現在位置:ホームページ > 版式设�%A 検索
合計 8051 件の関連コンテンツが見つかりました
-

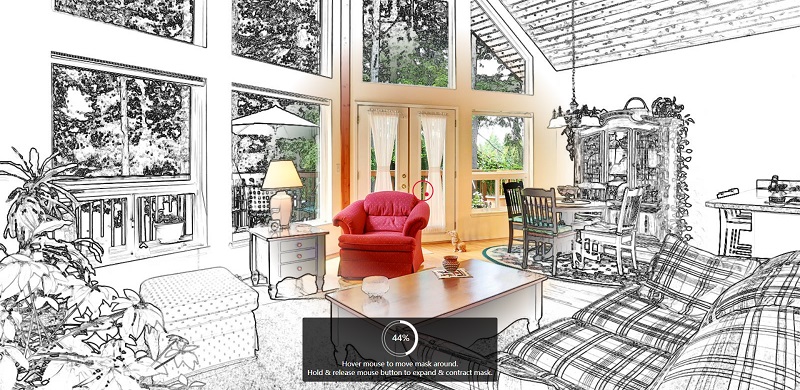
- 全画面画像用のインタラクティブな SVG マスク
- 画像インタラクティブデザイン、SVGインタラクティブ植字
- 2022-07-15 102 1527
-

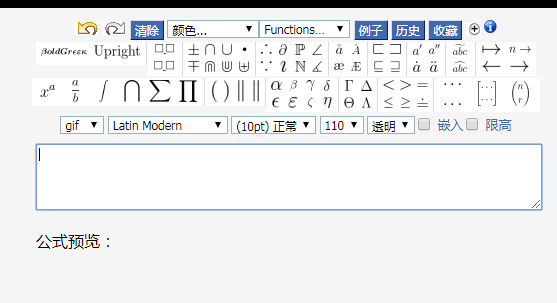
- ラテックスオンライン数式エディターの中国語版
- ラテックスオンライン数式エディターの中国語版
- 2019-11-08 189 2025
-

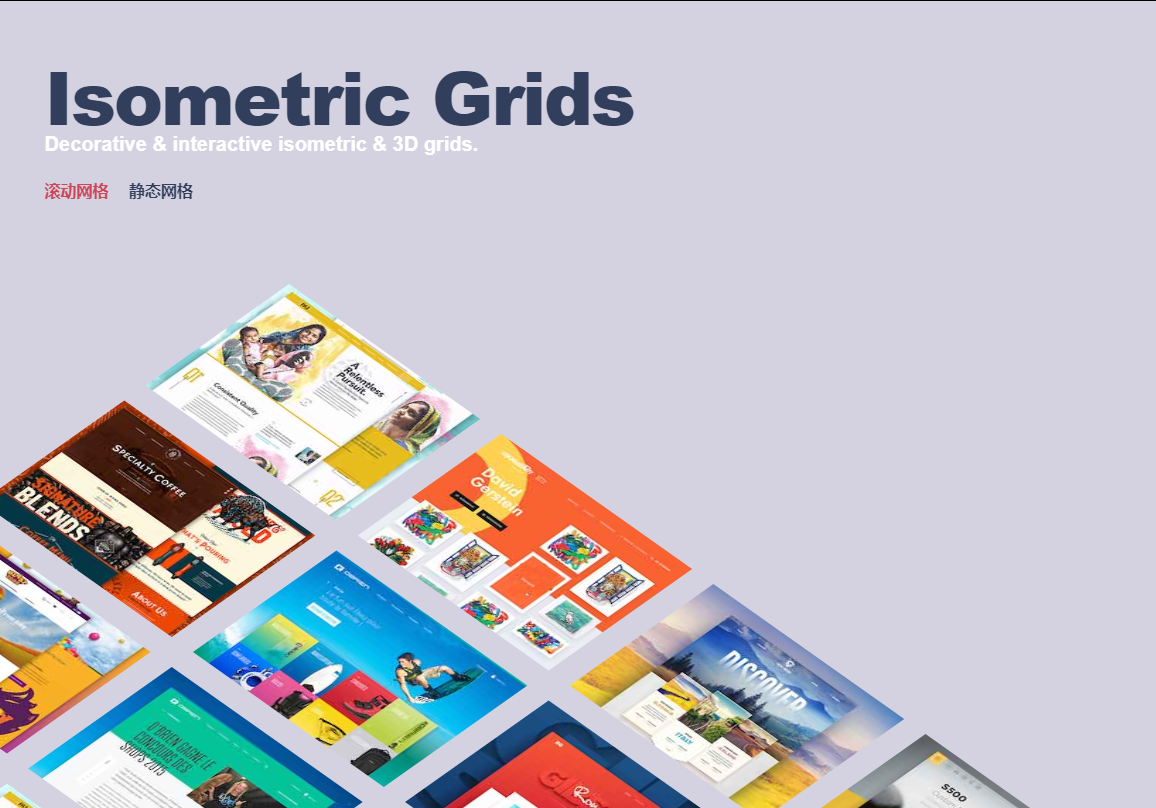
- デザイン性の高いグリッドスタイル
- デザイン性の高いグリッドスタイル
- 2019-10-16 129 1092
-

