現在位置:ホームページ > 详细教程 検索
合計 8051 件の関連コンテンツが見つかりました
-

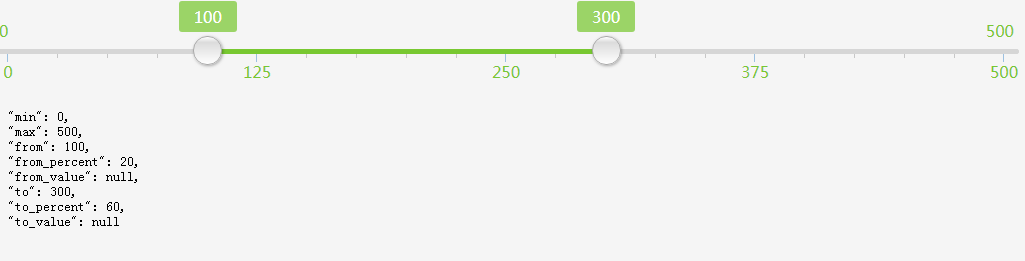
- オプションの詳細な価格領域コントロール
- オプションの詳細な価格領域コントロール
- 2019-09-30 118 1438
-

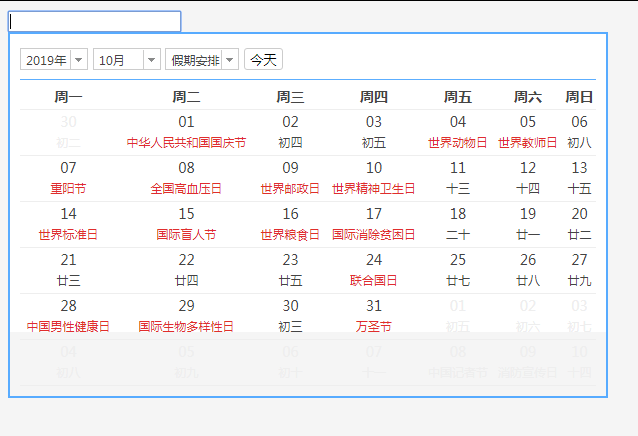
- 休日を詳細に表示する多機能カレンダープラグイン
- 休日を詳細に表示する多機能カレンダープラグイン
- 2019-10-28 117 3186
-

- jq模倣京東製品詳細ページ画像虫眼鏡
- jq模倣京東製品詳細ページの画像虫眼鏡は、jqueryに基づいたjqzoom模倣京東モール製品詳細ページ画像虫眼鏡効果です。
- 2017-03-26 844 9164
-

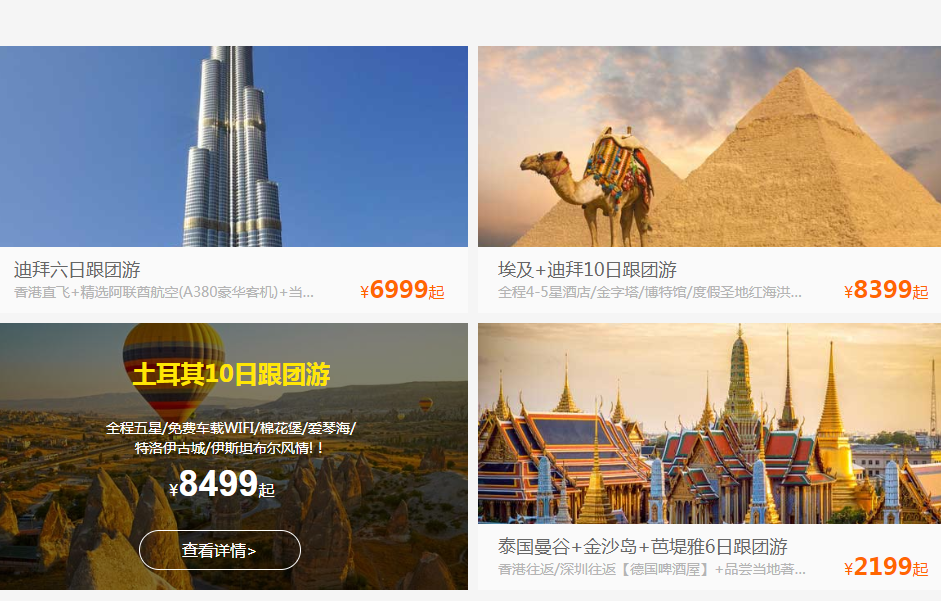
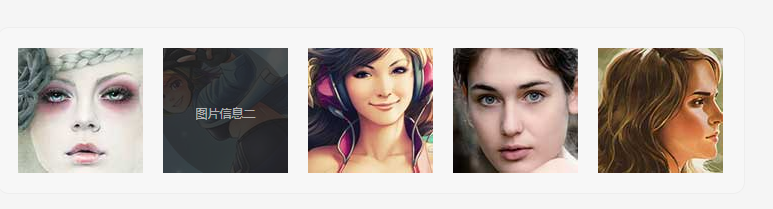
- jQueryはマウスホバーマスク効果を詳細に実装します
- 画像の上にマウスを移動すると、詳細な紹介がスライド表示され、紹介が非表示になります。
- 2019-09-20 157 1908
-

