
コース 中級 11355
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17659
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11370
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
ページ全体をスクロールしながら React でコンテンツの内部スクロールを実装する方法
2023-09-06 18:19:42 0 1 540
javascript - CSS グローバル スタイルを動的に変更するために JS を実装する方法
2017-05-19 10:11:38 0 3 653
要素のスクロール位置のパーセンテージを計算するにはどうすればよいですか?
2024-04-03 19:55:00 0 1 638
CSS 行クラスにより、一部の要素がフレーム外になりますが、要素は静的で表示の下部に固定される必要があります。
2024-04-03 18:48:12 0 1 452
2023-09-14 17:17:47 0 1 658
コース紹介:CSSを使用してdiv内のすべてのli要素の左揃えとボタン要素の中央揃えを実現するにはどうすればよいですか?コードは次のとおりです (難しい場合は、HTML コードを変更できますが、li 要素と button 要素は div 内になければなりません)
2016-06-24 コメント 0 2321

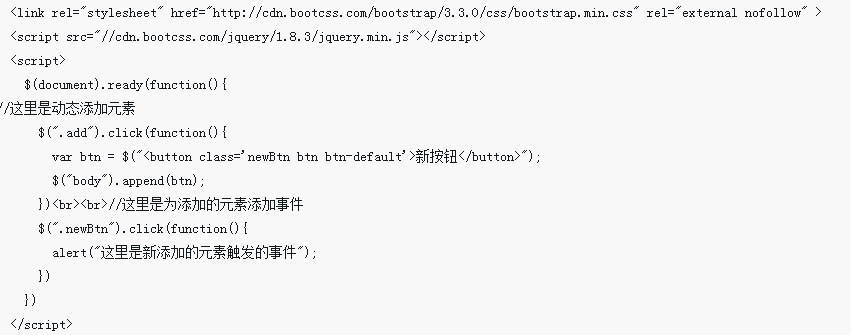
コース紹介:今回は、jQuery が動的に要素を追加するときにバインディング イベントをトリガーできない場合の対処方法を説明します。以下は実際的なケースです。一見。
2018-04-23 コメント 0 1841

コース紹介:スクロール後の要素の可視性の検出AJAX を使用して動的にロードされた要素の場合、ビューポート内での可視性を判断することができます。
2024-12-20 コメント 0 129

コース紹介:スティッキー配置後も要素が移動する理由: 1. 要素の初期位置、2. スクロール速度、3. 動的コンテンツ、4. ブラウザーの互換性、5. CSS スタイルの競合、6. JavaScript の相互作用。詳細な紹介: 1. 要素の初期位置要素の初期位置がビューポートから遠い場合、要素はスティッキー配置がトリガーされる位置までスクロールされるまで動き続けます。指定された位置とスティッキー配置がトリガーされると、要素は移動を停止します; 2. スクロール速度が速い場合など、スクロール速度もスティッキー配置のパフォーマンスに影響を与える可能性があります。
2023-11-20 コメント 0 1015
コース紹介:この質問はここですべきではありません。 SENDMAIL の構成を見てみましょう。しかし、さらに詳しく学びたい場合は、他の情報を見つける必要があります。 質問
2016-06-21 コメント 0 1299