現在位置:ホームページ > html要素 検索
合計 8051 件の関連コンテンツが見つかりました
-

- HTML要素オーディオエフェクトプラグインEasyAudioEffects.js
- HTML要素オーディオエフェクトプラグインEasyAudioEffects.js
- 2020-01-15 163 1723
-

- 任意の HTML 要素用の jQuery 虫眼鏡
- jQuery は任意の HTML 要素を拡大できます。虫眼鏡は画像を拡大するだけでなく、ハイパーリンクやテキストなどの HTML 要素も拡大できます。
- 2017-03-26 196 1736
-

- HTML は任意の要素に魔法の効果を追加する機能を実装します
- HTML5 ファンタジー効果は、あらゆる要素に魔法のような効果を追加できます
- 2019-09-21 126 1307
-

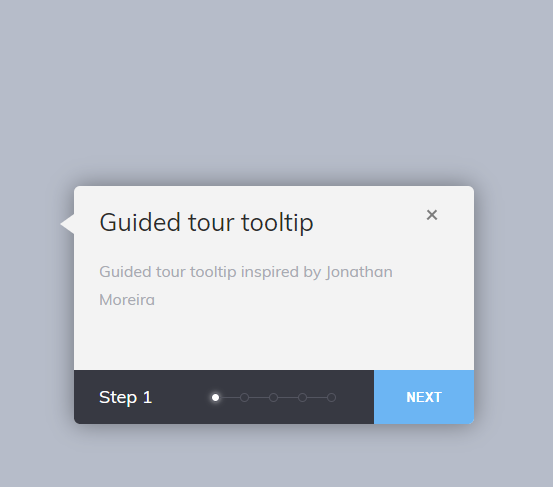
- HTML5CSS3 のステップバイステップのプロンプト ボックス ツールチップは任意の HTML 要素に埋め込むことができます
- ツールチップ (プロンプト ボックスとも呼ばれます) は Web ページで非常に一般的で、ユーザーはマウスをクリックまたはスライドすることで詳細な情報を取得できますが、ページ全体は非常に整然としています。
- 2019-09-11 119 998
-

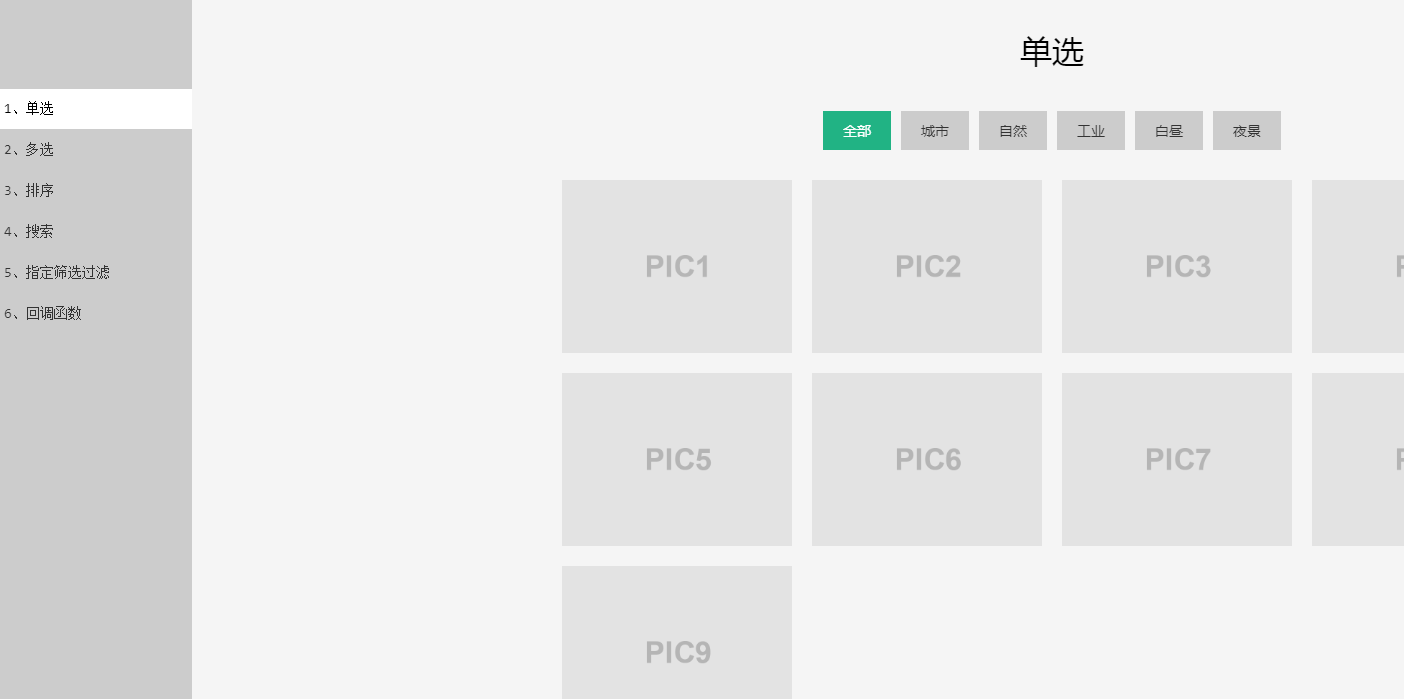
- jQuery フィルタリングおよび並べ替えプラグイン filterizr.js
- フィルタ条件をクリックすると、下に表示される内容が必要なフィルタ要素となります。
- 2019-09-09 116 1286
-

