現在位置:ホームページ > php开�%9 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 9 つの CSS3 マウスオーバー効果
- 9 個の CSS3 マウスオーバー画像散乱特殊効果コード
- 2019-09-20 37 1210
-

- 9 個の CSS3 マウスオーバー アルバム プレビュー効果
- 9 つの CSS3 マウスオーバー アルバム プレビュー効果には、9 つの異なるアルバム拡張効果コードが含まれています。
- 2017-03-30 215 2773
-

- 純粋な CSS3 により、発光ボタン スイッチの切り替え効果を実現
- Pure CSS3 により光るボタンスイッチ切り替え効果を実現 ボタン上の文字が光る効果があり、どちら側を押しても光る特殊効果が発生します PHP 中国語サイト ダウンロード推奨!
- 2017-01-20 74 1934
-

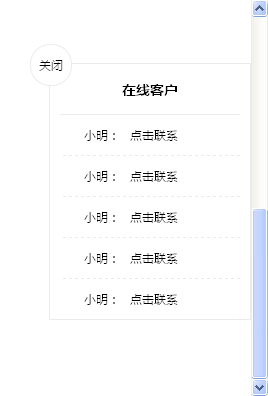
- jQuery サイドバーをクリックして、オンライン QQ カスタマー サービス コードを拡大および縮小します。
- jQuery サイドバーのオンライン QQ カスタマー サービス コードをクリックして拡大および縮小します。クリックして拡大すると、コンテンツが表示されます。左上隅に円があり、その中にテキストが書き込まれています。表示されたコンテンツを非表示にするには、[閉じる] をクリックしてください。この効果は、企業のWebサイトやショッピングモールのWebサイトでよく見かけるPHPの中国語サイトが到着、ダウンロードを推奨!
- 2017-01-17 99 1937
-

- カウントダウンサイトは準備中です
- カウントダウンサイトは工事中です メンテナンス中など公開していない時にこのような特殊効果を使用することもできます このようなページを表示するのも良いです PHP中国語サイトはダウンロードをオススメします!
- 2017-02-08 92 3869
-

- Qibo.com のライト スイッチ エフェクト用の jquery フォト アルバム プラグイン
- Qibo.com の jquery フォト アルバム プラグイン ライト スイッチ エフェクト付き。マウスを写真の上に置くと、情報が拡大して表示されます。病院のウェブサイトや教育ウェブサイトで一般的に使用されています。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 95 2029
-

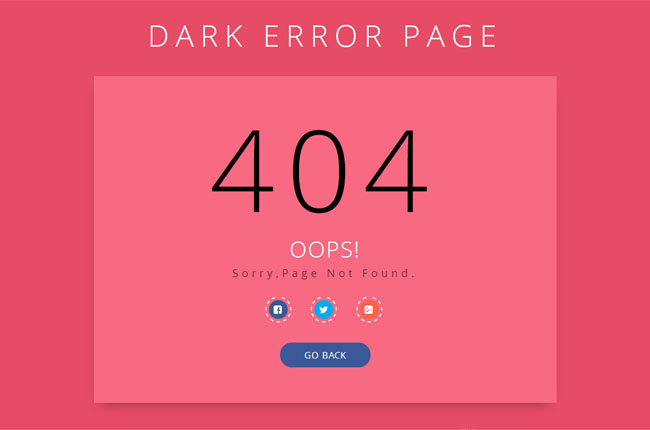
- 共有ボタンのある404ページがありません
- 404 ページに共有ボタンのあるテンプレートがありません。この Web ページは、Web サイトやモールの開発に不可欠です。これにより、Web サイトにバグがある場所が表示され、デバッグが改善され、ページが共有され、より美しくなります。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-17 81 1944
-

