現在位置:ホームページ > 酷炫3D展示視頻 検索
合計 8051 件の関連コンテンツが見つかりました
-

- クールな3Dディスプレイビデオ
- クールな3Dディスプレイビデオ
- 2020-01-16 83 2414
-

- CSS3 左サイドバー 3D クールナビゲーション拡張効果 jquery 特殊効果コード
- CSS3 左サイドバー 3D クールナビゲーション拡張効果 jquery 特殊効果コード
- 2017-02-06 186 5140
-

- Pure CSS3 クールなデザート表示スライドショー プラグイン
- これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。
- 2017-08-16 64 1434
-

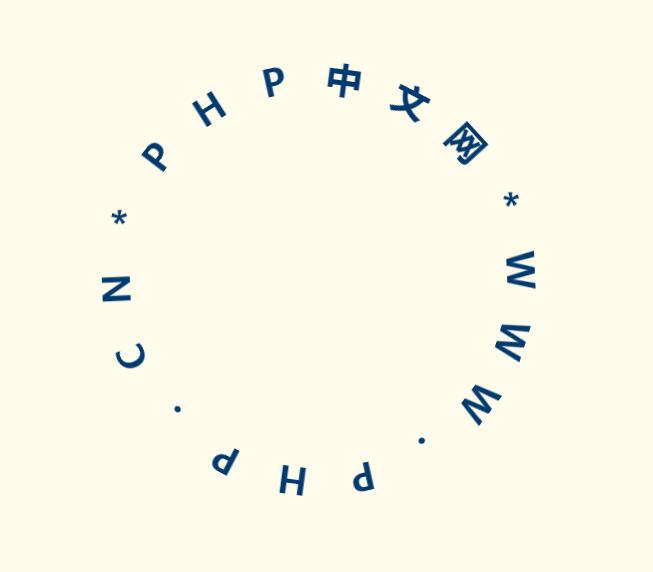
- JS円形テキスト回転表示特殊効果
- JSのリングテキスト回転表示特殊効果、テキストが円形に表示されて宣戦布告をする、このエフェクトがまたカッコいい!
- 2017-01-21 116 3170
-

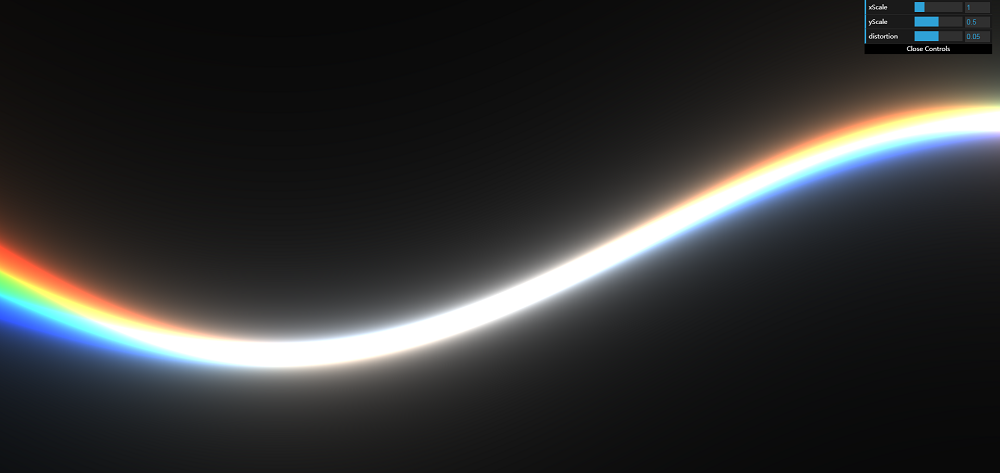
- H5 虹光波紋アニメーション特殊効果
- キャンバス WebGL 属性に基づいてクールな色の光の波紋を作成し、虹の光の波紋の数値表示特殊効果をカスタマイズします。
- 2021-05-07 77 1898
-

- 3D ダイヤモンド テキストの背景のクールな特殊効果
- 3 つは、キャンバスを使用して 3D クールなダイヤモンド背景アニメーション、シンプルでエレガントなテキスト背景アニメーションを作成し、ボタンをクリックして 3D テキスト背景に特殊効果を表示します。
- 2021-03-04 161 2493
-

- jQuery フロー レイアウトのスケーリング効果
- jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 79 1491
-

- imageflow アルバム スライドショー制作 3D 画像オーバーレイ カルーセル切り替えエフェクト コード
- Imageflow フォト アルバム スライドショーは、3D 画像オーバーレイ カルーセル スイッチング効果を作成します。個人の Web サイトで写真を表示するために使用されます。このようなクールな効果を使用するのはまだ非常に良いです。PHP 中国の Web サイトからのダウンロードをお勧めします。
- 2017-02-07 103 3001
-

