現在位置:ホームページ > App下载展示页模板 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 模倣中関村オンライン背景大きな画像ログイン ページ テンプレート html ソース コードのダウンロード
- div css 模倣中関村オンライン ログイン ページ テンプレート html ソース コードのダウンロード。美しくエレガントな PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-03-14 103 2180
-

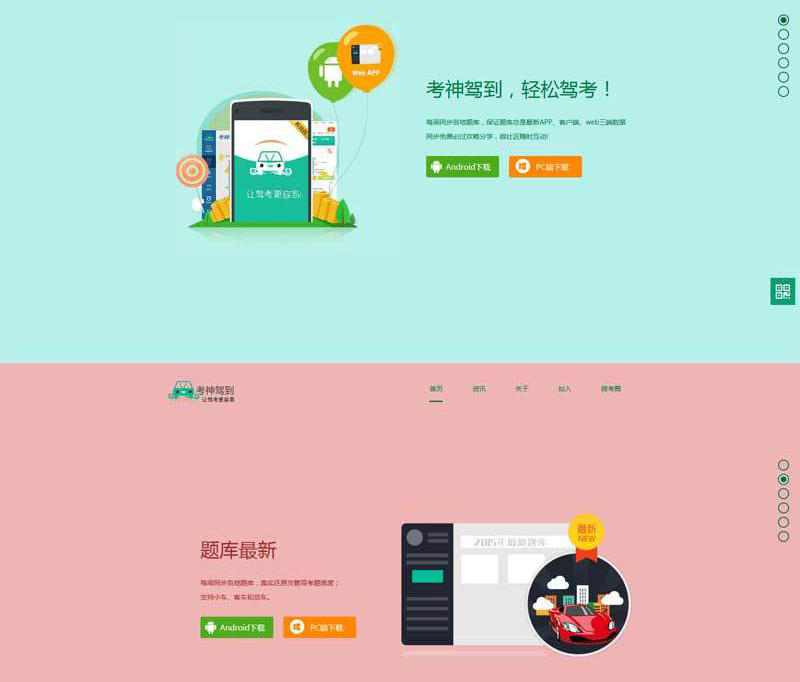
- jQuery 全画面単一ページ スクロール コード
- jQuery は、モバイル ソフトウェア ダウンロード ページ用の全画面スクロール表示テンプレート コードを作成します。これは、シンプルなソフトウェア ダウンロード ページのレイアウト コードです。
- 2019-04-15 78 2856
-

- 個人フォトアルバムの全画面表示テンプレート
- 多目的に使えるフォトアルバム雑誌、電子雑誌、ファッションショー、洋服の写真デザイン、展示会イベントの写真表示のシングルページテンプレートhtmlダウンロード。
- 2021-02-25 96 3117
-

- レーシング ゲーム 404 ページが見つかりません
- 黒い漫画のレーシング ゲームの背景の 404 エラー プロンプト ページ、404 ページが見つからないテンプレートのダウンロード。
- 2021-02-03 45 1268
-

- DIV+CSS Baidu 画像検索ページ テンプレート
- DIV+CSS Baidu 画像検索ページ テンプレートは、Baidu 画像列検索ページ テンプレート素材ダウンロードの模倣新バージョンです。
- 2017-08-14 167 1751
-

- HTML5 漫画のかわいいスタイルの Web ページが見つかりません 404 エラー ページ Web テンプレート
- HTML5 漫画のかわいいスタイルの Web ページが見つかりません 404 エラー ページ Web テンプレートのダウンロード。アダプティブ PC バージョン。
- 2019-01-10 230 4060
-

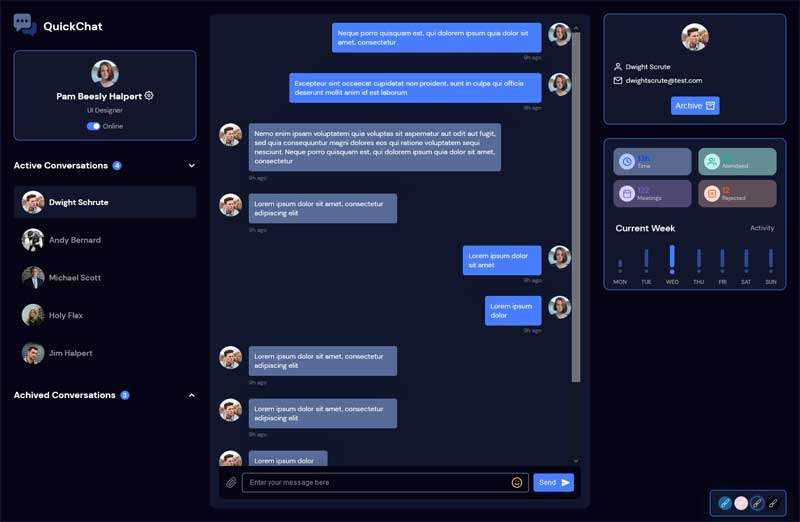
- 応答性の高いクイック チャット ユーザー インターフェイス ui テンプレート
- 実用的な Web オンライン チャット UI インターフェイス、Web チャット ソーシャル ページ、ユーザー チャット インターフェイス UI テンプレートのダウンロード。
- 2021-01-02 104 1755
-

