現在位置:ホームページ > 网站应用按钮元素 検索
合計 8051 件の関連コンテンツが見つかりました
-

- Web サイトでよく使用されるエフェクト プラグイン ライブラリ
- Webサイトでよく使われるエフェクトプラグインライブラリを呼び出すだけで、JSコードを書かずに要素の属性を通じてエフェクトを呼び出すことができます。
- 2019-09-09 17 920
-

- CSS3ダウンロードボタン効果
- css3ダウンロードボタンエフェクト、css3で作られたボタンです。実際、非常に美しいボタンは以前もcssで完成させることができましたが、css3の属性が増えるとスタイルがより美しくなります。ボタンはモールであろうとウェブサイトで間違いなく使用されます。企業 Web サイトなので、ボタンのスタイルは Web サイトと一致している必要があります。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-17 92 1640
-

- CSS3はミルクスタイルのプラスボタンとマイナスボタンを実装します
- CSS3ではミルク風のプラスボタンとマイナスボタンを実装しています 企業サイトやショッピングモールのサイトなどでボタンを利用できます 例えばナビゲーションなどでボタンの形に作ることができます ボタンのスタイルをCSSで変更して作ることができますより美しく。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 49 1605
-

- CSS3 は複数のクリエイティブ ボタンを実装します
- CSS3では様々なクリエイティブボタンが実装されています ショッピングモールのWebサイトなど、ボタンを使用する場所が多すぎます 会員ログインやフロントでの登録にボタンが必要です 追加、削除、追加などのボタンを使用する必要がある場合がありますバックグラウンドでの変更とチェック、クリエイティブなボタンがたくさんあり、さまざまなスタイルがあります。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 63 1342
-

- HTML5 svg はモバイル プレーヤーのボタンのアニメーション効果に適しています
- HTML5 svg は、モバイル プレーヤーのボタン アニメーションの特殊効果に適しています。携帯電話での使用に非常に適しています。一般の企業 Web サイトやショッピング モールの Web サイトではほとんど使用されず、一部の音楽 Web サイトでは使用されていません。
- 2017-01-21 60 2064
-

- CSS3 の 3 次元ボタン マウスがボタン上をスライドし、ライン アニメーションの特殊効果が得られます
- css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!
- 2017-01-14 93 1995
-

- 純粋な CSS3 マウス通過ボタン背景塗りつぶしアニメーション特殊効果
- 純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!
- 2017-01-14 98 2194
-

- 美しい CSS3 ボタンのホバー効果
- 美しい CSS3 ボタンのホバー効果です。マウスを置くとボタンのスタイルが変わります。多くの効果があります。Web サイトのバックエンド ログインやモール Web サイトの会員ログイン登録に使用できます。PHP 中国語 Web サイトはダウンロードを推奨します。
- 2017-01-20 86 1615
-

- モバイル側の左右のサイドバーメニュー js 特殊効果
- これは JavaScript を使用して作成された非常に美しい特殊効果です。これらのテンプレートの利点は、対応する HTML 要素の ID またはクラスを変更するだけでこれらの効果を独自の Web ページに適用できることです。
- 2017-12-08 40 1181
-

- jQuery ボタンはオーバーレイ画像カルーセル切り替え効果を制御します
- jQuery ボタンは、オーバーレイ画像のカルーセル切り替え効果を制御します。 ボタンは、画像オーバーレイの効果を制御します。カルーセル画像にもそのような効果があります。コーポレート Web サイトやショッピング モールの Web サイトでの使用に適しています。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-01-19 120 2016
-

- 左右のボタンが付いた jQuery ステップ タブ
- jQuery には左右ボタンのステップ タブがあります。マウスがタイトルの上を通過すると、内容が変わります。左右のボタンをクリックすると、内容も変わります。効果は非常にクールです。通常、企業 Web サイトや Web サイトに適しています。ショッピングモールのウェブサイト. PHP中国語サイトはダウンロードをオススメします!
- 2017-01-20 61 1426
-

- JSマウスがインデックスボタンに触れると画像切り替えコード
- インデックスボタンにマウスをタッチした際のJS画像切り替えコードは、シンプルで実用的なWebサイトのフォーカスマップ表示コードです。
- 2017-08-17 60 1261
-

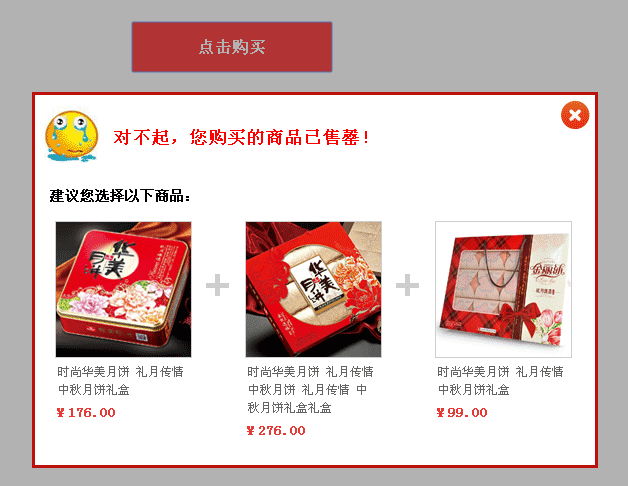
- jQuery が購入ボタンをクリックすると、製品が売り切れたことを示すプロンプト ボックスが表示されます。
- jQuery は、購入ボタンをクリックすると、製品が売り切れであることを示すプロンプト ボックスをポップアップ表示します。「今すぐ購入」をクリックすると、購入したい製品が売り切れであることを示すプロンプト メッセージがポップアップ表示されます。コマース Web サイトまたはショッピング モール Web サイト。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 76 1507
-

