現在位置:ホームページ > 精美小图标菜单导航CSS3代码 検索
合計 8051 件の関連コンテンツが見つかりました
-

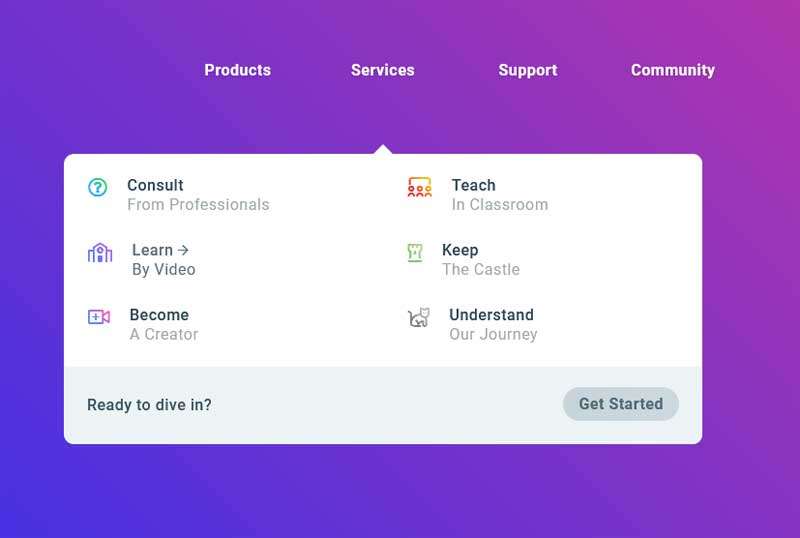
- 絶妙な小さなアイコンメニューナビゲーションCSS3コード
- CSS3 絶妙な小さなアイコン メニュー ナビゲーションは、絶妙で新鮮な CSS3 小さなアイコン メニュー ナビゲーションであり、このメニュー上でマウスをスライドすると、アイコンとテキストを切り替えるアニメーション効果を形成することもできます。
- 2017-04-14 195 2728
-

- Xiaomi 公式ウェブサイトの CSS3 ナビゲーション メニュー コード
- Xiaomi 公式 Web サイトの CSS3 ナビゲーション メニュー コードは、黒スタイルの Xiaomi 公式 Web サイトの CSS3 ナビゲーション ドロップダウン メニュー コードです。
- 2017-05-05 56 2717
-

- CSS3 垂直アイコン ナビゲーション メニュー コード
- CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。
- 2017-09-09 63 1878
-

- css3模倣Xiaomi公式Webサイトのナビゲーションドロップダウンメニューコード
- css3模倣Xiaomi公式Webサイトのナビゲーションドロップダウンメニューコード
- 2017-09-13 267 2909
-

- CSS3 模倣 Xiaomi 公式 Web サイトのナビゲーション ドロップダウン メニュー コード
- css3模倣Xiaomi公式Webサイトのナビゲーションドロップダウンメニューコード
- 2018-01-20 45 1901
-

- css3模倣Xiaomi公式Webサイトのナビゲーションドロップダウンメニューコード
- CSS3 模倣 Xiaomi 公式 Web サイトのナビゲーション ドロップダウン メニュー コード
- 2018-01-22 63 1902
-

- CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード
- CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード
- 2017-03-02 99 1365
-

- CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。
- CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。
- 2017-03-02 105 2254
-

- 赤いドロップダウン ナビゲーション メニューを作成する純粋な CSS3 コード
- 赤色のドロップダウン ナビゲーション メニューを作成するための純粋な CSS3 コードは、赤色のナビゲーション メニューを作成するための純粋な CSS3 遷移属性です。ドロップダウン メニューはマウスをホバーすることで展開され、3 レベルのドロップダウン メニュー コードをサポートします。
- 2024-02-29 3 459
-

- CSS3 ワイドスクリーンのスライド式ドロップダウン メニュー ナビゲーション効果
- CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。
- 2017-08-17 128 1983
-

- jQuery アイコン アコーディオン メニュー コードを展開
- jQuery アイコン拡張アコーディオン メニュー コードは、jQuery+CSS3 に基づいたマウスオーバー拡張ナビゲーション メニューです。
- 2017-04-26 135 1703
-

