現在位置:ホームページ > winhosts文件修改 検索
合計 8051 件の関連コンテンツが見つかりました
-

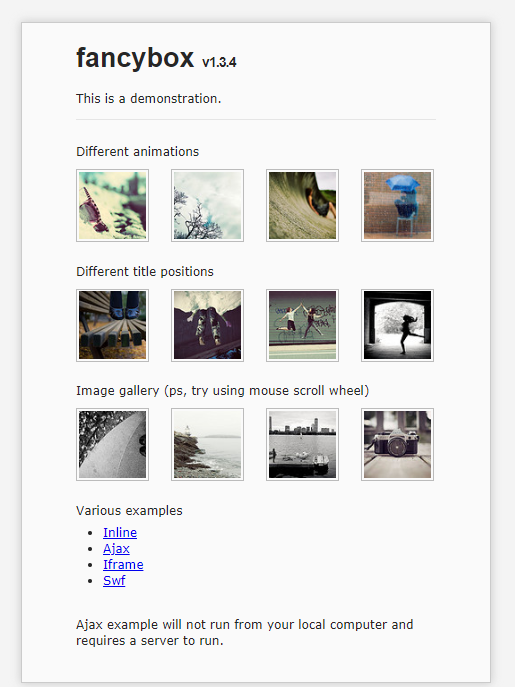
- jQuery画像ポップアッププラグインFancybox修正版
- jQuery 画像ポップアップ プラグイン Fancybox、オリジナル バージョンは jquery1.4 を使用します。バージョンは少し低く、上位バージョンを使用する他の jquery プラグインと競合することがよくあります。現在は、jQuery の上位バージョンをサポートするように修正されています。
- 2019-09-12 57 1164
-

- 文字自動サイズ変更プラグイン fontFlex
- 文字自動サイズ変更プラグイン fontFlex
- 2019-10-19 44 3559
-

- ダイアログボックスに基づいてカスタマイズ可能なボタンとイベントを変更するポップアップ ボックス プラグイン
- ダイアログボックス 1.0 に基づいてカスタマイズ可能なボタンとイベントを変更するポップアップ ボックス プラグイン。各ボタンは個別のトリガー イベントにバインドでき、データを入力して取得するためのフォームとしてポップアップ ボックスの使用をサポートできます。
- 2019-09-12 33 1352
-

- jQuery Awesome Curs カーソル パターン プラグインを変更する
- 指定した領域内のカーソル パターンを変更できます。カーソル パターンは fontawesome から取得されます。
- 2019-09-19 23 894
-

- jQuery 9マス宝くじプラグイン jqeury.luckdraw.js
- 変更された jQuery プラグイン。マウス クリック コールバック関数を追加し、バックグラウンドに当選番号の変更を要求できます。
- 2019-09-04 21 1597
-

- jQuery カルーセル プラグインは使い方が簡単で、サイズを簡単に変更できます。
- jquery カルーセル チャート プラグインに基づいて、カルーセルは左右、上下、フェーディングおよびフェーディング タイプをサポートしますが、以前のバージョンではサポートされません。
- 2019-06-29 145 2576
-

