現在位置:ホームページ > 百度地图api 検索
合計 8051 件の関連コンテンツが見つかりました
-

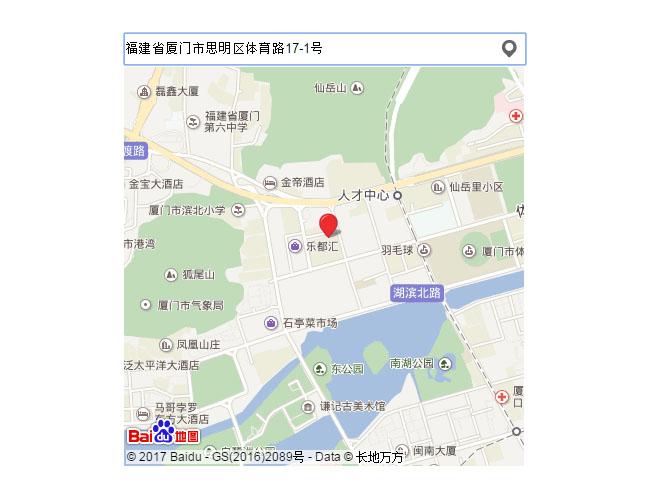
- Baidu API マップに基づいて位置コードを取得する
- Baidu API マップに基づいて位置コードを取得する
- 2017-08-11 88 1456
-

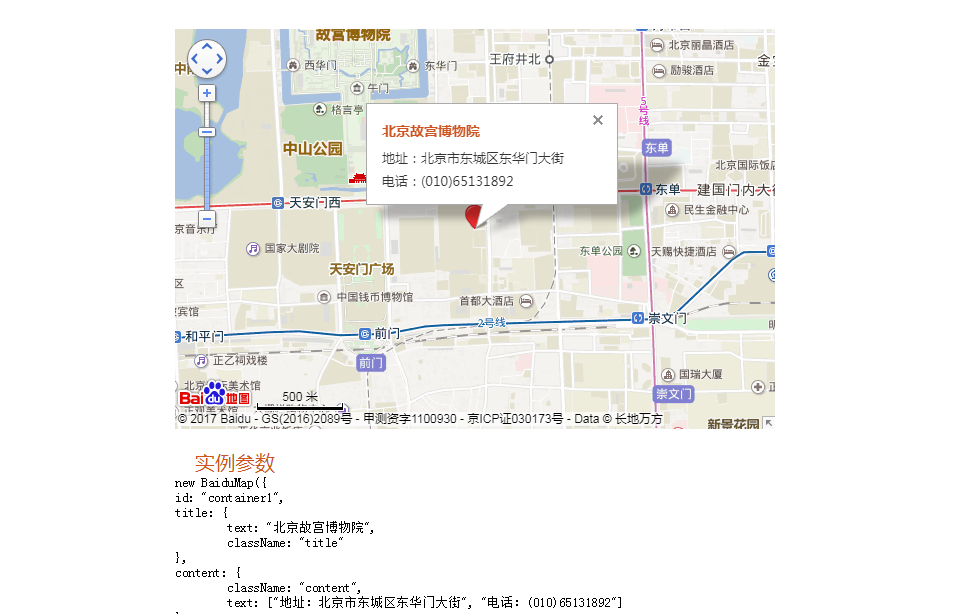
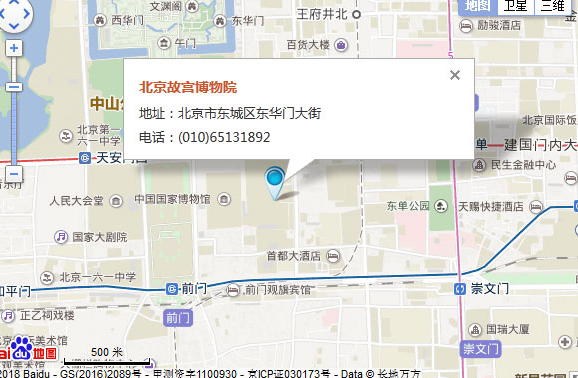
- jQuery Baidu マップのカスタム アノテーション情報コード
- jQuery 百度地図カスタム注釈情報コードは、シンプルで実用的な百度地図 API 注釈連絡先住所名前電話などの情報コードです。
- 2017-12-11 45 1485
-

- js は Baidu API を呼び出して翻訳コードを実装します
- js は Baidu API を呼び出して翻訳コードを実装します
- 2017-12-06 39 1156
-

