現在位置:ホームページ > CSS3竖直图标导航菜单代�%8 検索
合計 8051 件の関連コンテンツが見つかりました
-

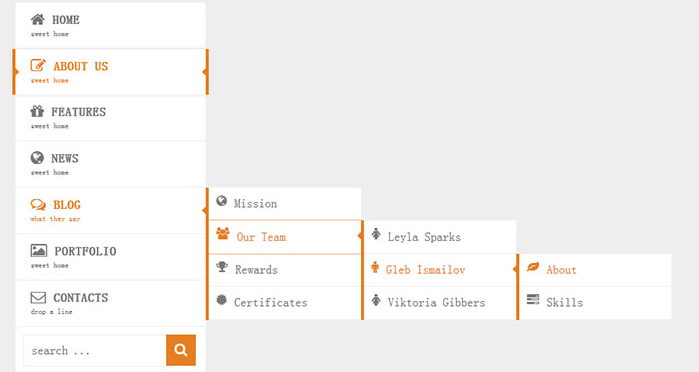
- CSS3 垂直アイコン ナビゲーション メニュー コード
- CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。
- 2017-09-09 63 1878
-

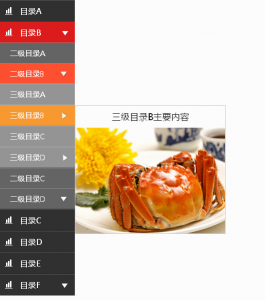
- 5H+CSS3 マルチレベル垂直アイコン ナビゲーション メニューの特殊効果
- 5H+CSS3 マルチレベル垂直アイコン ナビゲーション メニューの特殊効果
- 2018-06-08 61 1259
-

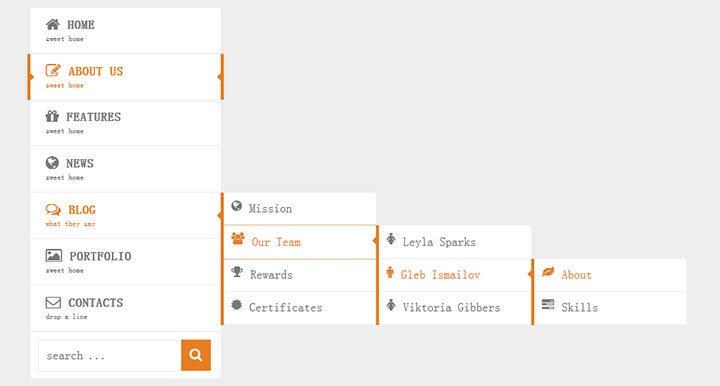
- CSS3 マルチレベル垂直アイコン ナビゲーション メニューの特殊効果
- これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。
- 2017-09-11 129 2030
-

- jQueryの黒い垂直マルチレベルナビゲーションメニューコード
- jQueryの黒い垂直マルチレベルナビゲーションメニューコード
- 2017-02-06 89 1397
-

- jqueryはXiaomi公式Webサイトの垂直ナビゲーションメニューコードを模倣しています
- jqueryはXiaomi公式Webサイトの垂直ナビゲーションメニューコードを模倣しています
- 2017-02-06 148 2692
-

- 絶妙な小さなアイコンメニューナビゲーションCSS3コード
- CSS3 絶妙な小さなアイコン メニュー ナビゲーションは、絶妙で新鮮な CSS3 小さなアイコン メニュー ナビゲーションであり、このメニュー上でマウスをスライドすると、アイコンとテキストを切り替えるアニメーション効果を形成することもできます。
- 2017-04-14 195 2728
-

- CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード
- CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード
- 2017-03-02 99 1365
-

