現在位置:ホームページ > 顯示螢幕 検索
合計 8051 件の関連コンテンツが見つかりました
-

- ワイルドドッグコメント時にテキスト弾幕エフェクトコードを表示する
- ワイルドドッグコメント時にテキスト弾幕エフェクトコードを表示する
- 2018-03-06 118 3338
-

- 右下隅のコメント弾幕表示によく使用される jQuery 特殊効果コード
- 右下隅のコメント弾幕表示によく使用される jQuery 特殊効果コード
- 2017-02-07 171 1856
-

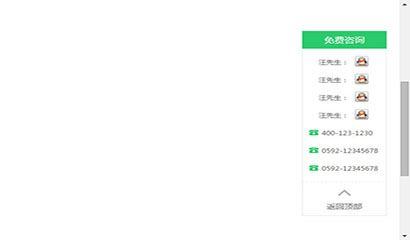
- jQuery が画面の高さを超えて表示される トップに戻る
- jQuery が画面の高さを超えて表示される 「トップに戻る」は、QQ と電話番号の設定をサポートする「トップに戻る」ボタンを備えた jQuery オンライン カスタマー サービス コードです
- 2017-03-22 182 1792
-

- Captall は字幕プラグインを表示します
- Captall for jQuery は、画像または任意の DOM 要素上に作成されるキャプション プラグインです。
- 2019-09-21 141 9579
-

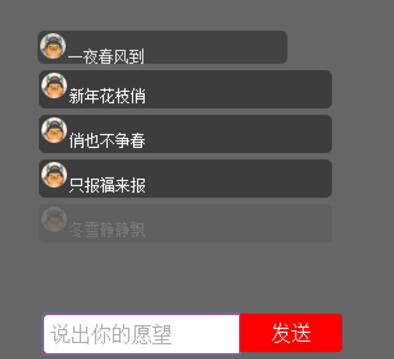
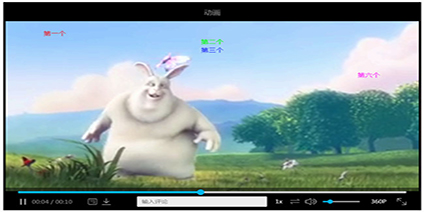
- jQueryカスタムビデオ連打プラグイン
- これは、オンラインでコメントを入力できる jQuery カスタムビデオ弾幕プラグインで、コメントはビデオ上に弾幕形式で表示されます。
- 2017-06-14 357 5645
-

- jQueryモバイル版ライトボックス画像表示
- jQuery 携帯電話ライトボックス画像表示は、デスクトップ端末では画像をクリックするとライトボックス形式で画像を表示するツールですが、携帯電話の小さい画面では画像がカルーセル形式で表示されます。
- 2017-08-14 225 1653
-

- jQueryアダプティブスクリーンフォーカス画像切り替え特殊効果
- シンプルでエレガントなバナーの大きな画像カルーセル スイッチは、jQuery SuperSlide プラグインに基づいて作成され、画面適応型画像カルーセル スイッチは特殊効果を表示します。
- 2021-06-28 226 4307
-

- jQuery アダプティブ フォーカス画像切り替え特殊効果
- jQuery アダプティブ フォーカス画像切り替え特殊効果は、jQuery SuperSlide プラグインをベースに作成されたバナー大型画像カルーセル切り替えで、画面の画像カルーセル切り替え表示特殊効果に適応します。
- 2023-06-02 158 2037
-

- jQuery のクールなデジタル検索アニメーション効果
- これは、デジタル アニメーション効果を自動的に検出する、非常にクールな jQuery と CSS3 マトリックスのデジタル配置です。この特殊効果は、現在検索されている番号を画面の中央に表示し、ページ上で見つかった番号の結果を強調表示します。
- 2019-03-26 174 3203
-

- スワイパー応答サムネイル画像スライドショー切り替え効果
- jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。
- 2020-12-07 207 2334
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

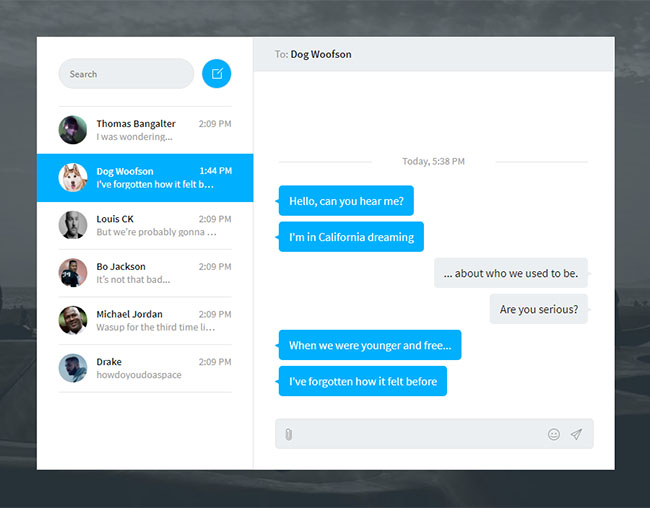
- HTML5 PC WeChat チャット ウィンドウ インターフェイス
- HTML5 コンピュータ側 WeChat チャット ウィンドウ インターフェイスは、CSS3 属性に基づいて作成されたバブルを備えた HTML5 模倣 WeChat ダイレクト チャット メッセージ ウィンドウ画面であり、滑らかなスライド テキスト アニメーション表示といくつかのクールな動的機能を備えています。
- 2019-03-02 302 5815
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098
-

- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートします
- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。
- 2024-02-03 101 1112

