現在位置:ホームページ > 方法介紹 検索
合計 8051 件の関連コンテンツが見つかりました
-

- よく使用されるテーブル操作
- よく使用されるテーブル操作
- 2019-09-30 51 1007
-

- プログレスバーを実装する 6 つの方法
- プログレスバーを実装する 6 つの方法
- 2019-10-17 23 717
-

- jQueryテーブルの共通操作方法
- jQuery テーブルの追加、クエリ、削除、並べ替え、移動、すべて選択
- 2019-09-10 17 849
-

- 表をクリックして 3 つの方法を並べ替える
- データのやり取りを通じて複雑にする必要はなく、静的に並べ替えたりフィルター処理したりするだけで済むため、バックグラウンド データ リストやその他のニーズに適しています。
- 2019-09-10 35 730
-

- 画像再生ポップアッププラグイン Fancybox
- 使いやすいjquery画像再生プラグイン「Fancybox」の使い方
- 2019-09-19 13 1016
-

- jquery四つ葉のクローバー
- CSS スタイルと jquery メソッド呼び出し、コード コメントは非常に完全です
- 2019-09-06 46 724
-

- jQuery は方向を決定するためのマウスの出入りを実装します。
- jQueryはマウスが出入りするときの方向を決定します。コードはシンプルで理解しやすいです。
- 2019-09-19 33 808
-

- jQueryタスクバー
- jQueryUIのアニメーション効果とドラッグメソッドによるタスクバーの拡大・縮小・ドラッグ可能性を実現
- 2019-09-12 6 890
-

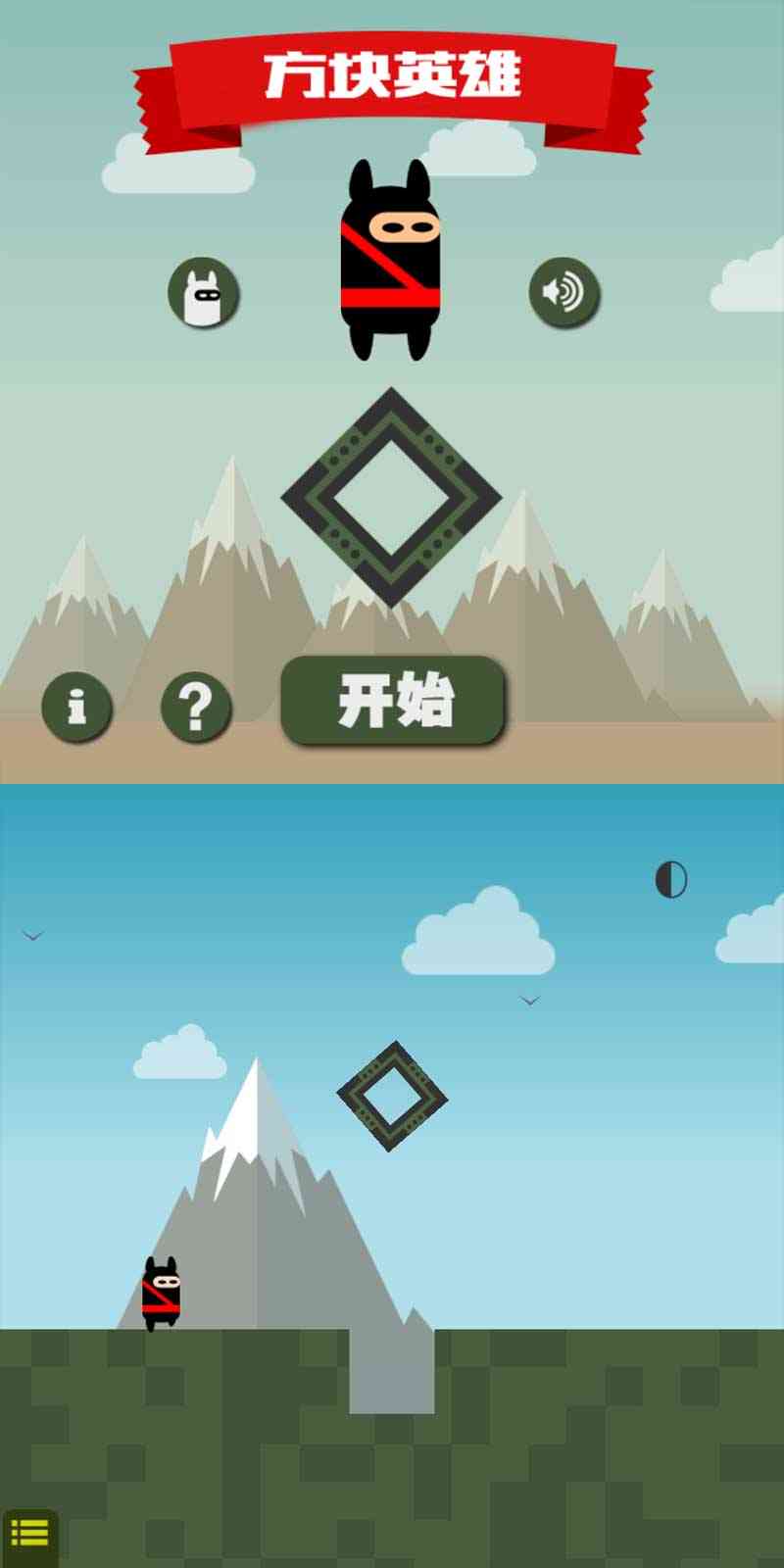
- モバイルブロックヒーローゲームのソースコード
- HTML5 のかわいいブロック ヒーロー ゲームのソース コード。ゲーム紹介: 画面をタッチしてクリックし、押してブロックの方向とサイズを制御し、地面の穴を埋めてレベルを通過します。
- 2019-08-16 1347 3751
-

