
コース 中級 11333
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17638
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11350
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - IE (9+) では、通常のスタイルが有効にならず、開発者ツールを使用して要素を選択した場合にのみ有効になります。理由は何ですか?
2017-05-31 10:39:30 0 1 767
画像オプションのリストから選択するにはどうすればよいですか?
2023-08-01 18:01:00 0 1 543
javascript - vuejsでのリストラジオ選択(スタイル変更)の実装
2017-06-05 11:13:43 0 2 1175
javascript - 少し混乱していますが、なぜ直接checked=trueを使用してjsのタグに効果を追加できるのでしょうか?
2017-06-26 10:55:27 0 2 776
自作した<Tab/>コンポーネントを使用する場合、「&.Mui-selected」状態に問題がある
2023-09-20 19:56:31 0 1 570

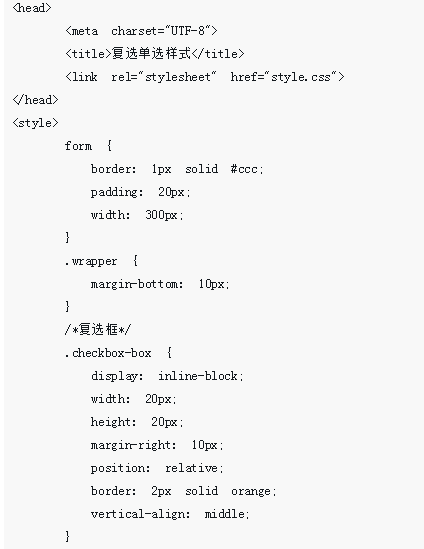
コース紹介:今回は、単一選択と複数選択のスタイルを美しくするための詳細な画像とテキストの説明をお届けします。以下は実際のケースです。 。
2018-03-22 コメント 0 1877

コース紹介:HTML レイアウト ガイド: クリック可能な要素のスタイル コントロールに疑似クラス選択を使用する方法 はじめに: Web デザインでは、セレクターは要素のスタイルを制御するための重要なテクノロジです。タグ セレクター、クラス セレクター、ID セレクターなどの一般的なセレクターに加えて、強力なセレクターである疑似クラス セレクターもあります。疑似クラス セレクターは要素を選択し、その状態や位置に基づいてさまざまなスタイルを適用できます。その中で、擬似クラス セレクターを使用してクリック可能な要素のスタイルを制御し、ユーザー エクスペリエンスとページの対話性を向上させることができます。この記事
2023-10-19 コメント 0 1241

コース紹介:C スタイルの配列ではなく std::array を使用する利点は何ですか?配列を扱う場合、従来の C スタイルの配列を使用するかの選択...
2024-11-22 コメント 0 1006

コース紹介:この記事では、CSS スタイルを使用して選択ボックスの右側に小さな三角形を記述する方法をサンプル コードを通して紹介します。必要な方は参考にしていただければ幸いです。
2018-01-19 コメント 0 2520
コース紹介:純粋な CSS を使用してドロップダウン リスト選択ボックスのデフォルト スタイルを変更します。
2016-06-24 コメント 0 1165