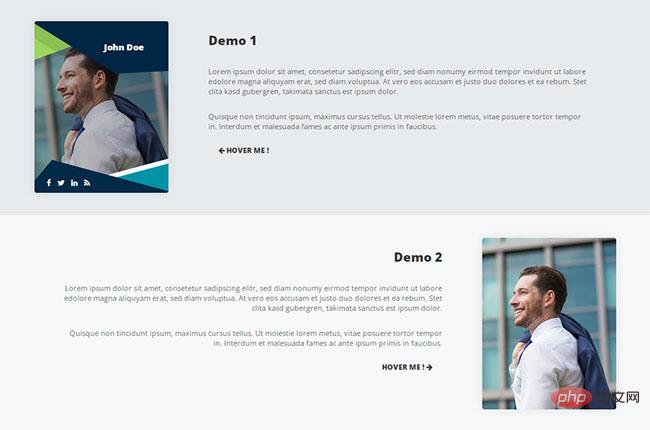
- HTML+CSS画像導入レイアウトスタイル
- HTML+CSS画像導入レイアウトスタイルは、様々なWebページに適した実用的な画像導入レイアウト効果です。
- 2024-01-27 95 487
-

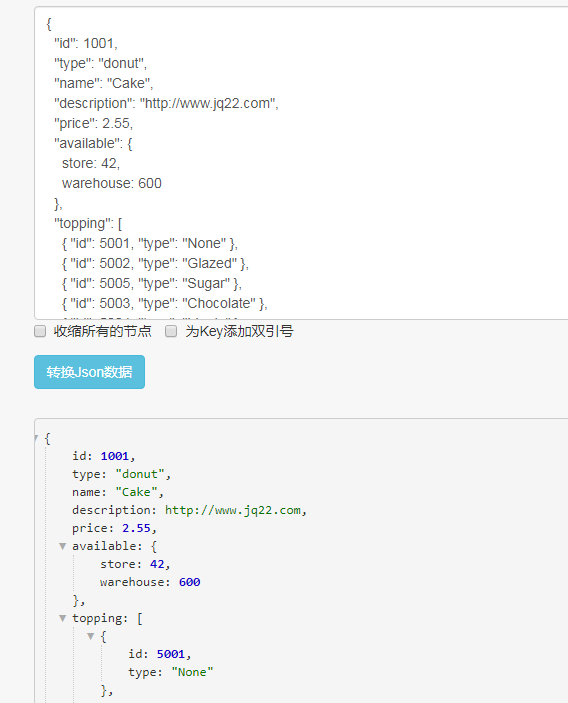
- Json データ形式組版強調表示プラグイン json-viewer.js
- Json データ形式組版強調表示プラグイン json-viewer.js
- 2019-11-09 90 1506
-