- 共有ボタンのある404ページがありません
- 404 ページに共有ボタンのあるテンプレートがありません。この Web ページは、Web サイトやモールの開発に不可欠です。これにより、Web サイトにバグがある場所が表示され、デバッグが改善され、ページが共有され、より美しくなります。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-17 81 1944
-

- 赤い滝の流れの写真のウェブサイトのテンプレート
- 赤い滝の流れの写真ステーション テンプレートは、フォト アルバムや製品を表示する個人の Web サイトや企業 Web サイトに適しています。効果をよりクールにするためにいくつかの特殊効果を作成できます。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-18 116 1837
-

- jQueryのAjaxタブ
- jquery ajax tabはナビゲーションバーのタブをマウスクリックでスライド切り替えし、コンテンツを非同期で読み込んでタブ切り替えを行うシンプルなWebテンプレートのシングルページタブ切り替え表示です。
- 2017-04-06 62 2599
-

- QQモールホームページjqueryスライドショー効果
- QQモールホームページjqueryスライドショー効果、モールホームページスライドショー効果、Webページに追加し、美しさ、簡潔さ、雰囲気を高め、優れたスライドショーテンプレート、PHP中国語Webサイトのダウンロードをお勧めします。
- 2017-01-24 82 1542
-

- jqueryアニメーションスライド切り替えページング表示コード
- jquery アニメーション スライド切り替えページング表示コード、ページング効果はほとんどの Web サイトに共通です。たとえば、ショッピング モールの Web サイトで商品を表示する場合、各ページに 10 件の商品情報が表示されます。後者は 2 ページ目に表示されるため、ページングは依然として実用的です PHP 中国語 Web サイトはダウンロードを推奨します。
- 2017-01-18 65 1450
-

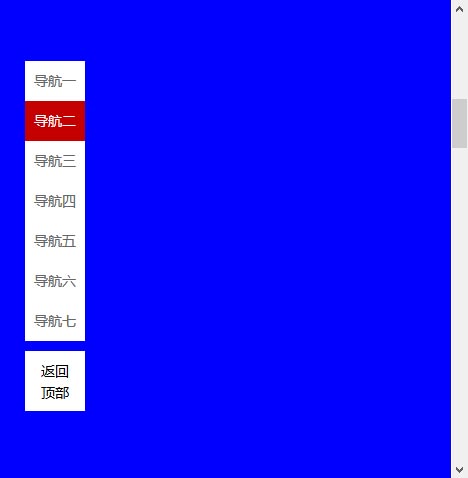
- jQuery Web ページがスクロールしてフローティング ナビゲーション ストリップが表示される トップに戻る
- jQuery Web ページはスクロールしてフローティング ナビゲーション バンドを表示し、先頭に戻ります。Web ページを一番下まで進むと、フローティング ナビゲーション バンドのコンテンツが表示されます。クリックして先頭に戻ると、コンテンツ情報が表示されます。ショッピングモールのウェブサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!
- 2017-02-06 85 2161
-

- シンプルなjQueryフォトアルバムプラグイン
- シンプルな jQuery フォト アルバム プラグイン。通常、企業 Web サイトやショッピング モール Web サイトで、ホームページ上のカルーセル画像として何らかの情報を表示します。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 134 2686
-

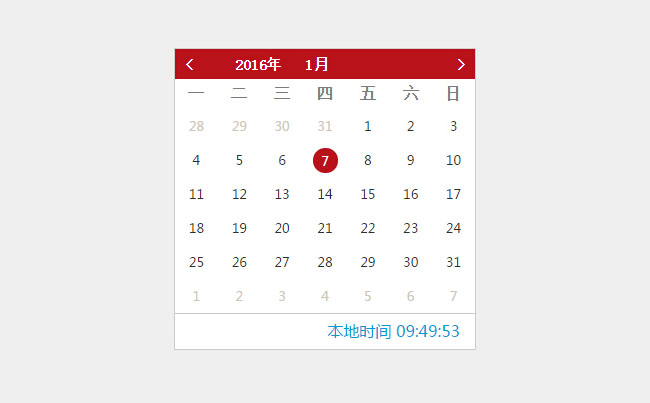
- ローカルタイムカレンダーコードを使用したjQuery
- jQuery には現地時間のカレンダー コードが付属しています。一般に、大きなショッピング モールではこの効果が使用されます。この例のページ表示ページは非常に美しいです。Web サイトにうまくマッチすると、Web ページもより美しくなります。PHP 中国語 Web サイトダウンロードをお勧めします!
- 2017-01-20 76 1705
-

- jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
- jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 1725 28266
-

- 左側の jQuery 固定ナビゲーション バーをクリックして、対応するページをスライドさせます
- jQuery の左側にある固定ナビゲーション バーをクリックして、対応するページをスライドさせます。通常、当社の企業 Web サイトまたはモール Web サイトでオンライン カスタマー サービスを提供します。通常、qq の形式、または a の形式で表示されます。 Web ページ。通常、企業 Web サイトはナビゲーション バーに直接表示されます。お問い合わせください。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-17 105 1739
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 69 1651
-

- ネイティブjsタブニュースリスト切り替えエフェクトコード
- ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-13 200 4882
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757