- レトロなノスタルジックなCSS折りたたみポスター効果
- レトロでノスタルジックな CSS 折りたたみポスター効果、HTML ページを任意の画像に置き換えることができます。Xia Huan の友人は見逃せません。
- 2022-04-02 136 2996
-

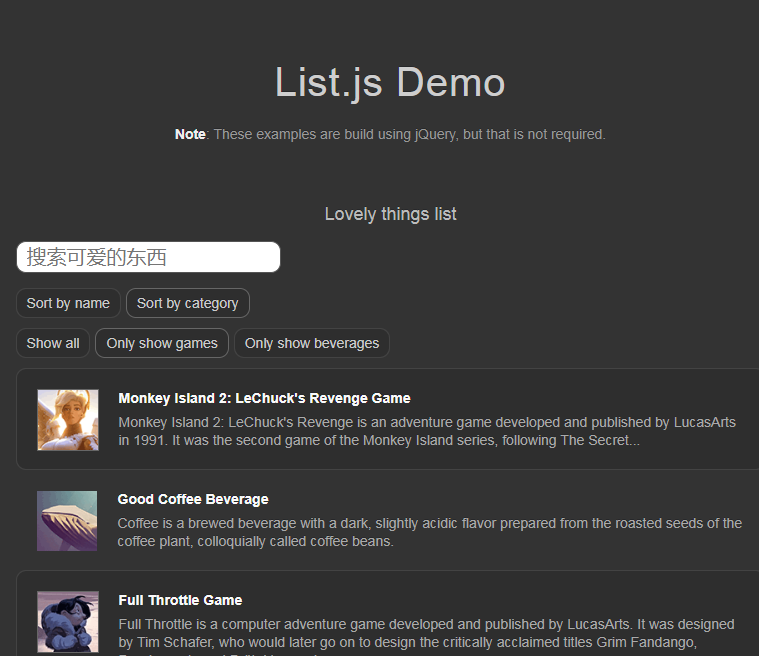
- List.js は、検索、並べ替え、フィルタリングを実装できる JavaScript プラグインです。
- List.js は、複数のブラウザをサポートし、フレームワークに依存しない JavaScript パッケージで、既存の HTML リスト要素の機能を向上させるために使用されます。
- 2019-09-10 134 2055
-

- アニメーション効果をロードするシンプルなローダー
- CSS3 アニメーションは、アニメーション効果を読み込む点、線、四角、円スタイルのローダー アイコンを作成します。これらはすべて単一の HTML 要素の CSS アニメーションであり、直接使用できます。
- 2021-05-17 261 3217
-

- 9 CSS3 文字情報カード UI デザイン効果
- 各エフェクトは CSS3 を使用して、カード上でマウスをスライドさせると画像と HTML 要素を変形し、非常に美しいマウスオーバー アニメーション効果を生成します。
- 2019-09-20 107 3208
-

- jQueryウォーターウェーブプラグイン
- jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。
- 2019-09-07 144 1518
-

- 超クールな jQuery マウスオーバー爆発エフェクト
- 超クールな jQuery マウスオーバー爆発エフェクトは、指定した HTML 要素の上をマウスが通過したときに、指定した画像を使用してクールな爆発エフェクトを作成できるツールです。
- 2017-03-23 166 2123
-

- jQuery マウスがジッター変形エフェクトに移動します
- jQuery のマウスイン ジッター変形エフェクトは HTML5 キャンバスに基づいており、マウスが出入りするときに HTML 要素の境界線に波状のジッター エフェクトを作成できます。
- 2017-05-15 193 6330
-