- ドラッグ アンド ドロップ フォーム デザイナー Formbuild Leipi Org
- ドラッグ アンド ドロップ フォーム デザイナー Formbuild Leipi Org
- 2019-11-04 84 2021
-

- クリエイティブなデザインのチェックボックスカード選択スタイル
- クリエイティブなデザインのチェックボックスカード選択スタイル
- 2023-04-17 90 716
-

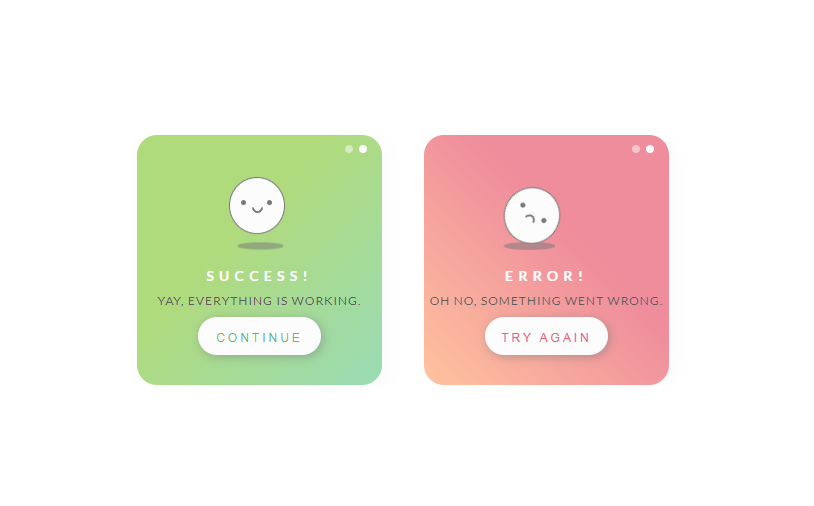
- 成功・失敗メッセージポップアップウィンドウのスタイル設定テンプレート
- 成功・失敗メッセージポップアップウィンドウのスタイル設定テンプレート
- 2022-11-11 95 1005
-

- jquery-WeUI WeChat の開発とデザイン ネイティブ ビジュアル スタイル ライブラリの特殊効果
- jquery-WeUI WeChat の開発とデザイン ネイティブ ビジュアル スタイル ライブラリの特殊効果
- 2018-01-18 143 2362
-

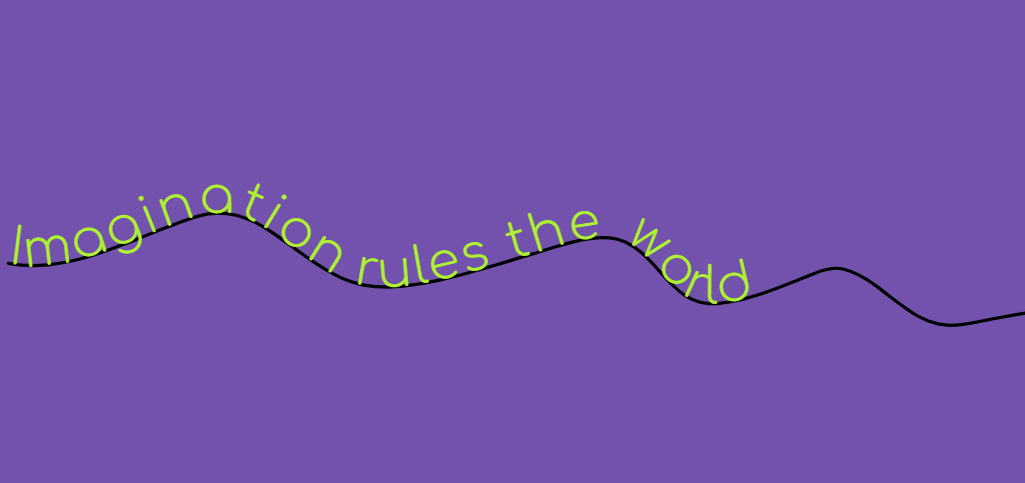
- SVG 曲線テキスト レイアウト デザイン スタイルの特殊効果
- 2022-12-21 150 596
-