- 3D シャドウ効果 CSS3 ボタン コード
- 3D 影効果 CSS3 ボタンのコードです。ボタンをクリックすると影が付きます。クールですね。ボタンは Web サイトでよく使われるので、さまざまな効果が必要です。これをダウンロードして、自分のプロジェクトに組み込むことができます。
- 2017-01-17 76 1460
-

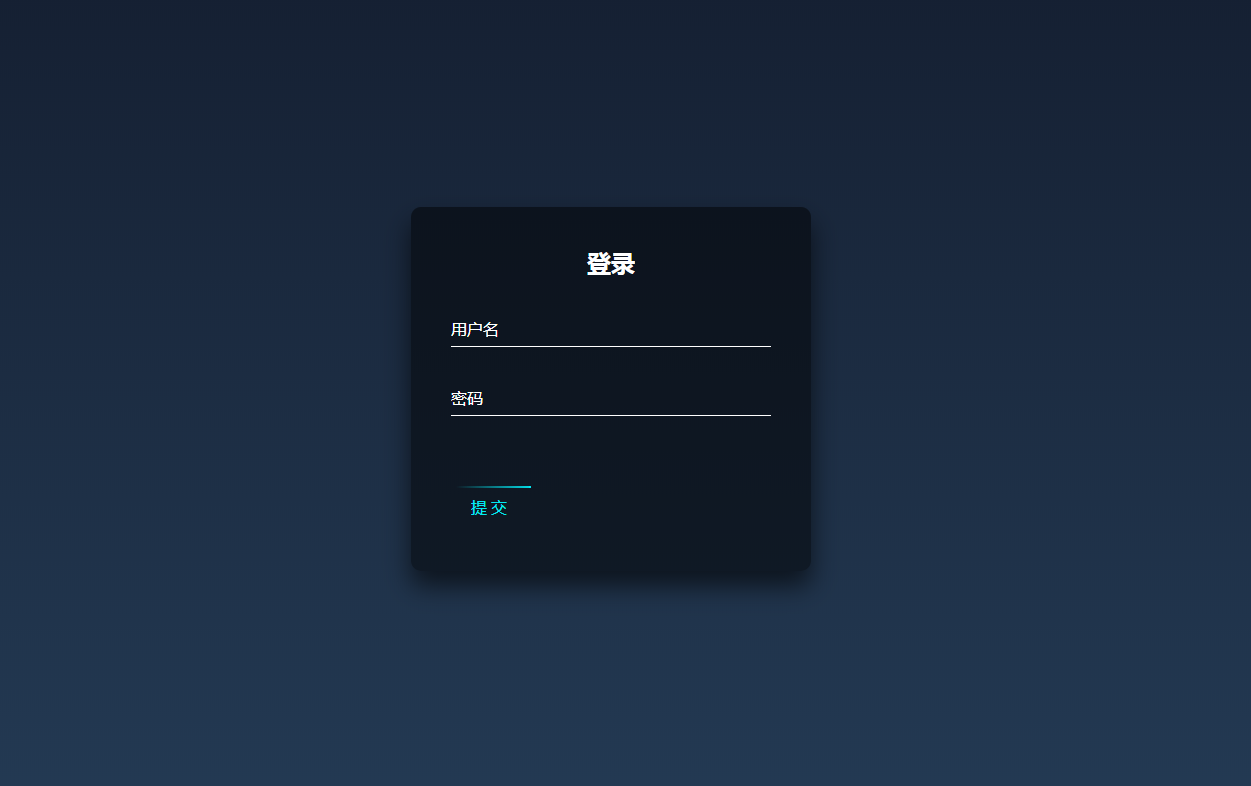
- 黒のユニバーサル プレースホルダー ログイン ボックス ui レイアウト
- CSS3 を使用して、フローティング プレースホルダーとライト ボタンを使用してログイン ボックスの特殊効果を作成します。大手Webサイトで利用できるログインUIのレイアウトです。
- 2021-03-18 123 2959
-

- ページングインデックスによるjQ画像切り替え
- ページングインデックス付きjQuery画像切り替えは、画像の左右スクロールと、対応する画像の左右スクロールを制御するページングインデックスボタンをサポートし、ページングボタンで画像のスクロールを制御するWebページの特殊効果制作に適したツールです。
- 2017-04-01 157 4057
-

- jqueryのトップに戻る隠しボタン
- jqueryのトップに戻る隠しボタンです。モールのWebサイトでよく使われています。商品情報が非常に長いです。マウスホイールでトップに戻るとアウトです。そのため、モールの商品情報ページは、トップに戻るボタンがあります! PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 157 1615
-

- クールなjQuery画像テキストアニメーション切り替え効果
- 非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。
- 2021-03-04 112 4304
-

- jquery画像リストは画像グループ効果を順番に並べます
- jquery 画像リストは画像グループを順番に配置します。右上隅のボタンをクリックすると、画像配置の特別な効果が得られます。一般に、ショッピング モールの Web サイトや個人の Web サイト、および個人の写真アルバムの配置に使用されますウェブページがより美しく見える、これもとても素敵なサンプルです。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 185 4685
-

- jQuery クリック メニュー ワイドスクリーン スライド トランジション効果
- jQuery のクリック メニュー ワイドスクリーン スライド切り替え効果は jQuery.1.7.2.js をベースにしており、クリック メニュー ボタンの画像カルーセル効果はシンプルかつエレガントで、企業 Web サイトのホームページの制作に適しています。
- 2017-08-14 49 1341