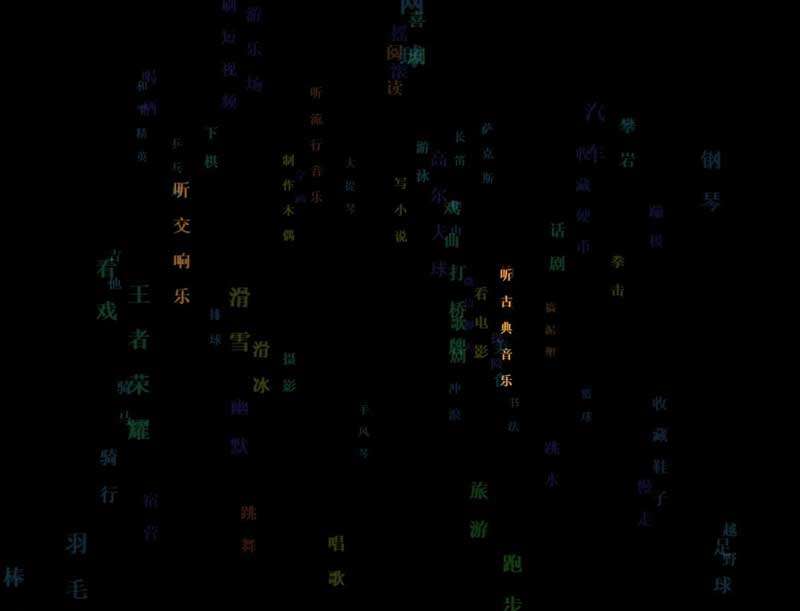
- CSS3テキストタグクラウド3D回転特殊効果
- フルスクリーンのクールなテキストタグクラウド3D回転、3Dタグクラウド回転特殊効果。 ps: jsの内部テキストを変更して直接使用してください。
- 2021-01-08 207 3090
-

- クールなパーティクルフラグメントビデオ再生効果
- 3 つは、キャンバスのフルスクリーンのクールなパーティクル フラグメンテーションと、再生エフェクトと組み合わせた mp4 ビデオ ファイルに基づいています。効果を確認するために全画面での mp4 ビデオ再生をサポートします。 mp4 ビデオ ファイルを変更して置き換えるだけです。 ps: デモンストレーションにはローカルホストのクロスドメインが必要です
- 2021-02-24 63 1723
-

- L2Dwidget を使用して、2 次元の漫画キャラクターの顧客サービスの特殊効果を実現します
- L2Dwidget と json に基づいて漫画キャラクター アニメーションと 3D 漫画キャラクター アニメーションの特殊効果を作成します。 ps: 画像 mp3 などの外部リンク ファイルを含む 3 つの漫画のキャラクター スタイル。「モデル」部分を変更して表示を置き換えます。
- 2021-03-31 128 1983
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867
-

- 自動的に隠されたQQオンラインカスタマーサービスコード
- 自動的に隠された QQ オンライン カスタマー サービス コードは、jQuery に基づいてデフォルトで自動的に非表示にできる QQ オンライン カスタマー サービス コードです。インターフェイスは非常にシンプルです。この JS コードの特殊効果は、カスタマー サービス機能に応じて異なるカスタマー サービス QQ 番号を配置できます。マウスを上に移動して展開します。顧客サービス情報は、削除すると自動的に非表示になります。顧客サービス情報を変更する必要がある場合は、service.js ファイルを変更するだけです。
- 2017-06-12 168 1956
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 70 1888
-

- js-シンプルで実用的な応答性の高いカレンダー スケジュール メモ帳を実装します
- シンプルで実用的なレスポンシブカレンダースケジュールメモ帳のjsプラグインコードのダウンロード。日々の出来事を記録するシンプルで使いやすいカレンダー、シンプルな電子カレンダーメモ帳コード。テキストレコードエフェクトコードの取り消し、追加、変更をサポートします。
- 2018-10-27 253 4287
-

- jQuery画像カルーセル回転切り替えエフェクトコード
- jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。
- 2017-08-14 74 1526
-

- クールでカラフルな 2022 年のテキスト効果
- これは、2022 年の新年をテーマにした Web ページの制作に使用できる、「2022」という単語を含む Web ページのテキスト効果です。エフェクトはクールでカラフルで、HTML ファイルのテキストを自由に変更できます。 。
- 2022-03-16 56 3071
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 64 1767
-

