現在位置:ホームページ > mekanisme 検索
合計 8051 件の関連コンテンツが見つかりました
-

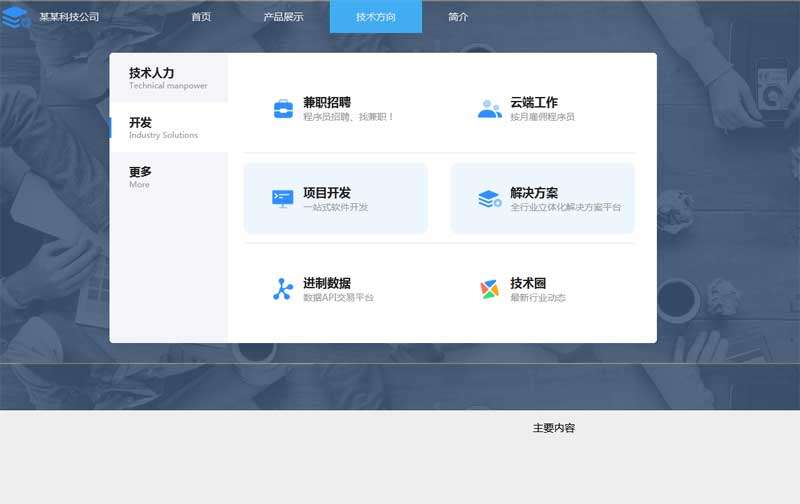
- エンタープライズ公式 Web サイトのタブのドロップダウン メニューの特殊効果
- jQuery エンタープライズ公式 Web サイトのホームページでは、タブ上にマウスを移動するとコンテンツ パネルが表示され、非表示のパネルが人間らしく表示されます。この機能のよくあるバグ、つまりユーザーがタブを離れて下のコンテンツパネルに移動した際、うまく処理しないと下のコンテンツパネルに到達できず、結果的にコンテンツパネルが非表示になってしまう可能性があることを解決しました。 。さまざまなシーンでの使用に適しており、普遍的な機能を備えています。
- 2020-11-23 162 4362
-

- スワイパーは Meizu 公式ウェブサイトの大きな画像カルーセル スライドショーの特殊効果を模倣しています
- jQuery Swiper を使用して、Meizu 公式 Web サイトの大きな画像カルーセルとナビゲーション バーの UI レイアウトを模倣します。画像カルーセルの特徴は、白とグレーの2つのテーマがあり、画像を切り替えるとテーマの背景色も切り替わります Webサイトの商品紹介バナーの大きな画像切り替えのクリエイティブ例です。
- 2020-11-23 208 2319
-

- シンプルなレスポンシブスライドショーを作成する
- このサイトでは、多くの jQuery スライドショー プラグインを紹介していますが、どれも優れており強力で、中規模および大規模なページでの使用に適しています。ただし、ページが非常にシンプルで、単純かつ純粋なスライドショー効果だけが必要な場合、これらのプラグインは少し肥大化する可能性があります。今日は、プラグインを使用せずに、シンプルなレスポンシブ スライドショーを作成します。
- 2020-11-20 88 1543
-

- レスポンシブ アニメーション効果のブログ スライドショー
- これは、Swiper プラグインを使用して作成された、応答性の高いアニメーション効果のブログ スライドショーです。サムネイル、日付、タイトル、紹介文、詳細リンク、その他の情報が含まれています。スライドが切り替わると、この情報にはフェードインおよびフェードアウトなどのアニメーション効果が適用されます。
- 2020-11-20 146 2055
-

- NetEase が作成した雰囲気のあるスライドショーを作成する Swiper
- これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。
- 2020-11-19 137 1624
-

