現在位置:ホームページ > 运行内存 検索
合計 8051 件の関連コンテンツが見つかりました
-

- css + js はクロック実行アニメーション効果をシミュレートします
- css + js はクロック実行アニメーション効果をシミュレートします
- 2022-10-12 213 1230
-

- HTML5 惑星が太陽の周りを周回するシーンのアニメーション特殊効果
- 太陽の周りの惑星の動きを表す HTML5 アニメーションの特殊効果
- 2023-04-17 99 561
-

- heatmap.js-Web 動的ヒート マップ プラグイン
- 設備の稼働状況を監視できるWebダイナミックヒートマッププラグイン
- 2019-09-27 123 1405
-

- jQueryポップアップレイヤー
- 多機能フォーム ポップアップ レイヤー プラグイン、カスタマイズ可能、実行可能性あり
- 2019-09-17 115 908
-

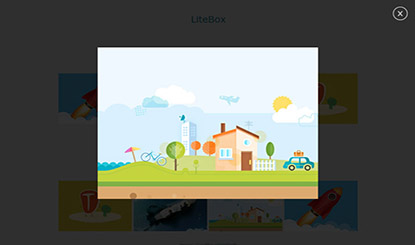
- jQuery ライトボックス ポップアップ プラグイン ライトボックス
- Query Lightbox Popup Plugin litebox は、多用途の自動検出コンテンツ、画像を含むライトボックス モーダル ウィンドウ、YouTube、Vimeo、Daily Sports、Kickstarter の埋め込みコンテンツ、iframe、インライン HTML です。
- 2017-05-15 160 2251
-

- jQueryモバイルポップアップボックスプラグインpopups.js
- モバイルポップアップボックスは使いやすく互換性が高く、よく使うポップアップレイヤーはカスタマイズ可能で実行性も備えています。
- 2019-09-12 140 1430
-

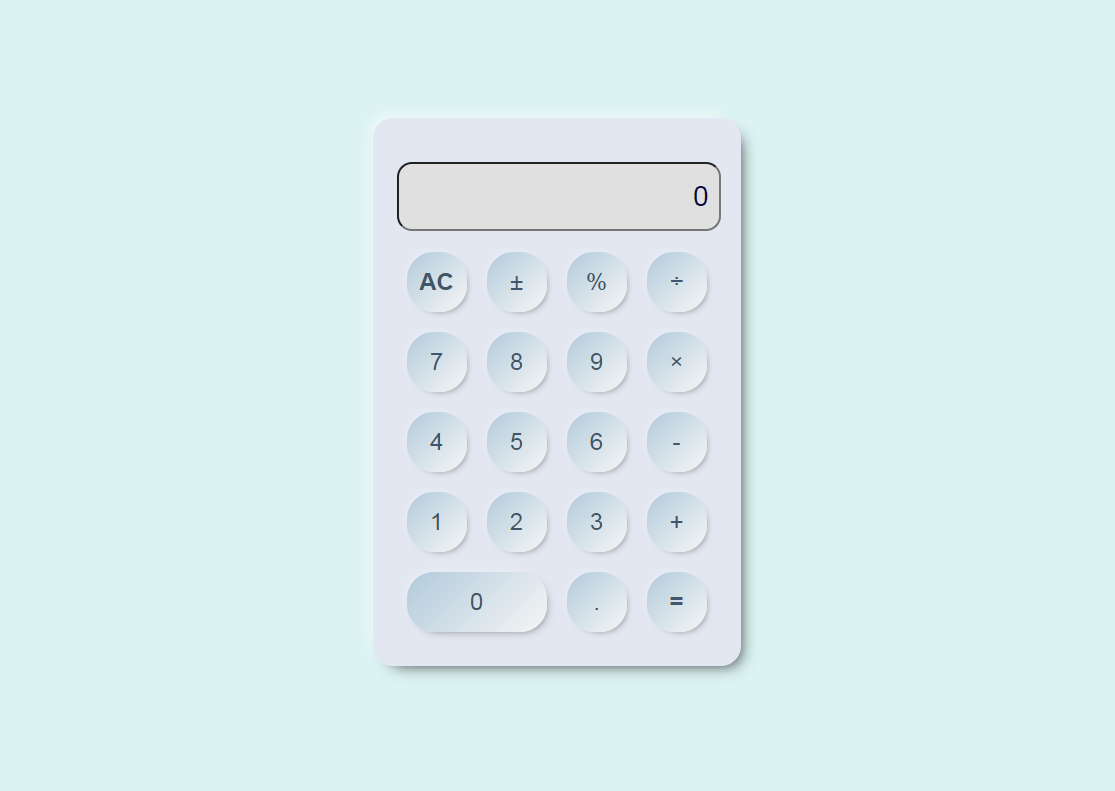
- Javascript に基づいたシンプルな電卓の特殊効果
- HTML5、CSS3、JavaScript で実装されたシンプルな電卓。加算、減算、乗算、除算、パーセント記号、プラスとマイナスなどの演算を実行できます。ページはシンプルで美しく、ボタンはリアルです。
- 2021-05-20 166 1610
-

- キャンバス適応幅大カルーセル抽選コード
- キャンバス適応幅ラージカルーセル宝くじコードは、HTML5 キャンバスに基づいて中央のコンテンツ領域を描画し、実際の宝くじ効果をシミュレートするツールです。
- 2017-03-26 209 2475
-

- css3全画面大画像小画像切り替えフォーカス画像広告コード
- このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。
- 2017-08-16 267 1422
-

