
コース 中級 11274
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17599
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11309
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
純粋な Javascript を使用して画像置換のためのトランジション効果を実装する
2024-03-30 00:14:11 0 1 430
モジュールが見つかりません: エラー: 'DavidDaDon.png' を解決できません
2023-07-27 21:01:30 0 1 602
2017-05-16 13:36:42 0 7 1218
javascript - これがローカルでは機能するのにサーバーでは機能しないのはなぜですか?
2017-05-19 10:47:15 0 2 907
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 776

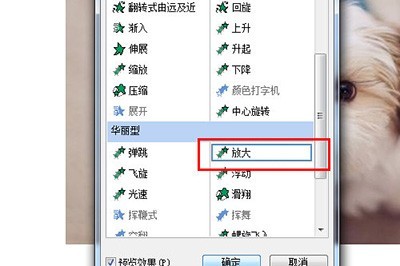
コース紹介:まず画像を挿入し、[カスタムアニメーション]ページに入ります。エフェクトを追加する場合は、[決定]-[その他のエフェクト]を選択し、そこで[拡大]を選択し、パラメーターを調整します。このように、PPT 画像の効果は、最初に拡大され、その後ゆっくりと通常のサイズに縮小されることです。この拡大効果に満足できない場合は、別の方法があります。まず画像を拡大してから、[強調]-[拡大/縮小]の効果を加え、アニメーションオプションでサイズを調整し、カスタムを選択し、値を100%未満に設定し、100%を超えるように設定して再度拡大します。次に[スムーズスタート]にチェックを入れます。設定すると、写真が大きいものから小さいものまで表示されます。
2024-04-26 コメント 0 1090

コース紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18 コメント 0 1729

コース紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20 コメント 0 2926

コース紹介:マウスオーバー画像拡大効果は、Web ページにインタラクティブ性を追加できる非常に便利で目を引く特殊効果です。ユーザーが画像上にマウスを置くと、画像がわずかに拡大されます。画像表示ページに適しており、ユーザーエクスペリエンスを大幅に向上させます。
2021-08-20 コメント 0 1940

コース紹介:この記事では主に、マウスを画像上でスライドさせたときに拡大効果を実現する具体的な方法を紹介します。主要な電子商取引 Web サイトを閲覧するとき、最も一般的な画像の動的効果は、おそらく、マウスが画像内に移動するか、画像上にマウスを移動したときの拡大効果です。このような動的な効果を実現する主な目的は、製品コンテンツを強調し、ユーザー エクスペリエンスを向上させることです。
2018-10-12 コメント 0 13988