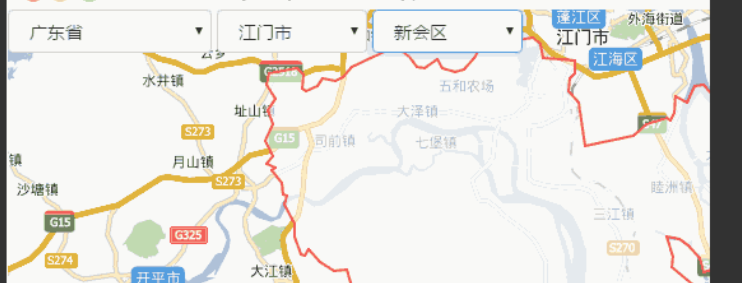
- Baidu Map のマップパーティション (3 レベルの連携を実現可能)
- Baidu Map のマップパーティション (3 レベルの連携を実現可能)
- 2019-12-24 57 1796
-

- JSは百度地図をクリックして座標コードを取得します
- JSは百度地図をクリックして座標コードを取得します
- 2018-05-12 64 1237
-

- jQueryカスタムBaidu地図アノテーション情報コード
- jQueryカスタムBaidu地図アノテーション情報コード
- 2018-02-26 77 1758
-

- jQuery Baidu マップのカスタム アノテーション情報コード
- jQuery Baidu マップのカスタム アノテーション情報コード
- 2017-12-16 61 1408
-

- Amap APIに基づく一般的な販売者コード
- Amap APIに基づく一般的な販売者コード
- 2017-08-11 63 1534
-

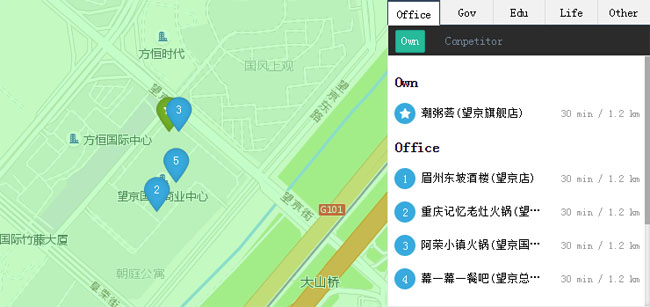
- AmapのAPIホットマーチャントアノテーションリストコード
- AmapのAPIホットマーチャントアノテーションリストコード
- 2018-02-03 47 1636
-

- Baidu アプリケーションのプログレスバースタイルのフォーカスマップ
- Baidu アプリケーションのプログレスバースタイルのフォーカスマップ
- 2019-10-18 28 780
-

- jQuery は Baidu 画像のウォーターフォール フロー コードを模倣します
- jQuery は Baidu 画像のウォーターフォール フロー コードを模倣します
- 2018-03-05 33 1346
-

- jQuery - Baidu 画像のウォーターフォール フロー コードを模倣する
- jQuery - Baidu 画像のウォーターフォール フロー コードを模倣する
- 2018-07-07 57 2290
-

- DIV+CSS Baidu 画像検索ページ テンプレート
- DIV+CSS Baidu 画像検索ページ テンプレートは、Baidu 画像列検索ページ テンプレート素材ダウンロードの模倣新バージョンです。
- 2017-08-14 167 1751
-

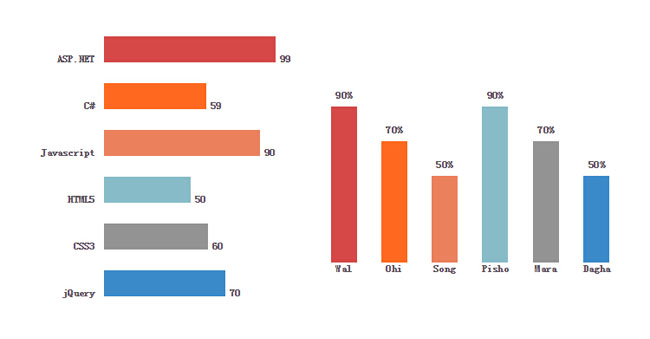
- jqbar.js 棒グラフの動的パーセント進行状況バーの特殊効果
- jqbar.js 棒グラフの動的パーセント進行状況バーの特殊効果
- 2017-09-12 35 1402
-

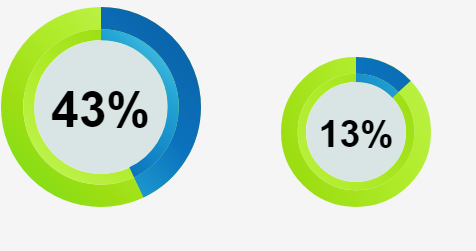
- パーセンテージ、サイズ適応型3D三次元円形進捗グラフを表示
- パーセンテージ、サイズ適応型3D三次元円形進捗グラフを表示
- 2019-10-09 24 899
-