- JS+CSS3 による 3D フリップ スライドショー コードの作成
- 3D フリップ スライドショーを作成するための JS+CSS3 コードは、前後のボタンをクリックすると、3D フリップ モードで写真またはスライド コンテンツを切り替えるコードです。
- 2024-02-27 162 793
-

- 3D フリップ スライドショーを作成するための JSCSS3 コード
- 3D フリップ スライドショーを作成するための JS+CSS3 コードは、前後のボタンをクリックすると、3D フリップ モードで写真またはスライド コンテンツを切り替えるコードです。
- 2017-08-21 179 1460
-

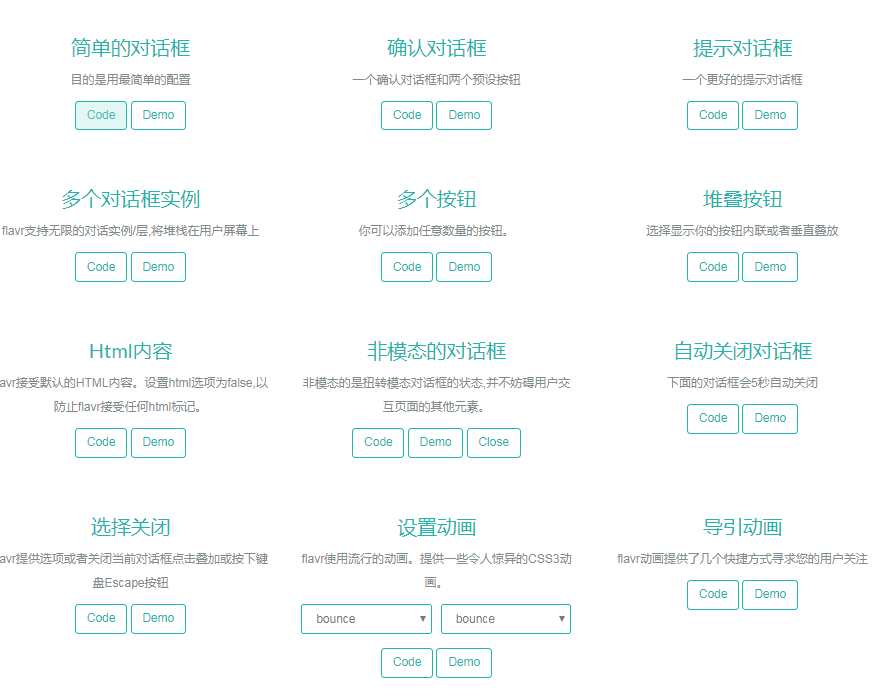
- flavr - 美しい jQuery フラット ポップアップ ダイアログ ボックス
- flavr は、次の Web サイト用のスタイリッシュなフラット ポップアップ ダイアログです。 flavr は、あらゆる画面サイズに適応するレスポンシブ デザイン レイアウトです。最高のユーザー エクスペリエンスを実現し、人気の animate.css アニメーションを使用できます。そして何よりも、flavr はあらゆる新しいブラウザ IE8(+)、あらゆるデバイス、および画面サイズで実行できます。
- 2019-09-17 147 1567
-

- SVGパスモーションに基づくjsカルーセルプラグインパススライダー
- path-slider.js は、SVG パスの動きに基づいた JS カルーセル プラグインです。この js カルーセル プラグインは、指定された SVG パスに従って複数の DOM 要素を分散および配置し、これらの DOM 要素に SVG パス上でカルーセル アニメーションを実行させることができます。
- 2019-09-04 152 2284
-

- 中央の大きな画像の両側にある小さな画像のjQueryぼかし効果
- 中央の大きな画像と両側の小さな画像の jQuery ぼかし効果は、前後のカルーセルと同じ画像を 2 セット使用し、CSS フィルターを使用して背景をぼかし、2 つのカルーセル グループを同期して移動できます。
- 2017-08-20 197 1841
-

- H5 3D ローリング ボール ゲームのソース コード
- HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。
- 2019-08-26 2106 11047
-

- 音楽時空トンネル特殊効果背景アニメーションを使用した超 SF クールなビジュアライゼーション
- 音楽と時空トンネルの特殊効果を備えた超 SF のクールなビジュアライゼーションの背景アニメーション コードをダウンロードします。カスタム音楽ファイルをサポートします。注意: js 特殊効果音楽はサーバー環境で実行するか、Firefox ブラウザを使用してローカルで開く必要があります。そうしないと、アニメーションのみが表示され、音楽は表示されません。
- 2018-10-27 290 7116
-

- jQuery はローカル ズーム画像虫眼鏡プラグインをサポートします
- jQuery は部分ズームをサポートしています。画像拡大鏡プラグインは、画像の内部ズームと画像の外部ズームの 2 つの画像ズーム モードを提供します。画像上でマウス ホイールを使用して、画像をローカルにズームできます。
- 2017-03-26 208 4504
-

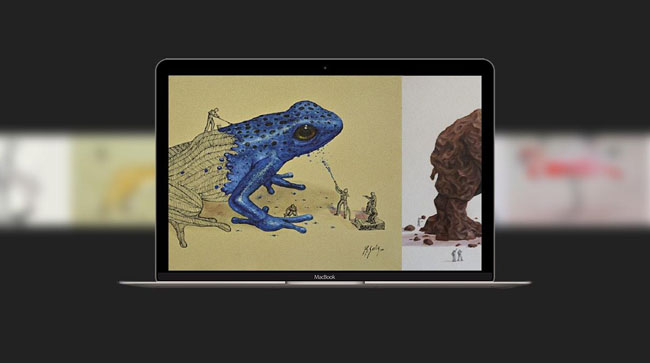
- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680