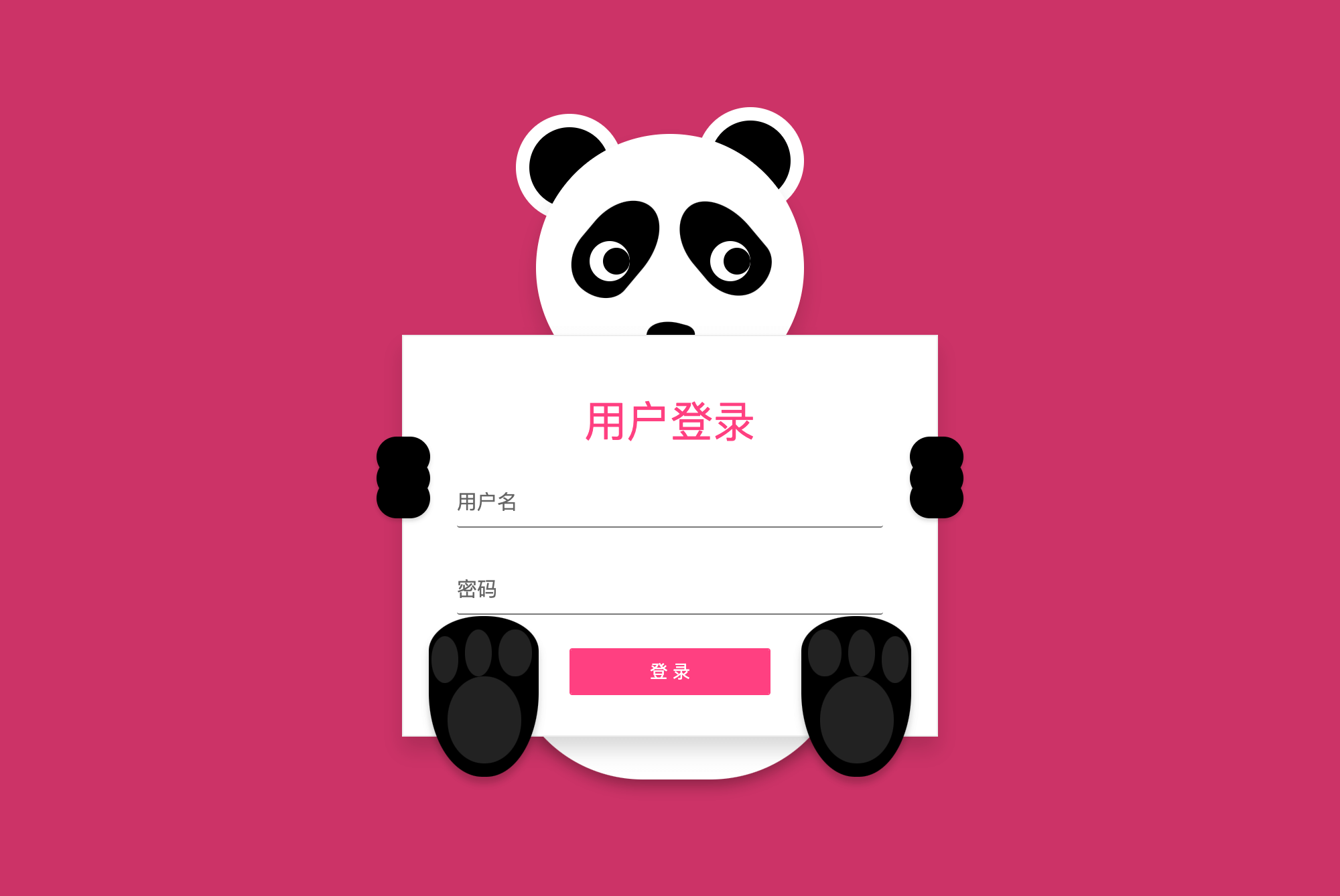
- 目を覆っているかわいいパンダのログインページ
- 2020-11-19 135 1485
-

- シンプルでエレガントなログインページ
- これはシンプルでエレガントなログイン ページです。左側には青と白を使用したログイン フォームがあり、右側には画像があり、必要な画像に置き換えることができます。全体的にシンプルかつエレガントで、ほとんどのウェブサイトに適しています。
- 2020-11-18 151 2151
-

- シンプルで動的なログインページ
- これはシンプルで動的なログイン ページで、各入力ボックスにカーソルを合わせるか、ボタンをクリックすると、色付きの線が対応する場所に「流れる」ため、強い指示効果があります。ダイナミックラインはsvgを使用して実装されています。
- 2020-11-18 190 2085
-

- 切り抜きアニメーション付きスライドショー
- カットアニメーション付きのスライドで、スライドを切り替えると「左」「右」の矢印を中心に拡大していきますので、バナーデザインに適しています。スライドショーは CSS3 プロパティを使用するため、低レベルのブラウザーとは互換性がありません。
- 2020-11-12 121 1719
-

- 爽やかでシンプルなHTML5音楽プレーヤー
- これは、すっきりとしたシンプルな HTML5 音楽プレーヤーです。シンプルなプレーヤーには回転するカバーが含まれており、「前の曲」、「再生/一時停止」、「次の曲」という 3 つのメイン ボタンがあります。プログレス バーをクリックまたはドラッグして、再生を制御します進捗。
- 2020-11-12 698 6495
-

