現在位置:ホームページ > ps,修改,图片,字体 検索
合計 8051 件の関連コンテンツが見つかりました
-

- ピクボックスの変更 クリックするとポップアップ画像が切り替わります
- Picbox はクリックによるポップアップ画像の切り替え効果を変更します
- 2019-09-18 23 1206
-

- Picbox はクリックによるポップアップ画像の切り替え効果を変更します
- Picbox はクリックによるポップアップ画像の切り替え効果を変更します
- 2019-09-09 29 657
-

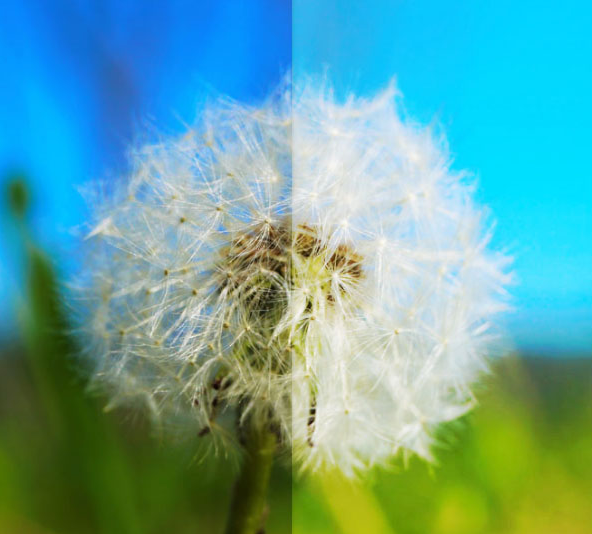
- スライダー画像をマウスでドラッグする前後のjs特殊効果の比較
- スライダー画像をマウスでドラッグする前後のjs特殊効果の比較
- 2017-08-07 62 5935
-

- H5マウスドラッグによるスライダー画像修正前後のjs特殊効果の比較
- H5マウスドラッグによるスライダー画像修正前後のjs特殊効果の比較
- 2018-01-24 38 2397
-

- jQuery画像ポップアッププラグインFancybox修正版
- jQuery 画像ポップアップ プラグイン Fancybox、オリジナル バージョンは jquery1.4 を使用します。バージョンは少し低く、上位バージョンを使用する他の jquery プラグインと競合することがよくあります。現在は、jQuery の上位バージョンをサポートするように修正されています。
- 2019-09-12 57 1164
-

- CSS3テキストタグクラウド3D回転特殊効果
- フルスクリーンのクールなテキストタグクラウド3D回転、3Dタグクラウド回転特殊効果。 ps: jsの内部テキストを変更して直接使用してください。
- 2021-01-08 207 3090
-

- CSS3ボタンアニメーションホバースタイル
- CSS3ボタンアニメーションの新バージョン、遠いボタンアイコンのフォントが非表示になる問題を修正
- 2019-09-19 103 1370
-

- JS レスポンシブ画像スライドショー カルーセル切り替え効果
- JS レスポンシブ画像スライドショー カルーセル切り替えエフェクトは、画像切り替えの特殊効果であり、変更は非常に簡単です。
- 2017-08-21 161 1676
-

- L2Dwidget を使用して、2 次元の漫画キャラクターの顧客サービスの特殊効果を実現します
- L2Dwidget と json に基づいて漫画キャラクター アニメーションと 3D 漫画キャラクター アニメーションの特殊効果を作成します。 ps: 画像 mp3 などの外部リンク ファイルを含む 3 つの漫画のキャラクター スタイル。「モデル」部分を変更して表示を置き換えます。
- 2021-03-31 128 1983
-

- クールなパーティクルフラグメントビデオ再生効果
- 3 つは、キャンバスのフルスクリーンのクールなパーティクル フラグメンテーションと、再生エフェクトと組み合わせた mp4 ビデオ ファイルに基づいています。効果を確認するために全画面での mp4 ビデオ再生をサポートします。 mp4 ビデオ ファイルを変更して置き換えるだけです。 ps: デモンストレーションにはローカルホストのクロスドメインが必要です
- 2021-02-24 63 1723
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867
-

- jQuery画像カルーセル回転切り替えエフェクトコード
- jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。
- 2017-08-14 74 1526
-

- 白黒画像テキストオーバーレイ効果
- 白黒の画像テキストオーバーレイ効果。画像内の画像は中央に固定され、テキストは左右に揺れる効果があり、画像を通過するテキストは透明に表示され、画像に溶け込みます。
- 2024-02-28 1 321
-
- js画像切り替え
- JavaScript 画像切り替えは、ネイティブ JavaScript を使用して画像切り替えの効果を実現し、それによってコンテンツを変更します。企業 Web サイトやポータル Web サイトに非常に適しています。たとえば、ポータル Web サイトでは、ニュース、スポーツ、金融などがあります。画像切り替えを使用する必要があるので、コンテンツを変更します。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 74 1487
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 70 1888
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 64 1767
-

- 実用的な画像ホバー表示テキスト JS 特殊効果コード
- 実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。
- 2017-01-13 78 2174
-

- CSS3画像ホバータイトルテキストアニメーション特殊効果
- CSS3画像ホバータイトルテキストアニメーション特殊効果で、写真などの個人サイトや企業サイトの商品情報、モール内の商品などにもご利用いただけます。一般に、これは非常に実用的であり、PHP 中国語 Web サイトからダウンロードすることをお勧めします。
- 2017-01-17 99 2827
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- モバイル Happy Scratch HTML5 プラグイン
- モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。
- 2024-02-29 5 343