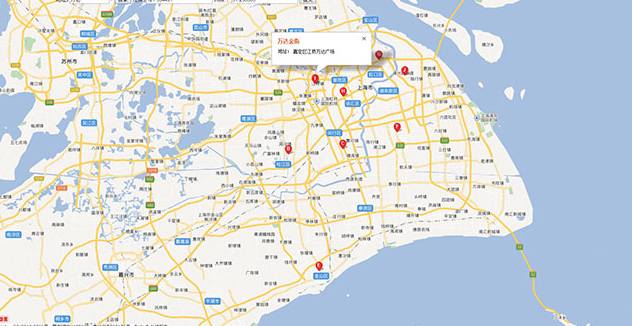
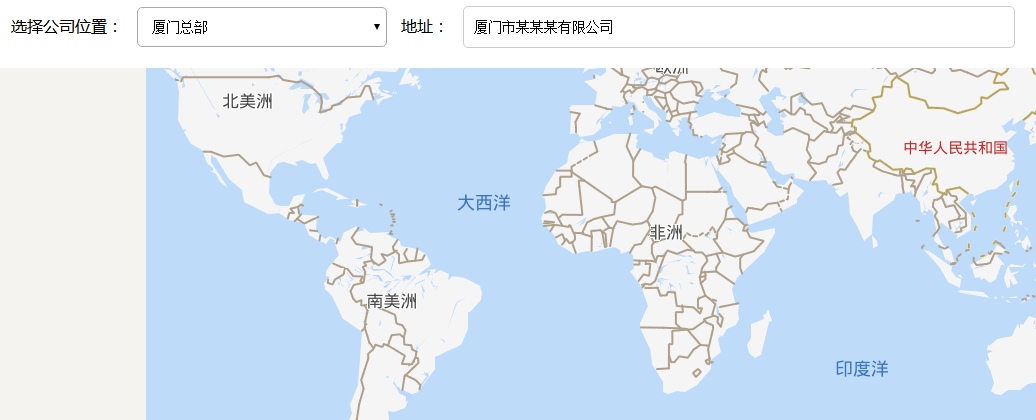
- JS は会社の所在地の住所コードを自動的に取得します
- JS は会社の所在地の住所コードを自動的に取得します。これは、会社の所在地を選択して、固定住所地図上にマークされた会社の住所効果コードを取得するネイティブ JS 百度地図 API です。
- 2019-03-02 62 3442
-

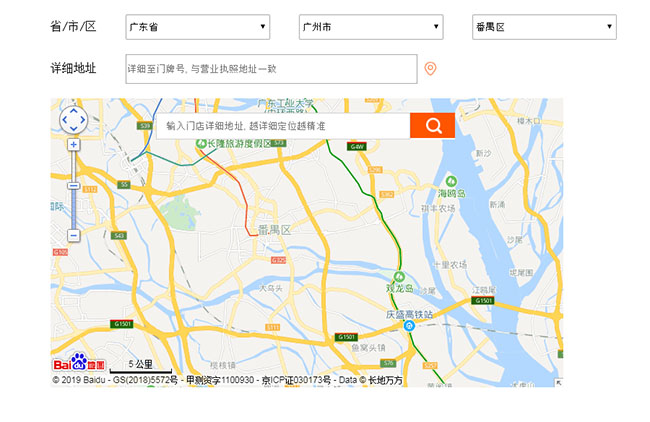
- jQuery Meituan テイクアウト配達先住所位置コード
- jQuery Meituan テイクアウト配達先住所位置コードは、Baidu Map API に基づいた Meituan テイクアウト配達先住所位置情報効果コードです。
- 2019-03-01 152 3701
-

- jQueryはBaiduのフォトフレーム画像一覧切り替え表示を模倣
- jQueryはBaiduのフォトフレーム画像リスト切り替え表示を模倣しており、個人のWebサイトで使用する場合でもその効果は非常に優れています PHP中国語サイトのダウンロードを推奨します!
- 2017-02-07 204 2055
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- jQueryでカスタマイズ可能な高さ画像のウォーターフォールフローコード
- jQuery でカスタマイズ可能な高さの画像ウォーターフォール フロー コードは、カスタムの高さと URL アドレスを使用した画像の直接追加をサポートする jQuery ウォーターフォール フロー エフェクトです。
- 2017-03-22 62 1579