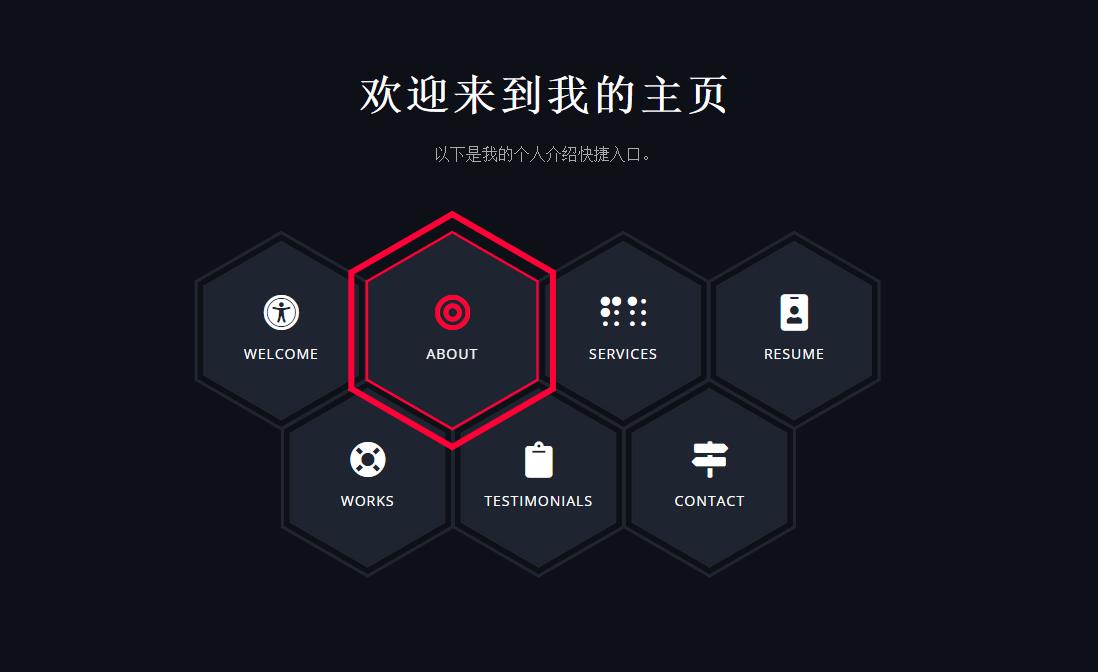
- css3 + ブートストラップ ハニカム アイコン ナビゲーション メニューの特殊効果
- CSS3 + ブートストラップ ハニカム アイコン ナビゲーション メニューの特殊効果
- 2023-01-19 88 944
-

- CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。
- CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。
- 2017-03-02 105 2254
-

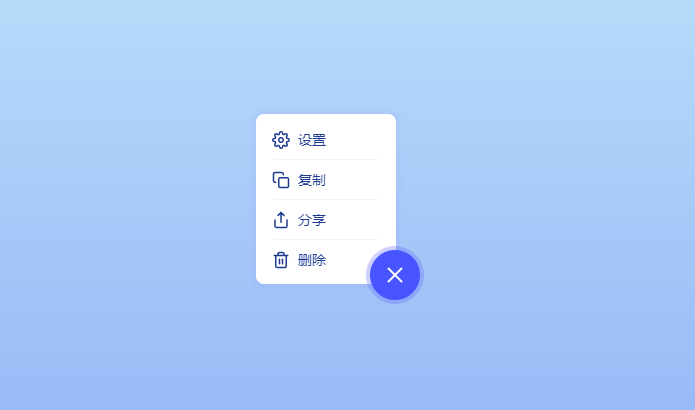
- ショートカット アイコン メニュー ボタンのインタラクティブ効果
- CSS3 ナビゲーション メニュー、メニュー バー、アイコン メニュー、CSS3 メニュー
- 2021-08-17 358 6486
-

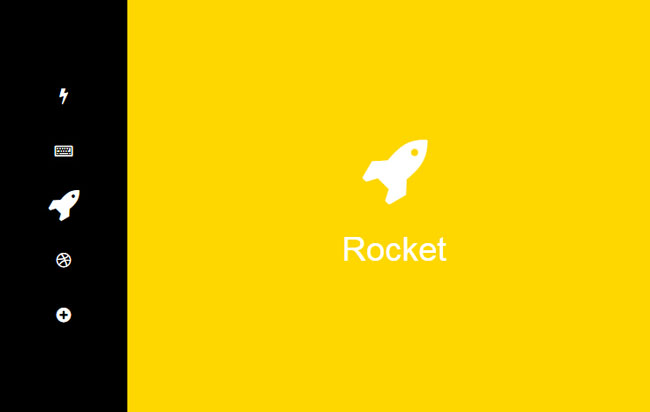
- 黒い左側のナビゲーション管理パネル UI 特殊効果
- ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。
- 2020-11-26 1006 8994
-