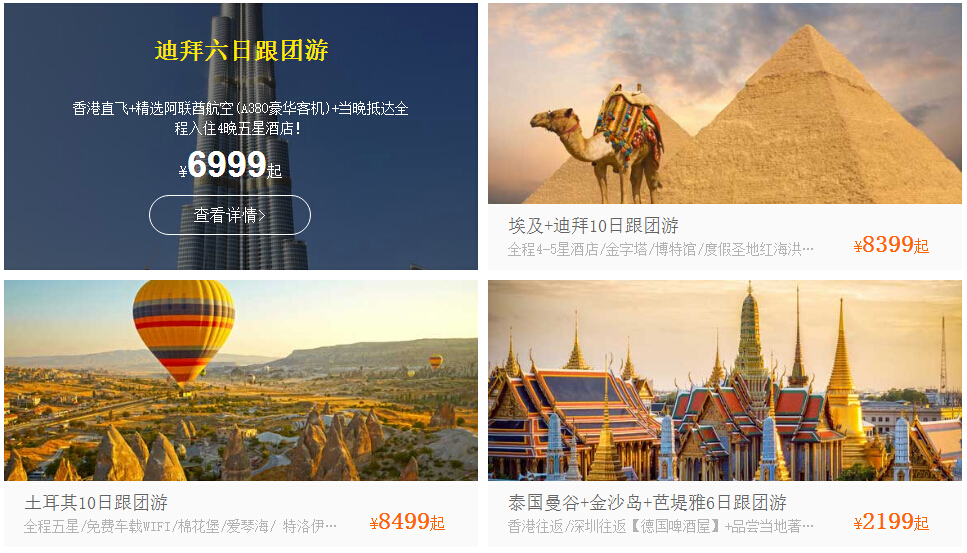
- マウスオーバーで詳細情報を表示するマスク効果のjsコード
- マウスオーバーで詳細情報を表示するマスク効果のjsコード
- 2017-02-06 193 1733
-

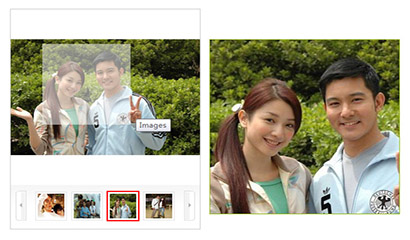
- 京東製品詳細ページの画像拡大効果
- JD.com詳細ページの製品画像リストと虫眼鏡効果 IE6+、Google、Firefoxに対応。 現在京東モールの詳細ページで使用されている虫眼鏡プラグインは非常にシンプルで使いやすいです。 画像は絶対パスを使用しているので、怠け者でも使いやすいです。 コンテンツは大きな画像部分とサムネイル一覧部分に分かれており、別々に利用することができます。
- 2019-09-07 143 2556
-

- jqzoomは京東製品詳細ページの製品写真の拡大鏡効果を実現します
- jqzoomは京東製品詳細ページの製品写真の虫眼鏡効果を実装しています.商品を拡大してより鮮明に見るためにショッピングモールのWebサイトでよく使用されています.PHP中国語Webサイトのダウンロードをお勧めします!
- 2017-02-06 237 2262
-

- jQueryのマウスオーバー表示効果
- 画像上にマウスを置くと、画像の詳細な紹介情報が表示されます。
- 2019-09-21 161 6889
-

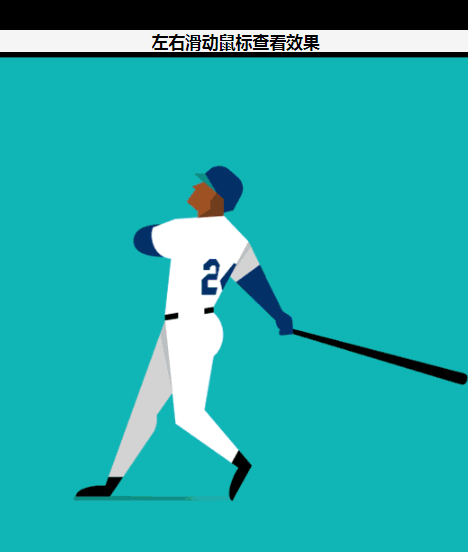
- マウスホバー位置を判断するだけで画像を左右に動かすことができます。
- ネイティブ js 手書きは jQuery に依存する必要はありません。簡単な手順と詳細な手順
- 2019-09-19 109 1623
-

