現在位置:ホームページ > 正規表示式 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQuery正規表現フォームの検証
- jQuery正規表現フォームの検証
- 2020-01-08 161 1253
-

- 複数の JS 正規表現フォームの検証
- 複数の JS 正規表現フォームの検証
- 2020-01-10 160 1346
-

- jQuery は Web テーブル データ最適化プラグインを作成します
- jQuery は、固定テーブル ヘッダーとテーブル スクロール バー スタイルを備えた Web テーブル データ表示最適化プラグインを作成し、フォームをより明確にします。
- 2024-02-28 140 923
-

- レスポンシブグラフィックカードスライダー表示の特殊効果
- jQuery スワイパーは、レスポンシブなグラフィックおよびテキスト リスト カードのスライド切り替え表示、html5 レスポンシブ レイアウト、携帯電話、html5 レスポンシブ、指のスライド、タッチ スクリーンのスライド、グラフィックおよびテキストのリスト、スワイパー、カードを作成します。
- 2021-07-09 236 2180
-

- CSS3模倣Alipayアイコンテキストリスト切り替え効果
- div css は、css3 属性を使用して支払い方法リストのレイアウトを作成するために使用され、マウスホバーアイコンのテキストリストがボタン効果を表示するように切り替わります。
- 2019-09-19 187 3290
-

- 実用的な商品画像とテキストリストのレスポンシブレイアウト
- Bootstrap + CSS は、電子商取引の商品画像の応答性の高いレイアウトと、特殊効果を表示するためのグラフィックとテキストのリストのグリッド レイアウトを作成します。
- 2021-06-23 168 1983
-

- CSS3 ウォーターフォール スタイルのレイアウト効果
- CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。
- 2023-05-30 141 1375
-

- クリエイティブなグラフィックスとテキストカードのホバー UI 特殊効果
- 携帯電話に適したレスポンシブな画像とテキストのリスト レイアウト。マウスを画像の上に置くと、画像全体の特殊効果が表示されます。
- 2021-03-18 186 1724
-

- JjQueryの縦型アコーディオンリスト表示コード
- jQuery 垂直アコーディオン リスト表示コードは、Bootstrap に基づいて実装された新しいアコーディオン効果です。
- 2017-06-15 167 1749
-

- 純粋な CSS3 家具アルバムのホバー表示リスト
- 純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。
- 2024-02-26 129 667
-

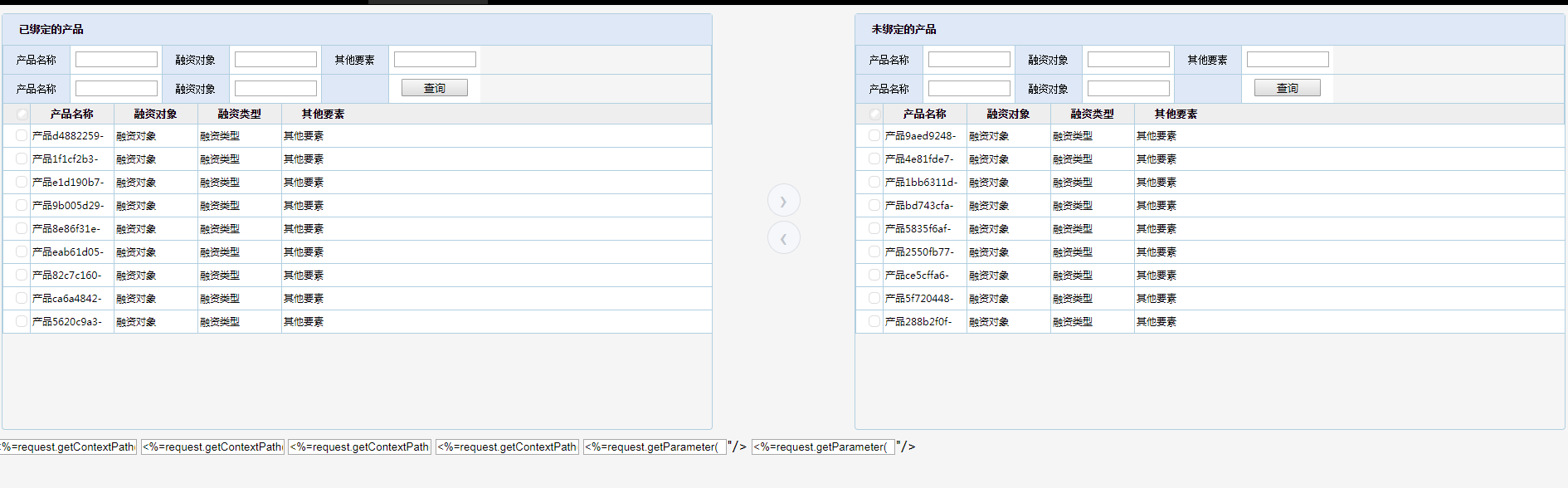
- 双方向選択フォーム(IE8以降対応)
- 双方向選択テーブルは、カスタム クエリ条件 (ドロップダウン ボックスをサポート)、カスタム ヘッダーとデータ形式 (テーブルはリンクをサポート)、単一選択すべて、イベントの選択、動的データ変更およびその他の機能をサポートしています。例
- 2019-09-04 142 1493
-

