現在位置:ホームページ > jQuery全屏点击图片弹出查看器 検索
合計 8051 件の関連コンテンツが見つかりました
-

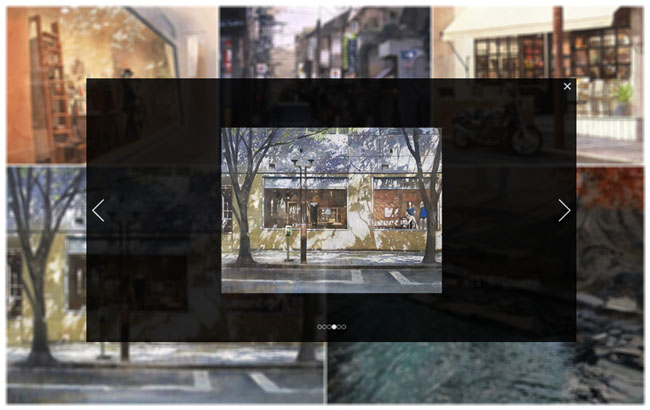
- jQuery全画面クリック画像ポップアップビューア
- jQuery の全画面画像ポップアップ ビューアは、画像上でマウスをクリックすると大きな画像が表示されるポップアップ ウィンドウです。
- 2024-02-27 118 647
-

- jQuery Lightbox プラグインをクリックすると、全画面表示の特殊効果を備えた大きな画像がポップアップ表示されます。
- jQuery Lightbox プラグインをクリックすると、全画面表示の特殊効果を備えた大きな画像がポップアップ表示されます。
- 2018-01-17 133 1290
-

- サムネイルをクリックすると、jQ に基づいて全画面表示されます
- 小さなサムネールをクリックすると、これらの写真が全画面で表示されます。携帯電話をサポートしています。スワイプして次の写真を表示します。
- 2019-09-17 93 1300
-

- jQueryマスクポップアップ画像プレビュープラグイン
- jQuery 画像プレビュー プラグイン。サムネイル マスクをクリックして大きな画像プレビューをポップアップ表示します。単一画像、複数画像、テキスト トリガー画像プレビューをサポートしてエフェクト コードを表示します。
- 2020-12-03 217 4333
-

- jQuery のサムネイルをクリックすると、大きな画像コードに切り替わります
- サムネイルをクリックして大きな画像に切り替える jQuery コードは jquery.1.3.2.min.js をベースにしたシンプルな画像ビューアです 左側の小さい画像をクリックすると大きな画像に切り替わります右。
- 2017-08-14 141 1791
-

- jQuery 模倣 Facebook 画像ギャラリー コード
- jQuery は Facebook の画像ギャラリー コードを模倣しており、ユーザーが画像のサムネイルをクリックすると、画像が全画面のライトボックスに表示され、前後のナビゲーション ボタンからすべての画像を表示できます。
- 2017-08-20 202 1718
-

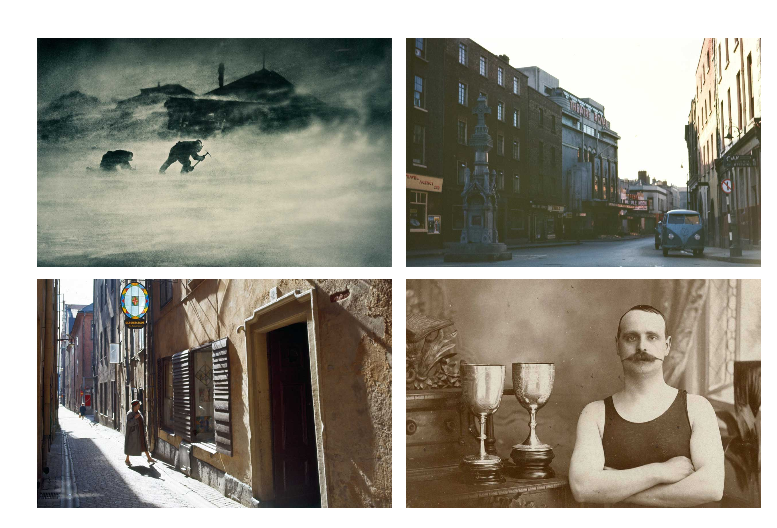
- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971
-

- jquery画像拡大鏡プラグイン
- jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。
- 2017-03-26 373 3617
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 139 3011
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098
-

- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートします
- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。
- 2024-02-03 101 1112
-

- タッチスクリーンをドラッグして jQuery アルバムコードを切り替える
- タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。
- 2024-02-03 130 966
-

- HTML5フォトアルバムプラグインma5gallery
- HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。
- 2024-02-03 125 984
-

- JS 3D フォト アルバム カルーセル Web ページの特殊効果
- JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。
- 2024-02-02 120 1008
-

- クールな html5 3D バブル フローティング メニュー
- クールな html5 3D バブル フローティング メニューです。各メニュー項目は 3D スタイルのフローティング バブルです。特定のメニュー項目を選択すると、回転して色が変わり、現在のメニューがすぐにアクティブになります。効果は素晴らしいです。
- 2024-02-02 103 939

