開します。顧客サービス情報は、削除すると自動的に非表示になります。顧客サービス情報を変更する必要がある場合は、service.js ファイルを変更するだけです。
- 2017-06-12 168 1956
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867