- 背景視差プラグイン Simplax
- Simplax は、わずか数行の JavaScript で Web サイトに背景の視差効果を作成する簡単な方法を使用します。
- 2019-09-09 41 1298
-

- jqueryのセクシーな女性の画像広告
- jqueryセクシーな女性画像広告は、jqueryクリック方式でセクシーな女性画像広告コードのダウンロードを作成します。
- 2017-03-22 61 1235
-

- 画像のテキストを水平方向にフォローする効果
- 画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)
- 2019-09-20 34 1641
-

- 大気圏の jQuery カラーピッカー プラグイン
- 雰囲気のあるjQueryカラーピッカープラグインjColor.jsは、複数の色の選択方法をサポートしており、ドラッグやスクロールによる色の選択にも対応しており、呼び出し方法も非常にシンプルで、非常に実用的なjQueryプラグインです。
- 2017-01-13 56 1756
-

- jqueryページングプラグインのブートストラップ
- jquery ページング プラグイン bootstrap は、ブートストラップを最適化する jquery ページング プラグインで、ページ番号の総数、前ページ、次ページ、ページ番号間隔、Ajax 変更ページ、ページ番号表示番号、ページ番号クリック後のコールバックメソッドなど。
- 2017-03-24 129 1673
-

- ブートストラップとanimate.cssに基づくモーダルボックス効果
- bootstrap と animate.css に基づいたモーダル ボックス効果。表示と非表示の動的な効果をカスタマイズしたり、表示と非表示時のコールバック メソッドを追加したり、データを入力したりできます。
- 2019-09-16 23 1925
-

- シンプルで使いやすいマウスオーバーアニメーションボタン
- マウスを置くとアニメーションが表示され、自分でカスタマイズすることができます。使用方法は非常に簡単で、コード内の例を見るだけで簡単に理解できます。
- 2019-09-21 30 1024
-

- シンプルで実用的なBootstrapタブ効果
- これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。
- 2017-08-16 59 1228
-

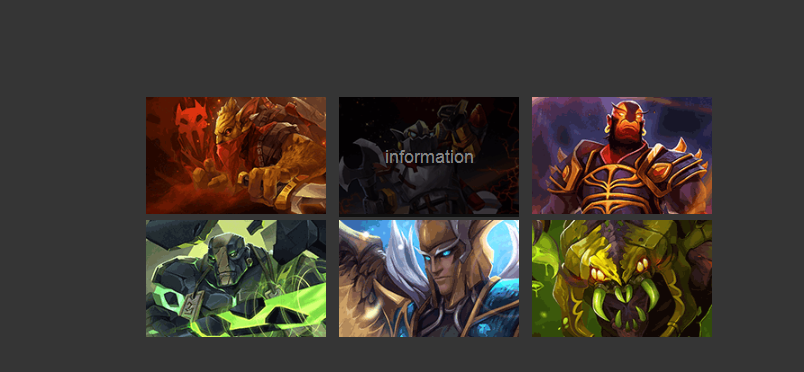
- jQueryフルスクリーンゲームキャラクター紹介切り替え特殊効果
- jQueryの全画面ゲームキャラクター紹介切り替えエフェクトは、レイアウトにフレックスボックスを使用し、スライドを上下に切り替えることでゲームキャラクターの写真や文字情報を表示します。
- 2017-08-17 68 1491
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 81 2178
-

- シンプルで使いやすい3次元バナー切り替えプラグイン
- 効果の説明: シンプルで使いやすい立体的な左右スクロールバナーフォーカス画像効果 ソース コードには画像がなく、CSS も比較的冗長ですが、怠惰な Web マスターが怠け者でも使いやすいように最適化しています。 説明書: 1. ページに CSS を導入して、名前の競合が発生しないようにします。 2.index.html のコード部分を必要な場所にコピーします。
- 2017-08-21 96 1780