- ものまねQQミュージック Aタグアンカー機能設定 先頭に戻り、最後に戻る
- 2020-05-25 285 4328
-

- jQuery ウォーターフォール プラグイン Grid-A-Licious
- jQuery ウォーターフォール フロー プラグイン Grid-A-Licious は、さまざまなデバイスの幅に自動的に適応できる応答性の高いウォーターフォール フロー レイアウトの作成に使用できる、シンプルで使いやすい jQuery プラグインです。
- 2017-03-22 176 1662
-

- 雰囲気に応じたインタラクティブなページ
- 雰囲気のある HTML を使用してインタラクティブな Web ページを作成する、レスポンシブなインタラクティブ デザイン
- 2022-06-23 126 1906
-

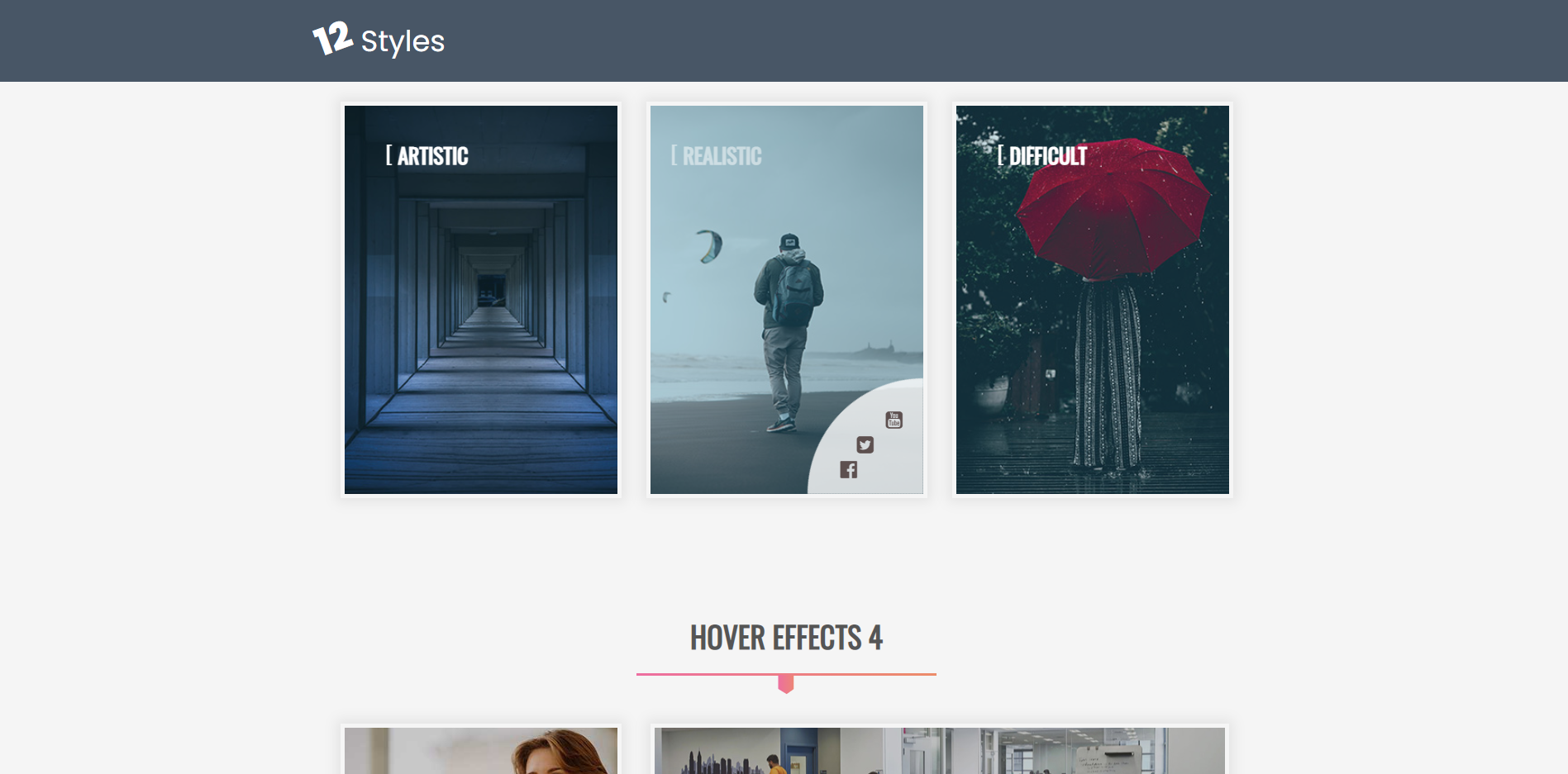
- ウェブサイトの画像を表示する 12 の方法
- Webページ特殊効果、画像表示、レイアウト、表示方法、画像プラグイン
- 2021-11-11 223 2484
-