- jQuery の左垂直 4 レベル ナビゲーション メニューの特殊効果
- jQuery の左垂直 4 レベル ナビゲーション メニュー効果は、Win8 スタイルの左垂直 4 レベル ナビゲーション メニュー Web ページ効果です。フォント アイコンを使用し、マウスを右側にスライドさせると 2 番目のレベルがポップアップします。
- 2017-03-29 164 2815
-

- CSS3 ワイドスクリーンのスライド式ドロップダウン メニュー ナビゲーション効果
- CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。
- 2017-08-17 128 1983
-

- 赤いドロップダウン ナビゲーション メニューを作成する純粋な CSS3 コード
- 赤色のドロップダウン ナビゲーション メニューを作成するための純粋な CSS3 コードは、赤色のナビゲーション メニューを作成するための純粋な CSS3 遷移属性です。ドロップダウン メニューはマウスをホバーすることで展開され、3 レベルのドロップダウン メニュー コードをサポートします。
- 2024-02-29 3 459
-

- jQuery アイコン アコーディオン メニュー コードを展開
- jQuery アイコン拡張アコーディオン メニュー コードは、jQuery+CSS3 に基づいたマウスオーバー拡張ナビゲーション メニューです。
- 2017-04-26 135 1703
-

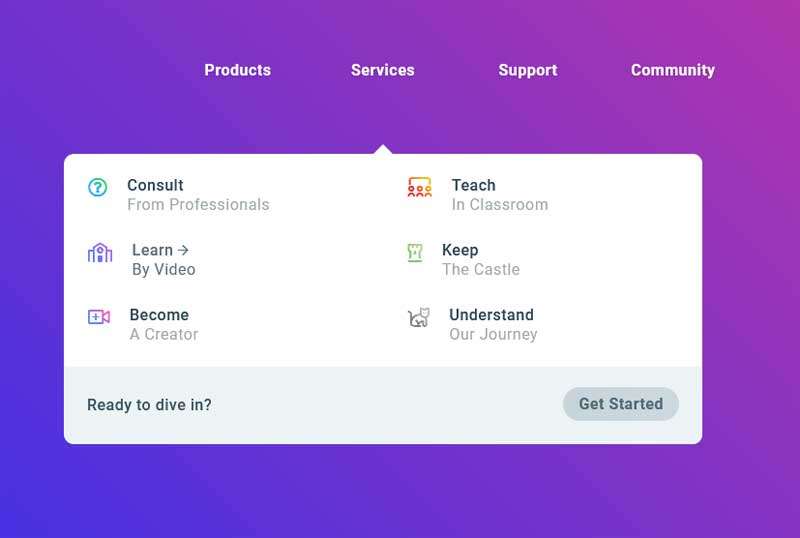
- CSS3 ホバー ナビゲーションの代替ドロップダウン メニュー効果
- マウスをホバーするとドロップダウン メニュー コードが交互に表示される CSS3 ナビゲーション ドロップダウン メニュー。主要な教育および採用 Web サイトのナビゲーション メニューに適しています。
- 2021-01-07 222 4952
-

- 純粋な CSS3 を使用して青色のスライド式ドロップダウン メニューを作成する
- 純粋な CSS3 の青色のスライディング ドロップダウン メニューは、マウスがナビゲーションを下にスライドしたときに 2 番目のナビゲーション メニューを表示するコードです。
- 2017-03-28 108 2680
-

- 右上隅のjs+css3円形メニュー効果
- js+css3の右上にある円形のメニュー効果は円形のナビゲーションメニューで、円形のアイコンをマウスでクリックするとメニューアニメーション効果が開きます。
- 2017-03-28 137 2119
-

- CSS3 の下線はテキスト ナビゲーション メニューの特殊効果に従います
- テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。
- 2017-08-17 123 1714
-

- CSS3 ハニカム ショートカット ナビゲーション コード
- CSS3 ハニカム ショートカット ナビゲーション コードは、ホームページ用のハニカム アイコン ナビゲーション メニュー レイアウトを作成するためのブートストラップに基づいた CSS3 です。マウスをホバーするとハニカムが強調表示されます。
- 2024-02-27 11 454

