現在位置:ホームページ > css3立体按钮鼠标滑过带线条按钮动画特效 検索
合計 8051 件の関連コンテンツが見つかりました
-

- CSS3 の 3 次元ボタン マウスがボタン上をスライドし、ライン アニメーションの特殊効果が得られます
- css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!
- 2017-01-14 199 2396
-

- CSS3 マウスオーバーボタンアニメーションフィルター効果
- CSS3 マウスオーバー ボタン アニメーション フィルタリング効果
- 2023-01-13 97 763
-

- 純粋な CSS3 マウスオーバーアニメーションボタンの特殊効果
- 純粋な CSS3 マウスオーバーアニメーションボタン効果は、CSS3 トランジション属性に基づくボタンアニメーション効果です。
- 2017-03-23 178 1895
-

- css3 svg マウスがボタンを通過してアニメーションの特殊効果を展開します
- アニメーション特殊効果を拡張する CSS3 SVG マウス ボタン
- 2022-11-22 107 856
-

- css3マウスホバーボタンのスライド切り替えアニメーション特殊効果
- css3マウスホバーボタンのスライド切り替えアニメーション特殊効果
- 2017-12-16 161 2222
-

- 純粋な CSS3 マウス通過ボタン背景塗りつぶしアニメーション特殊効果
- 純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!
- 2017-01-14 213 2524
-

- ツールチップ付きの CSS3 ボタン効果
- ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。
- 2017-04-06 168 1806
-

- 2 つの磁気ボタン UI アニメーション特殊効果
- js css3で簡単な磁石ボタンのアニメーションを作成し、特殊効果を付けてマウスカーソルを乗せることでボタンを動かします。 ps: ボタンとカーソルの効果は個別に使用できます。
- 2021-01-11 151 1751
-

- 6 つのマウスオーバー ボタンの背景アニメーション効果
- 非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。
- 2019-09-20 127 1499
-

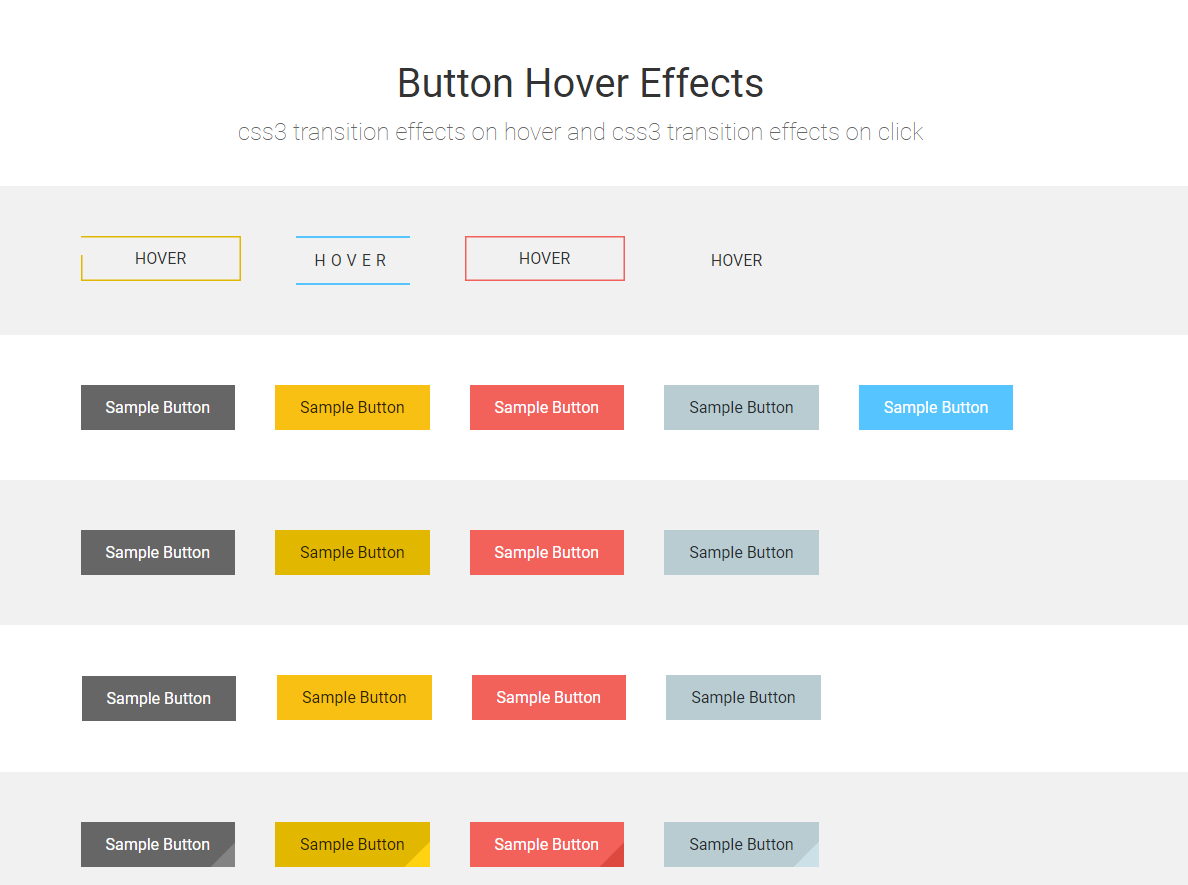
- 30 個のクールな CSS マウスオーバーボタン効果
- これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。
- 2019-09-20 144 2215
-

- さまざまな CSS3 丸いボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 130 1992
-

- 9 CSS3 丸ボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 124 1726
-

- jqueryはQRコードでトップコードに戻ります
- jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。
- 2017-04-28 232 2729
-

- マウスオーバー画像共有ボタンのアニメーション効果
- jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。
- 2019-09-21 167 9847
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098