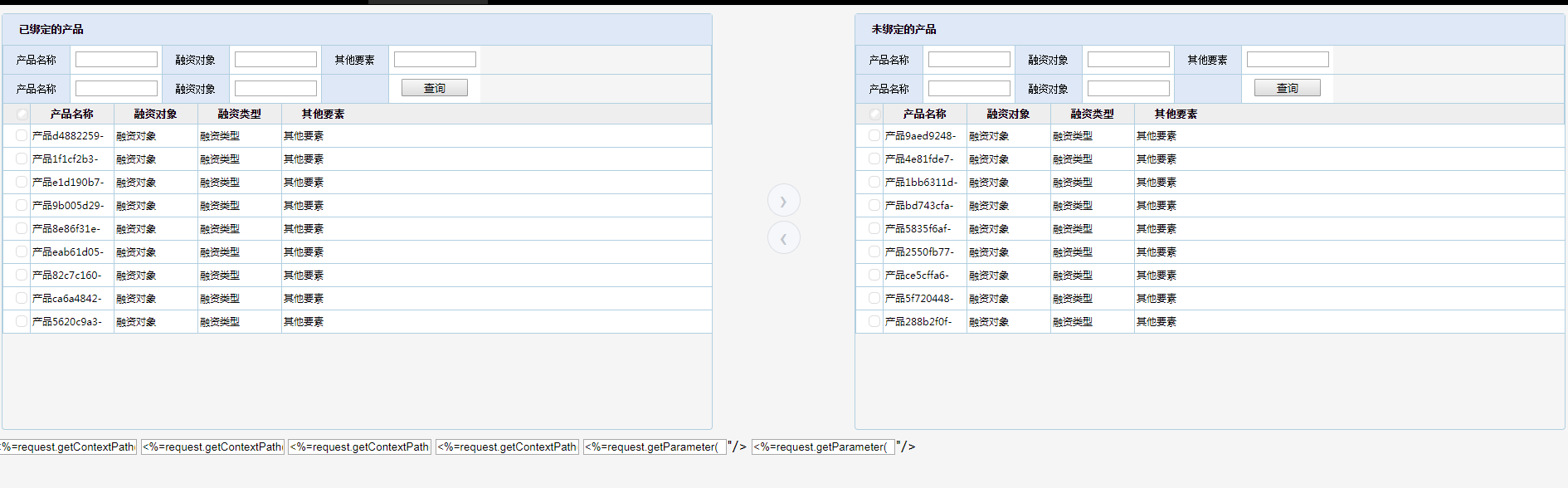
- 双方向選択フォーム(IE8以降対応)
- 双方向選択テーブルは、カスタム クエリ条件 (ドロップダウン ボックスをサポート)、カスタム ヘッダーとデータ形式 (テーブルはリンクをサポート)、単一選択すべて、イベントの選択、動的データ変更およびその他の機能をサポートしています。例
- 2019-09-04 40 1303
-

- Angularコンポーネントライブラリ
- このコンポーネントはAngular1.0バージョンをカプセル化したもので、ルーティング、サブルーティング、カルーセル、Cookieの読み書き、暗号化、フォーム送信検証、インターセプタ、ホワイトリスト、検索フィルタリングとソート(レベル分け)、上位・下位の機能を実装しています。ケース変換、マップ配列ループトラバーサル、バックグラウンドデータの動的変更およびその他の機能。
- 2019-09-10 21 887
-