- fullPage.js は Meilan note2 ページを作成します
- fullPage.js は Meilan note2 ページを作成します
- 2020-11-11 69 1379
-

- Zoomify – jQuery ズーム効果ライトボックス プラグイン
- Zoomify は、ズーム効果を備えたシンプルな jQuery ライトボックス プラグインです。使い方は簡単です。基本的なプロパティを提供することに加えて、ほとんどのニーズを満たす自動イベントとカスタム メソッドも提供します。
- 2020-11-10 43 1994
-

- overhang.js – jQuery のトップ通知プロンプト プラグイン
- overhang.js は、通知、確認、プロンプトを表示するための jQuery および jQuery UI に基づくプラグインで、アニメーション形式で上部からスライドして表示されます。 overhang.js には多くのパラメーターが用意されており、通知スタイルをカスタマイズでき、コールバック関数もさまざまなニーズを満たすことができます。
- 2020-11-10 50 3497
-

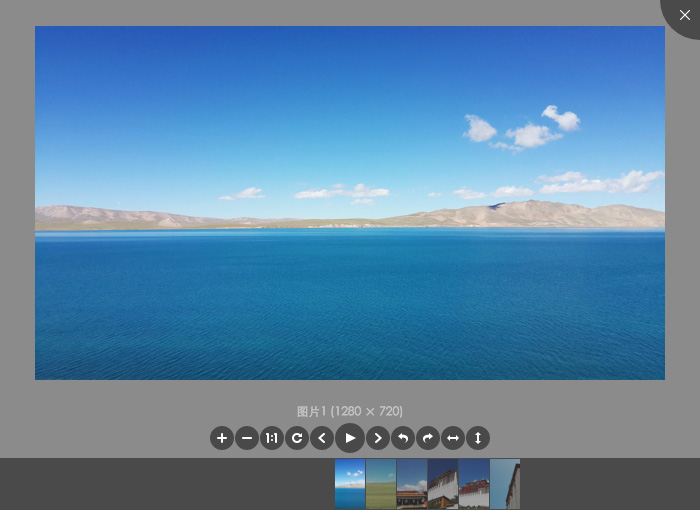
- Viewer.js – 強力な jQuery 画像ビューア
- 2020-11-09 58 1658
-

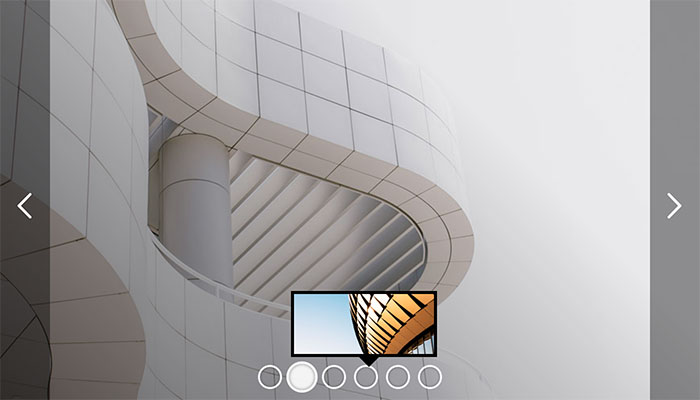
- pbTouchSlider – jqeury スライド応答型スライドショー プラグイン
- 2020-11-09 78 1752
-

- フラットでシンプルなログインページ
- これはフラットでシンプルなログイン ページで、明るい色のデザインを使用しており、モバイル デバイスと互換性があり、基本的なフォーム検証が追加されており、ほとんどの Web サイトに適しています。
- 2020-11-06 174 1750
-

- 楽しいアニメーションのスライドショー
- これは、スライドの各セクションが部分に分割され、異なる方法でアニメーション化される楽しいスライドショーです。このスライドは、スタンドアロンでの使用、ポスターなどの表示に適しています。
- 2020-11-05 154 2195
-

- ピュアCSSで実現したカード切り替え効果
- これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。
- 2020-11-04 178 4625
-

- 純粋な CSS タイマー
- 純粋な CSS で実装されたタイマー。実装原理は、チェックボックスが選択されているかどうかと組み合わせた CSS セレクターを使用し、CSS アニメーションを使用して「移動」して数値を変更し、タイミング効果を実現します。
- 2020-11-03 73 2304
-

- インタラクティブな登録フォーム
- これは、電子メール アドレスと 2 番目のパスワードの入力を含む、合計 3 つのステップを含む対話型の登録フォームであり、各入力後に次のステップに進むときに明らかな対話型プロンプトが表示されます。
- 2020-11-02 93 1719