- CSS3 ホバー ナビゲーションの代替ドロップダウン メニュー効果
- マウスをホバーするとドロップダウン メニュー コードが交互に表示される CSS3 ナビゲーション ドロップダウン メニュー。主要な教育および採用 Web サイトのナビゲーション メニューに適しています。
- 2021-01-07 222 4952
-

- 純粋な CSS3 を使用して青色のスライド式ドロップダウン メニューを作成する
- 純粋な CSS3 の青色のスライディング ドロップダウン メニューは、マウスがナビゲーションを下にスライドしたときに 2 番目のナビゲーション メニューを表示するコードです。
- 2017-03-28 108 2680
-

- js+css3 下部の下線ナビゲーション メニュー
- js+css3 で生成された下部の下線付きナビゲーション メニュー コードは、影付きのシンプルで美しい Web サイト ナビゲーション バーです。メニュー項目をクリックするとスライドして表示されます。
- 2019-08-08 801 7409
-

- CSS3 の下線はテキスト ナビゲーション メニューの特殊効果に従います
- テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。
- 2017-08-17 123 1714
-

- CSS3 ハニカム ショートカット ナビゲーション コード
- CSS3 ハニカム ショートカット ナビゲーション コードは、ホームページ用のハニカム アイコン ナビゲーション メニュー レイアウトを作成するためのブートストラップに基づいた CSS3 です。マウスをホバーするとハニカムが強調表示されます。
- 2024-02-27 11 454
-

- Web サイトのドロップダウン メニューの制作企業 Web サイトのナビゲーション メニュー コード
- 企業 Web サイトのナビゲーション メニュー コードを作成する Web サイトのドロップダウン メニュー、外観スタイルはエレガントでシンプルで、企業 Web サイトに非常に適しています。ナビゲーションの下に広告画像があり、より美しく使用できます。PHP 中国語 Web サイトのダウンロードをお勧めします。 !
- 2017-02-06 187 2338
-

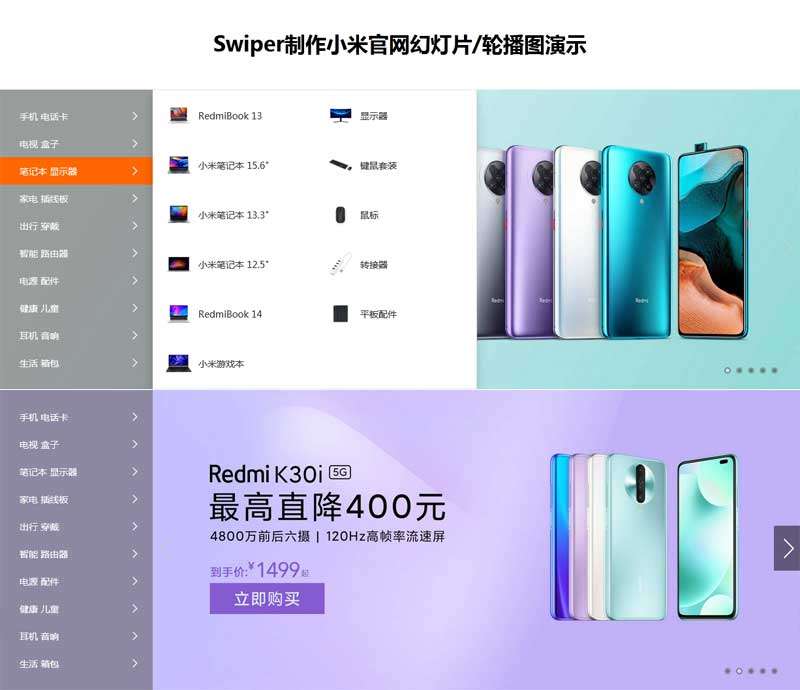
- Swiper Xiaomi 公式ウェブサイトのナビゲーション画像カルーセルの例
- Xiaomi 公式ウェブサイトのバナー広告画像カルーセルと、Swiper に基づくサイド ナビゲーション メニューのデモンストレーション。ショッピングサイトや商品紹介サイトの画像カルーセルコードに適しています。
- 2020-11-25 170 2088
-

- js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
- シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。
- 2018-10-26 383 7898
-

- モバイル Happy Scratch HTML5 プラグイン
- モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。
- 2024-02-29 5 343