- CSS3のクールで絶妙な3D水平メニュー
- CSS3 のクールで絶妙な 3D 水平メニュー マウスの移動に合わせてメニュー バー全体が傾き、3D の立体的な視覚効果を生み出し、同時にマウスをスライドさせるとメニュー項目も強調表示されます。
- 2024-02-01 6 359
-

- ドラッグして回転できるクールな jQuery 3D 画像の壁効果
- ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。
- 2019-03-13 319 6046
-

- 赤い滝の流れの写真のウェブサイトのテンプレート
- 赤い滝の流れの写真ステーション テンプレートは、フォト アルバムや製品を表示する個人の Web サイトや企業 Web サイトに適しています。効果をよりクールにするためにいくつかの特殊効果を作成できます。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-18 116 1837
-

- jqueryマウスを置くと画像が中央に拡大されます
- jquery マウスを画像の上に置くと中央に拡大表示されます 個人サイトやショッピングモールのサイトに最適です 個人サイトのフォトアルバム表示で、個人の写真やモール内の商品情報を強調表示できます 商品写真も表示できます商品をより目立つように強調表示します。
- 2017-01-17 95 1866
-

- プレビュー効果を備えたクールな JS カルーセル プラグイン
- reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。
- 2019-06-29 84 2640
-

- jquery画像の自動スクロール滝の流れ効果
- jquery画像の自動スクロール滝の流れ効果、画像の自動スクロール効果、この効果はまだ非常にクールで、個人的なフォトアルバムを表示するのに最適です。
- 2017-01-21 25 1616
-

- jQueryタブフォーム画像ウォーターフォールフローレイアウトタブ切り替え効果
- jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 97 2385
-

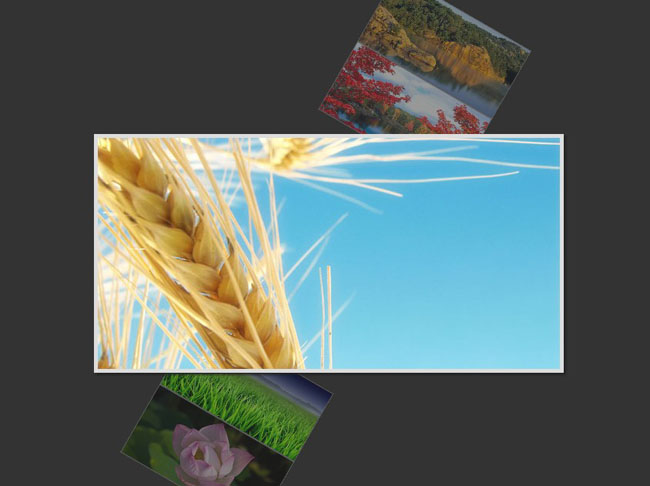
- jquery斜めフォトアルバム
- jqueryの斜めフォトアルバム、確かにこのエフェクトはとても綺麗でカッコいいです、企業サイトや個人ブログにこのように配置して表示できます、全体的な雰囲気も良いです、PHP中国語サイトお勧めです!
- 2017-01-18 77 1675
-

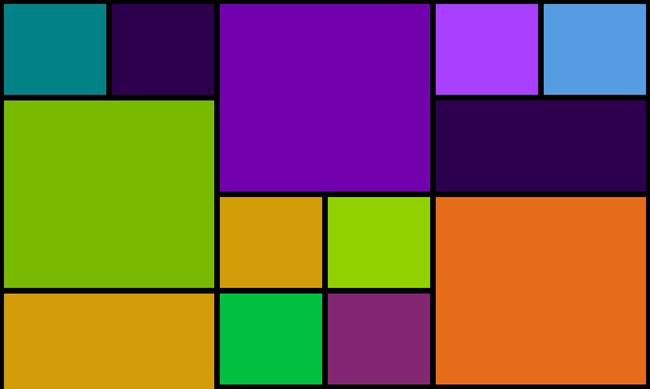
- メトロ滝流レイアウト効果
- メトロの滝の流れのレイアウト効果、これは大丈夫そうです、下を見続けても大丈夫です、効果はかなりクールです、個人的なウェブサイトを作成しています、この効果を使って自分の写真を表示しようと思います、それは良いはずです。PHP 中国語 Web サイトダウンロードをお勧めします!
- 2017-01-17 66 1322
-

- jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
- jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
- 2017-08-22 70 1655
-

- jqueryクリックして画像ウォーターフォールフローレイアウトコードを追加
- jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!
- 2017-01-19 62 1819
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867

