現在位置:ホームページ > css3按钮鼠标经过显示线框特效 検索
合計 8051 件の関連コンテンツが見つかりました
-

- css3ボタンのマウスオーバー表示ワイヤーフレーム特殊効果
- CSS3 ボタン マウスにワイヤーフレーム効果が表示される
- 2022-11-03 47 613
-

- css3 svg マウスがボタンを通過してアニメーションの特殊効果を展開します
- アニメーション特殊効果を拡張する CSS3 SVG マウス ボタン
- 2022-11-22 36 660
-

- CSS3 マウスは QR コードと二次メニューの特殊効果を表示します
- CSS3 マウスは QR コードと二次メニューの特殊効果を表示します
- 2017-12-23 62 1710
-

- CSS3 の 3 次元ボタン マウスがボタン上をスライドし、ライン アニメーションの特殊効果が得られます
- css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!
- 2017-01-14 93 1995
-

- マウスが通過したときにアニメーション化された境界線を表示するための js 特殊効果コード
- マウスを通過させるとアニメーションの境界線を表示する js 特殊効果コードは、企業 Web サイトや教育 Web サイトでよく使用されます。効果は非常に美しいです。このような特殊効果を Web サイトに追加できます。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-06 71 1925
-

- 純粋な CSS3 マウス通過ボタン背景塗りつぶしアニメーション特殊効果
- 純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!
- 2017-01-14 98 2194
-

- css3はマウスオーバー個人情報カード表示共有ボタン背景アニメーション特殊効果を実装します
- css3はマウスオーバー個人情報カード表示共有ボタン背景アニメーション特殊効果を実装します
- 2018-06-01 73 5673
-

- CSS3 ホバー画像の境界線アニメーション特殊効果
- CSS3 ホバーピクチャーライン境界アニメーション特殊効果は、マウスがコンテンツ領域上を通過したときに境界線を表示する特殊効果です。
- 2017-08-17 120 2488
-

- 純粋な CSS3Hover ボタンの境界線アニメーションの特殊効果
- 純粋な CSS3 ホバー ボタン境界アニメーション効果は、マウスを上に移動したときに表示されるボタン境界アニメーション効果です。
- 2017-03-27 167 2044
-

- jQueryはマウス通過アニメーション境界効果を実装します
- マウスがその上を通過するとアニメーション化された境界線が表示され、境界線の色を自分で変更できます
- 2019-09-20 31 1416
-

- ツールチップ付きの CSS3 ボタン効果
- ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。
- 2017-04-06 70 1583
-

- jqueryはQRコードでトップコードに戻ります
- jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。
- 2017-04-28 151 2370
-

- 9 CSS3 丸ボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 45 1523
-

- さまざまな CSS3 丸いボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 47 1782
-

- CSS3 垂直アイコン ナビゲーション メニュー コード
- CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。
- 2017-09-09 63 1878
-

- CSS3 の下線はテキスト ナビゲーション メニューの特殊効果に従います
- テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。
- 2017-08-17 123 1714
-

- 30 個のクールな CSS マウスオーバーボタン効果
- これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。
- 2019-09-20 47 1921
-

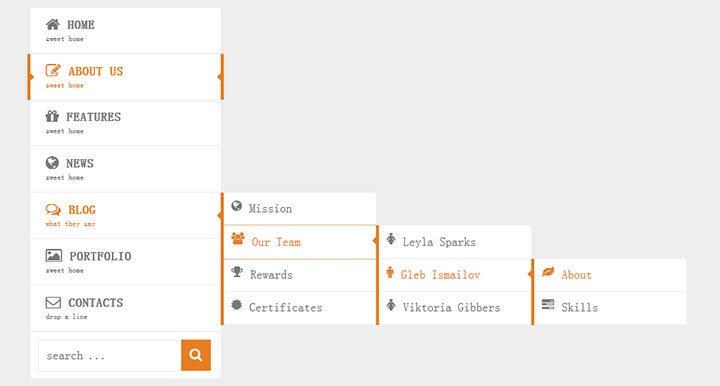
- CSS3 マルチレベル垂直アイコン ナビゲーション メニューの特殊効果
- これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。
- 2017-09-11 129 2030
-

- CSS3 ワイドスクリーンのスライド式ドロップダウン メニュー ナビゲーション効果
- CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。
- 2017-08-17 128 1983
-

- モバイル Happy Scratch HTML5 プラグイン
- モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。
- 2024-02-29 5 343