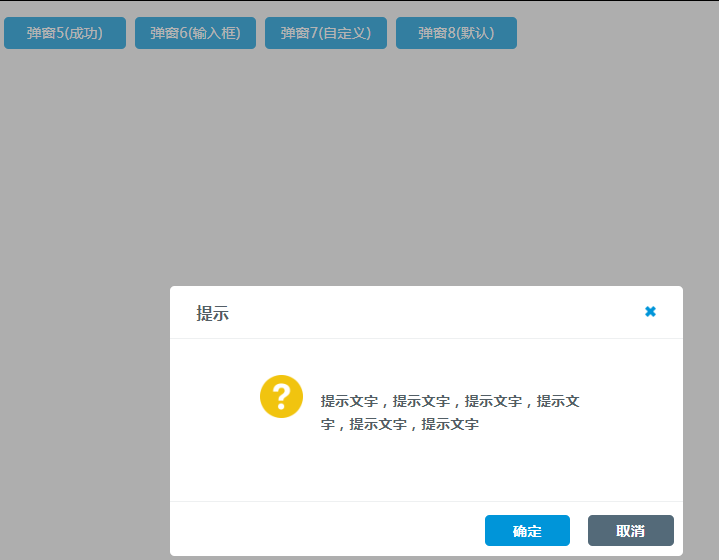
- jQueryポップアップボックス美化プラグイン
- カスタム ポップアップ ボックスの美しいバージョン。プロジェクトのニーズに応じてスタイルとアイコンを変更できます。
- 2019-09-18 138 1955
-

- シンプルで実用的な 5 つのラジオ ボタン スタイル
- シンプルで実用的な 5 つのラジオ ボタン スタイルは、絶妙でエレガントなデザインのラジオ ボタン スタイルのコレクションです。
- 2024-02-29 122 911
-

- 9 つのテキスト効果とインタラクティブなコンセプト
- 9つのレイアウトアニメーション。デザインを強化し、作品を目立たせることができる楽しいインタラクティブなエフェクトがたくさんあります。一部のアニメーションでは anime.js を使用します。 Charming.js は文字に必要な構造を提供します
- 2019-09-19 109 1258
-

- ウォーターフォール フロー写植 マウスをクリックすると画像コードが拡大されます
- 滝流写植マウスクリックで画像拡大コードは滝流写植スタイルを採用したコードで、アルバム上でマウスをクリックすると大きな画像が表示され、携帯電話にも対応しています。
- 2017-04-06 219 4850
-