- jQueryポップアップウィンドウ(アラート、確認)美化プラグイン
- jQuery ポップアップ ウィンドウ (アラート、確認) 美化プラグイン、いくつかのスタイルのポップアップ ウィンドウ、これは非常に一般的に使用されます。たとえば、バックグラウンド プログラムを開発し、データベースにコンテンツを追加するとき、それが成功したかどうかに関係なく、 PHP 中国語 Web サイトからのダウンロードを推奨します。
- 2017-02-07 163 3408
-

- JQuery ワイドスクリーン ムービー 大きな画像 スライドショー カルーセル スイッチ
- JQuery ワイドスクリーン ムービーの大きな画像スライド ショーのカルーセル切り替え、カルーセル画像の効果、左右の矢印をクリックして画像の切り替えを実現します。当社の企業 Web サイトやモールの始まりにカルーセル画像効果を実現するのに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-13 106 1883
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- jQuery画像コンテンツのタブの展開と折りたたみ
- jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"
- 2017-03-11 73 1390
-

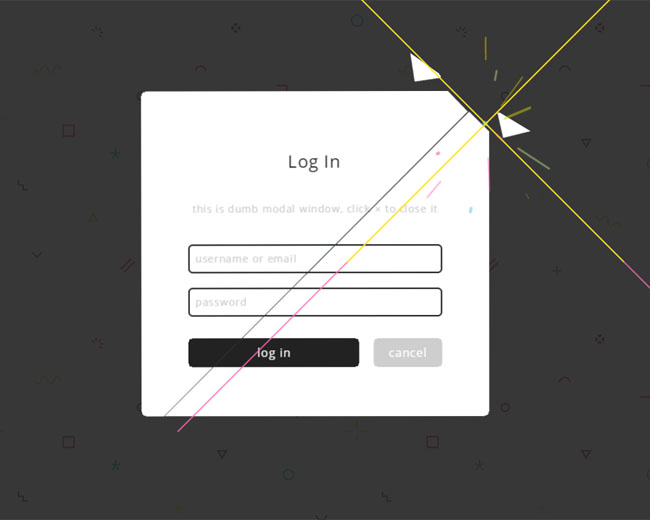
- HTML5 フォームを閉じるウィンドウ分割アニメーション効果
- HTML5では、フォームウィンドウを閉じるアニメーションの特殊効果が追加されました。このウィンドウ効果は、企業WebサイトやショッピングモールのWebサイトなど、今でもよく使われています。会員ログインの場合、ログインと登録をクリックすると、フォームウィンドウがポップアップします。この効果はより美しくなります。 . PHP中国語おすすめダウンロード!
- 2017-01-19 123 2137
-

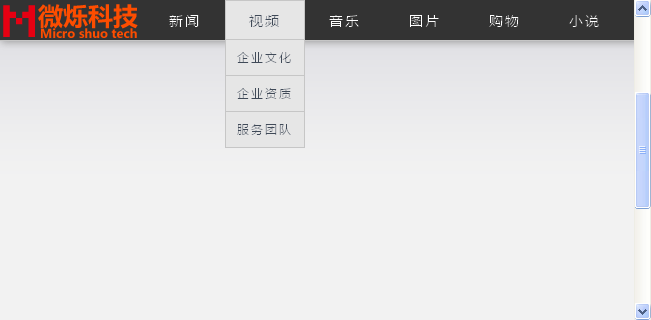
- jqueryホバーページスクロールトップ固定レイヤードロップダウンナビゲーションメニューコード
- jquery ホバー ページ スクロール トップ固定レイヤー ドロップダウン ナビゲーション メニュー コード、Web ページの先頭にオンライン連絡先を表示、一般的に企業 Web サイトに使用されます。ほとんどの企業 Web サイトにはそのような機能があります。連絡先には会社の住所、電話番号が含まれます, など、php 中国サイトでのダウンロードおすすめ!
- 2017-01-17 98 1900
-

- jQuery は京東写真の明るくなったり暗くなったりする効果を模倣します。
- jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- CSS3円形画像のマウス回転効果
- CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。
- 2017-03-11 70 1445
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 88 2078
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 64 1767