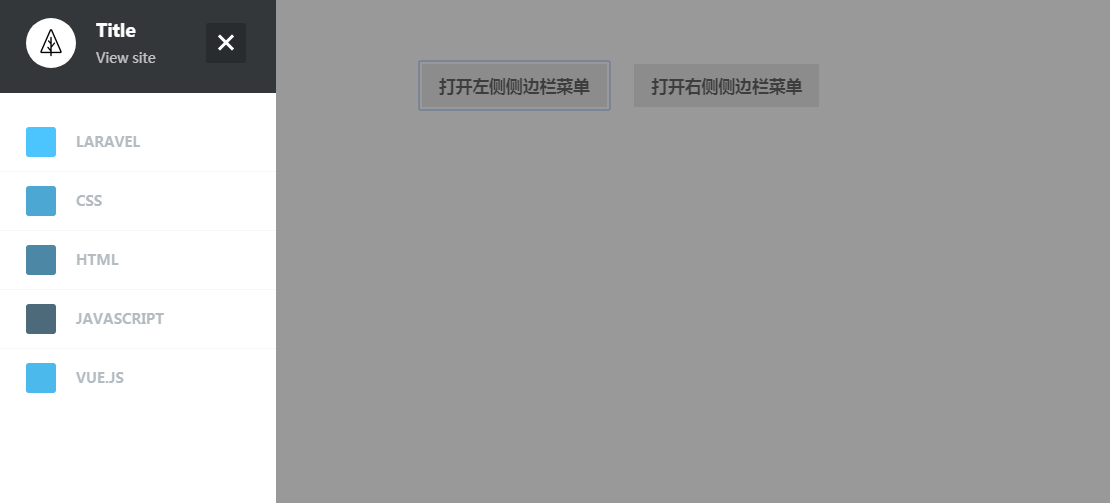
- モバイル側の左右のサイドバーメニュー js 特殊効果
- これは JavaScript を使用して作成された非常に美しい特殊効果です。これらのテンプレートの利点は、対応する HTML 要素の ID またはクラスを変更するだけでこれらの効果を独自の Web ページに適用できることです。
- 2017-12-08 110 1377
-

- DomLastic-js クリック削除項目弾性アニメーション プラグイン
- DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。
- 2017-12-13 132 1979
-

- Googleウォブルウィンドウプラグインjquery-wobblewindow-plugin
- これは、ねばねばしたエフェクトのジッター ウィンドウを作成できる jquery プラグインです。ネバネバ効果のジッター ウィンドウは HTML5 キャンバスに基づいて作成されており、マウスが HTML 要素の内外に移動すると、境界線に波状のジッター効果を作成できます。
- 2019-09-19 132 1963
-

- HTMLフォームフレームワークのコード
- HTMLフォームフレームコード、入力ボックスのテキストプロンプトフローティングCSS3アニメーション、テキストを入力する必要がある場合、入力ボックスのテキストプロンプトがフローティングして表示され、プロンプトを表示するだけでなく入力に影響を与えず、デザインの詳細は非常にユーザーフレンドリーです。
- 2024-02-29 138 987
-

- jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
- jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 1859 28778
-

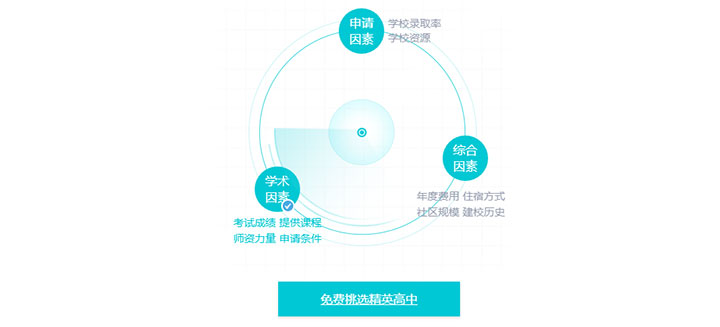
- jQuery は 360 度回転するレーダー スキャン アニメーションの特殊効果を作成します
- たくさんある中学校の中からどうやって志望校を選べばいいのでしょうか?学校選びの要素を360度分析し、安心して学校選びができるよう徹底したプランニングと指導をさせていただきますのでご安心ください。 360度回転するレーダー走査アニメーション効果とレーダー走査情報認証アニメーション効果を作成する技術感のあるjQueryです。
- 2019-02-18 179 2518
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 213 2079
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792