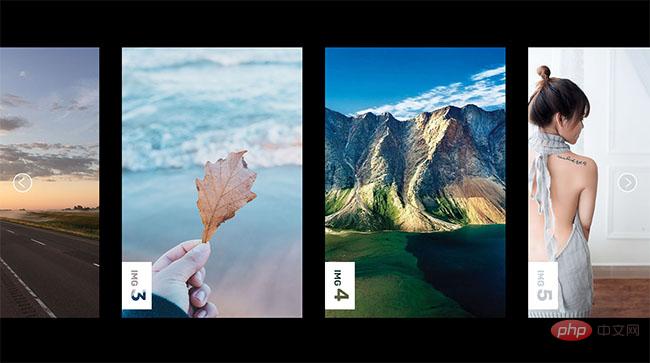
- 矢印付きのJS水平ドラッグアンドドロップ画像表示コード
- 矢印付きの JS 水平方向ドラッグ アンド ドロップ画像表示コードは、gsap zepto を使用して作成されたレスポンシブな単一行の画像リストです。左右の矢印ボタンがあり、効果を表示するための画像リストの水平方向のドラッグ アンド ドロップをサポートしています。
- 2023-05-26 122 1395
-

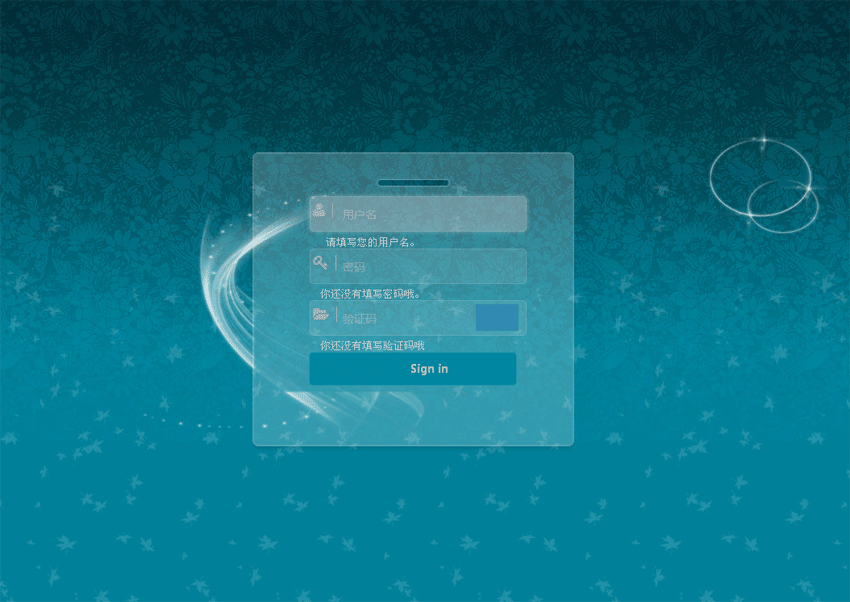
- js ウェブサイトのバックグラウンド ユーザー ログイン インターフェイス
- js Web サイトのバックエンド ユーザー ログイン インターフェイスでは、ネイティブ JavaScript コード検証フォームを通じて、ユーザーが入力したユーザー名が間違っているか未入力の場合、以下のプロンプト メッセージが表示されます。ログイン ページは通常、Web サイトのバックエンドまたはフロントエンドで使用されます。ウェブサイトのログインセクション!
- 2017-01-14 577 7183
-

- jQueryマスクポップアップスライドショー効果
- jQueryマスクのポップアップスライドショー効果は、js+css3をベースにしたレスポンシブ画像リストレイアウトで、マスクをクリックすると大きな画像のスライドショー切り替え表示効果がポップアップします。
- 2024-02-27 128 661
-

- インタラクティブな登録フォーム
- これは、電子メール アドレスと 2 番目のパスワードの入力を含む、合計 3 つのステップを含む対話型の登録フォームであり、各入力後に次のステップに進むときに明らかな対話型プロンプトが表示されます。
- 2020-11-02 171 1914
-

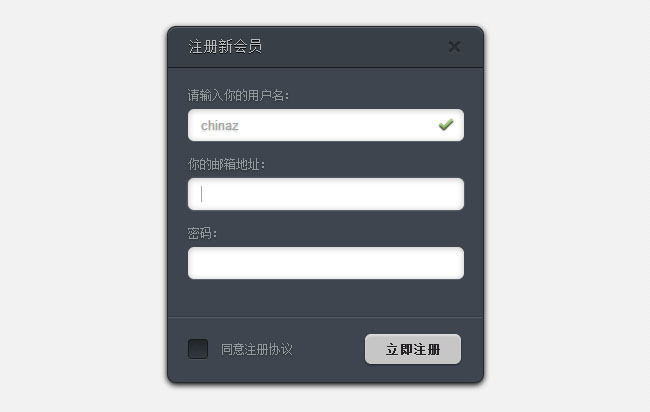
- jquery+css3はポップアップレイヤー登録効果を実装します
- jquery+css3 は、ポップアップ レイヤーの登録特殊効果を実現します。非常にクールな作品で、非常に実用的です。CSS3 スタイルを使用して、ポップアップ レイヤーの登録の特殊効果を実現します。2 つのプラグインが含まれています。1 つはフォーム検証、もう 1 つはメッセージ プロンプトです。
- 2017-06-22 168 2078
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 199 1887
-

- ビデオポップアップウィンドウに基づくビデオ再生コード
- jQuery videoのオンライン動画再生機能を利用します。 div画像リストの上にマウスを置くとビデオ再生ボタンが表示され、ポップアップウィンドウをクリックしてmp4ビデオ再生エフェクトコードを開きます。デフォルトでは、ipath のビデオ パスを設定する必要があります。シンプルで使いやすいポップアップビデオプレーヤーです。
- 2019-06-12 481 6715
-

- 実用的な画像ホバー表示テキスト JS 特殊効果コード
- 実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。
- 2017-01-13 161 2386
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 194 1903