- 画像のテキストを水平方向にフォローする効果
- 画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)
- 2019-09-20 136 1835
-

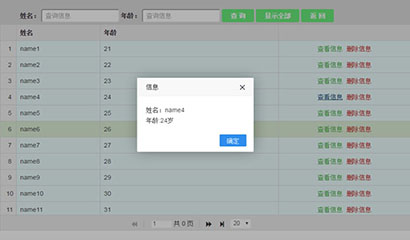
- jqGridテーブルコンテンツクエリ読み取りコード
- jqGrid テーブル コンテンツ クエリ読み取りコードは、テーブル コンテンツ、テーブル クエリ コードなどを生成するリスト詳細ページのテーブル レイアウトです。
- 2017-03-27 219 1523
-

- jQuery Xiaomi 公式ウェブサイトの垂直カテゴリ ナビゲーション メニュー
- jQuery Xiaomi 公式サイトの垂直分類ナビゲーション メニューは jquery-1.4.2.min.js をベースに作成されており、詳細な製品分類ナビゲーション メニューがページの左側に垂直に表示されます。
- 2017-08-14 212 2112
-

- MagicZoom-js 虫眼鏡プラグイン
- MagicZoom.js 虫眼鏡プラグインは、JavaScript モールの詳細ページの商品写真の部分拡大効果で、写真を切り替えると自動的にズームインし、左右のページに分割できます。
- 2017-03-26 297 3509
-

- シンプルなドラッグ可能なドラッグ アンド ドロップ プラグイン
- たった 1 行のコードで要素をドラッグできる、非常にシンプルで使いやすいドラッグ アンド ドロップ コンポーネントです。構成はシンプルで、ドラッグコンストレイント機能と詳細なAPIが含まれています。
- 2019-09-21 141 1227
-

- jQuery Web イメージの遅延読み込みコード
- jQuery Web ページ画像の遅延読み込みコードは、画像のプリロード効果を実現するために jquery-1.8.3.min.js に基づいており、詳細な中国語のコメントが添付されており、使いやすいです。
- 2017-08-16 140 1626
-

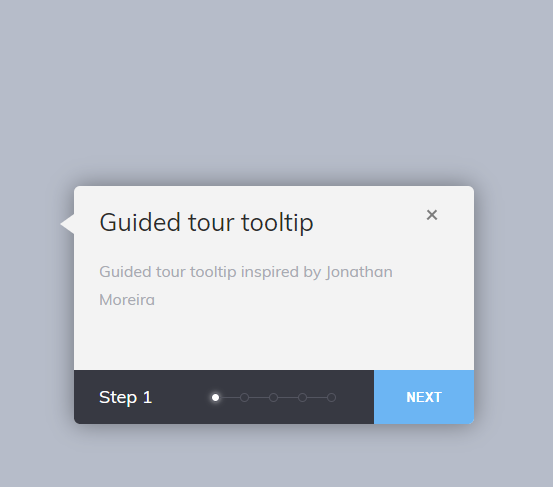
- HTML5CSS3 のステップバイステップのプロンプト ボックス ツールチップは任意の HTML 要素に埋め込むことができます
- ツールチップ (プロンプト ボックスとも呼ばれます) は Web ページで非常に一般的で、ユーザーはマウスをクリックまたはスライドすることで詳細な情報を取得できますが、ページ全体は非常に整然としています。
- 2019-09-11 119 998
-

- jQuery画像カルーセル回転切り替えエフェクトコード
- jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。
- 2017-08-14 197 1728
-

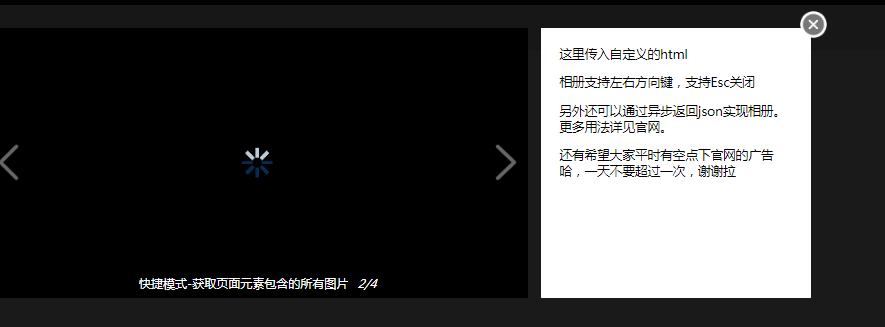
- レイヤーウェブ弾性層コンポーネント
- Layer は、優れた評判を誇る Web Elastic Layer コンポーネントであり、IE6 を含むすべての主流ブラウザと互換性があります。かなりの数のインターフェイスにより、必要なだけスタイルをカスタマイズでき、各弾性レイヤー モードには独自の特性があります。公式サイトには詳しいAPIが掲載されています
- 2019-09-18 111 1244
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680