現在位置:ホームページ > Adobe蓝图php图标 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQueryのブルーグレーのカスタムピクチャエリア注釈コード
- jQueryのブルーグレーのカスタムピクチャエリア注釈コード
- 2018-05-12 195 1201
-

- JS青いアコーディオンアイコンメニューの特殊効果
- js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。
- 2024-02-28 120 777
-

- CSS3 グラデーション背景アイコンのナビゲーション効果
- CSS3 アイコン ナビゲーションは、紫と青のグラデーション背景を組み合わせています。矢印の方向をクリックして、さまざまなグラデーション カラー効果を設定します。
- 2019-08-02 187 4643
-

- jqueryは、マウスを画像に移動して大きな画像の広告コードを表示することを実現します
- jqueryは画像上にマウスを移動させることで大きな画像を表示する広告コードを実装しています 画像上にマウスを置くと拡大画像が表示されます ショッピングモールのサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!
- 2017-02-07 179 2358
-

- アイコンタブエフェクト_アイコンコントロールタブ切り替えコード
- アイコンタブエフェクト_アイコン制御タブ切り替えコード、アイコンタブ、マウスを置くと下の内容が変わります 企業サイトやショッピングモールサイトでよく使われています 特殊効果も充実しています PHP中国語サイトのダウンロードをオススメします!
- 2017-02-06 205 1861
-

- フォーカスニュース映像スイッチ
- フォーカスニュース画像を切り替えるには、タイトルの上にマウスを置くと、次の画像が切り替え効果を実現します. ポータルウェブサイトや企業ウェブサイトで一般的に使用されます. PHP中国語ウェブサイトのダウンロードをお勧めします!
- 2017-02-06 191 1719
-

- ウォーターフォール フロー写植 マウスをクリックすると画像コードが拡大されます
- ウォーターフォール フロー レイアウトでは、マウスをクリックして画像コードを拡大します。画像上でマウスをクリックすると、拡大画像がポップアップ表示されます。この効果は非常に美しく、製品や個人のフォト アルバムを表示するのに適しています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 213 2305
-

- 純粋な CSS3 マウスオーバー画像テキストアニメーション特殊効果
- 純粋な CSS3 マウスオーバー画像テキスト アニメーション特殊効果. マウスを画像上に置くと、テキスト アニメーション切り替えの特殊効果が表示されます. 通常、モールの Web サイトで商品画像を表示するために使用されます. マウスが置かれたときその上に、製品のパラメータが表示されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 186 2999
-

- jQuery は京東写真の明るくなったり暗くなったりする効果を模倣します。
- jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 140 1823
-

- マウスがタブ メニューを通過して、画像とテキストの変換 JS 特殊効果コードを強調表示します。
- タブ メニュー上でマウスを移動すると、企業の Web サイトやショッピング モールの Web サイトでよく使用される画像とテキストの変換 js 特殊効果コードがハイライトされ、マウスを移動するとグラフィックとテキストの情報が表示され、スタイルはシンプルでエレガントです。 PHP中国語サイトはダウンロードをオススメします!
- 2017-02-06 182 2153
-

- 虫眼鏡コード付き製品マルチピクチャーディスプレイ
- 虫眼鏡コードを使用した商品のマルチ画像表示。この効果に見覚えはありますか? タオバオなどのモールでよく見られます。商品画像の上にマウスを置くと、拡大画像が表示されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 234 2827
-

- jQuery模倣QQスペースマウスセンサー画像スクロールプレビューコード
- jQuery は QQ スペースのマウス センサー画像スクロール プレビュー コードを模倣しています。画像上にマウスを置き、上にスクロールして表示します。この効果は依然として非常に優れています。個人的な問い合わせ Web サイトの写真表示に使用され、効果はさらに優れています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-02-07 164 1985
-

- jQuery + CSS3 ダイナミックな光るアルバム効果
- jQuery+CSS3のダイナミックな発光アルバムエフェクトです。右の画像をマウスでクリックすると、光りますが、すぐに消えます。非常に優れた特殊効果です。右の画像をクリックすると、大きな画像が表示されます。左側も変わります PHP中国語サイトのダウンロードをお勧めします!
- 2017-01-20 220 2609
-

- jQuery フロー レイアウトのスケーリング効果
- jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 186 1745
-

- シンプルなjquery虫眼鏡効果
- シンプルな jquery 虫眼鏡効果。画像の上にマウスを置くと、画像がより鮮明に表示されます。この効果は、ショッピング モールの Web サイトや電子商取引 Web サイトでよく見られます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 276 2317
-

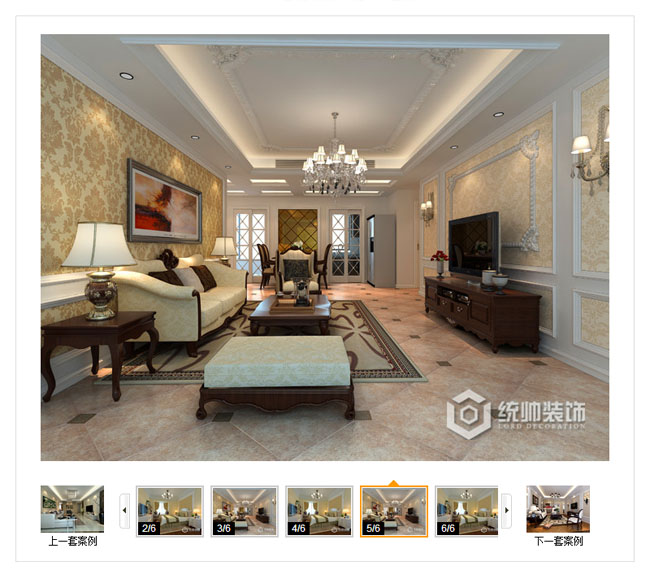
- jQuery レスポンシブ画像アルバム表示コード (サムネイル付き)
- jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 314 3566
-

- ダイアログボックスプロンプト付きのjqueryピクチャアルバム
- jquery には、画像アルバムを表示するためのダイアログ ボックスがあります。この効果は、QQ スペースの効果に少し似ています。画像上にマウスを置くと、左または右のボタンが表示されます。マウスをクリックします。最初の場合は、最後の画像では、Zhang は後ろを見ることができませんが、クリックするとプロンプトが表示されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-20 178 2412
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283
-

- jQuery はタブ ラベルをクリックして、グラフィックとテキストのスクロール表示の特殊効果を切り替えます。
- jQuery はタブのラベルをクリックすると、グラフィックとテキストのスクロール表示を切り替えます。左側のテキストをクリックすると、右側の図がそれに応じて変化します。右側の図の両側にある左右のボタンをクリックすると、左側のテキストもそれに応じて変化しますので、企業のWebサイトや学校のWebサイトに最適です。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-13 173 2382
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971