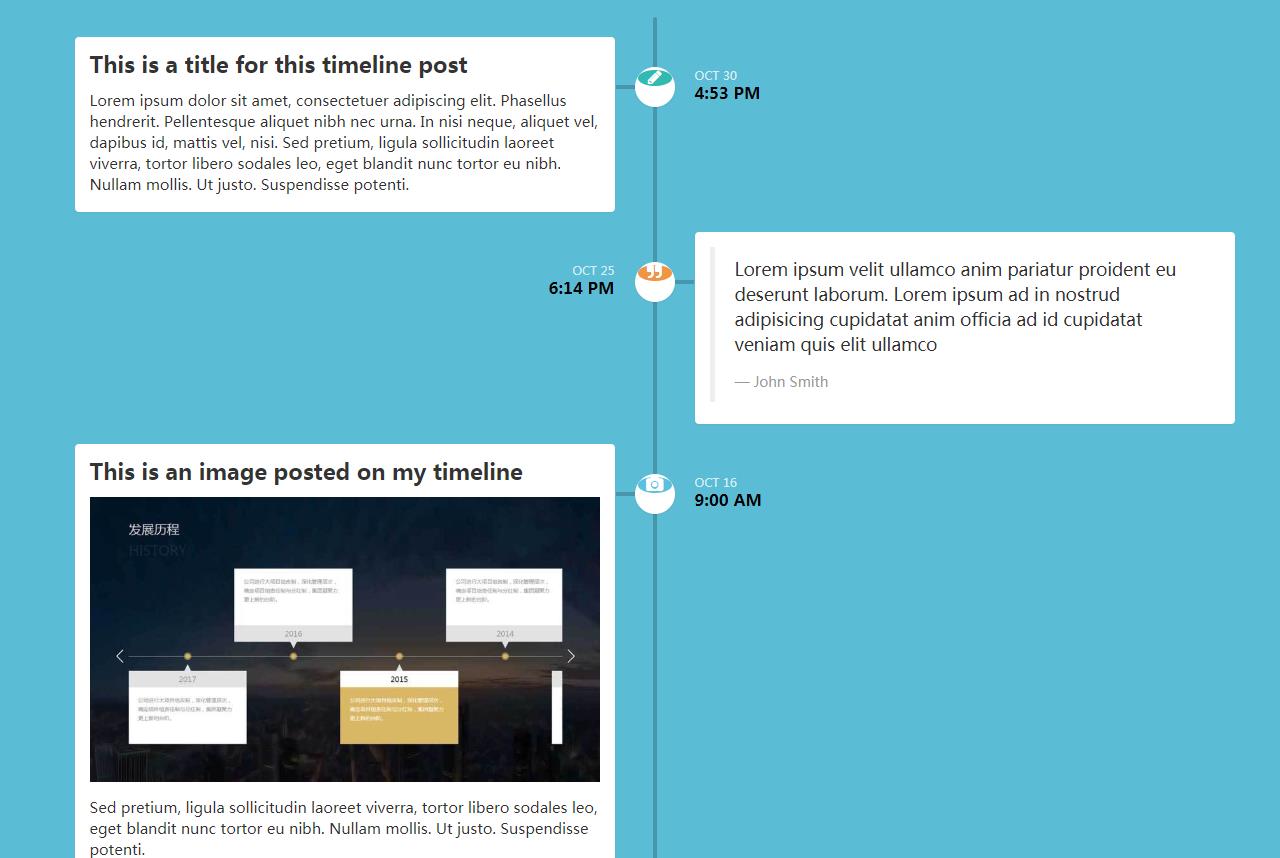
- HTML5 ブートストラップ レスポンシブ レイアウトの垂直タイムライン コード
- 垂直タイムライン効果を作成するための jQuery html5 レスポンシブ レイアウト、レスポンシブ Web ページの垂直タイムライン コードをデザインするためのブートストラップ
- 2019-04-19 249 5493
-

- CSS3 マウスを画像上でスライドさせて、グラデーション オーバーレイ効果を生成します。
- CSS3 マウスを画像上でスライドさせて、グラデーション カラー オーバーレイ効果を生成します。マウスを画像上でスライドさせると、画像の上にグラデーション カラー マスクのレイヤーが覆われます。画像を削除すると、マスクがグラデーションで消えます。 。
- 2024-02-01 115 598