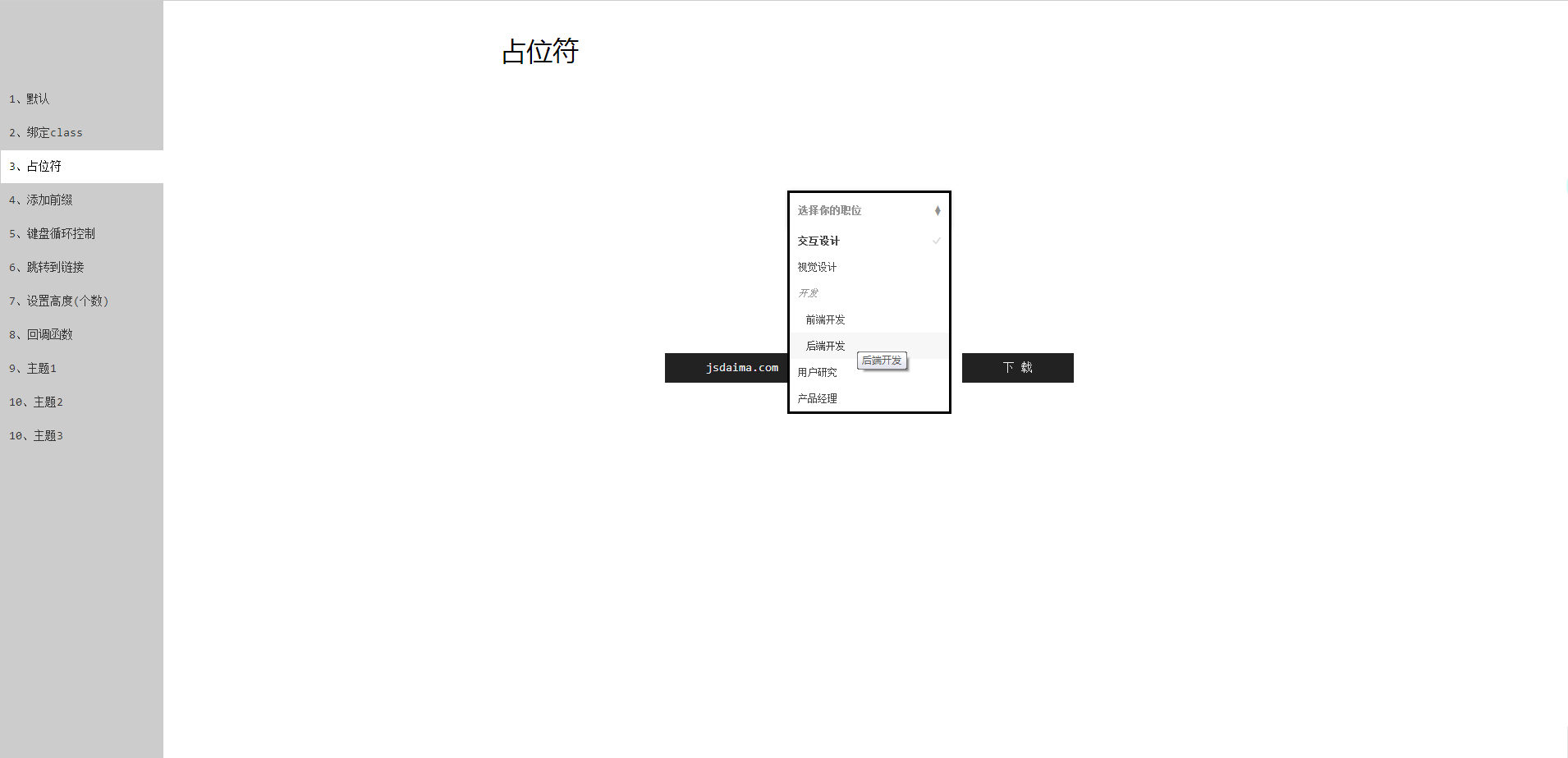
- jQuery ドロップダウン ボックス美化プラグイン Select-or-Die
- Select-or-Die は、jQuery ベースのドロップダウン ボックス美化プラグインです。元のドロップダウン ボックスを変更する必要はありません。元のドロップダウン ボックスを完全かつシームレスに美化できます。追加もサポートしています。プレフィックスと HTML データ属性、キーボード サイクル制御、高さの設定、リンクへのジャンプ、コールバック関数など。
- 2017-03-14 58 1786
-

- css3全画面大画像小画像切り替えフォーカス画像広告コード
- このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。
- 2017-08-16 149 1201

