
コース 初級 7910
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10627
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21969
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27876
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14612
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
gin gonicでHTMLテンプレートのHTMLコメントを削除しない方法
2023-07-18 19:17:03 0 1 749
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 579
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 676
github - git は特定のサフィックスを除くすべてのファイルを無視できますか
2017-05-02 09:28:04 0 1 816

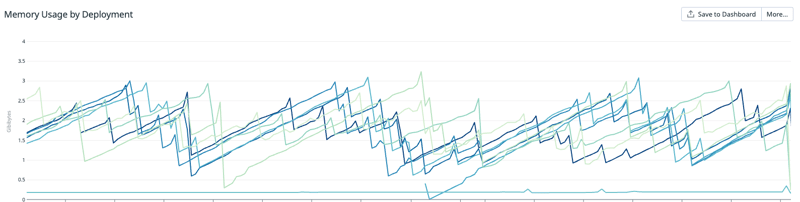
コース紹介:この記事では、Node.js での高いメモリ使用量を追跡して修正する私のアプローチを共有します。 コンテンツ コンテクスト アプローチ コードを理解する 問題を個別に再現する ステージング サービスからプロファイルをキャプチャする 修正を確認する
2024-12-17 コメント 0 895

コース紹介:コンテクスト 私は、ユーザーに式の入力を求め、結果を出力し、次の式を再度求める電卓プログラムを作成していました。 問題 しかし、行を読み取るために fmt.Scanln() を使用したとき(スペースやタなどのスペース文字を使用)
2024-12-06 コメント 0 880

コース紹介:コンテクスト 私はオープンソース プロジェクトに貢献したいと常に思っていましたが、立ち寄って投稿された問題を理解できるプロジェクトを見つけることができませんでした。 プロジェクトを Go で行うという厳しい要件がありましたが、このプロジェクトに参加することになりました。
2024-10-18 コメント 0 681

コース紹介:React で最も複雑なことは何だと思いますか?再レンダリングしますか?コンテクスト?ポータル?同時実行性? いいえ。 React の最も難しい部分は、その周囲の React 以外のすべての部分です。 「上に挙げたものはどのように機能するのですか?」という質問に対する答えです。は
2025-01-03 コメント 0 707

コース紹介:やあみんな! 私はこの素晴らしい React Dev コミュニティに参加したばかりです。新人の React 開発者として、さらに詳しく学び、ガイダンスを得られることを楽しみにしています。 コンテクスト: 現在のプロジェクトでは状態管理に React-Redux を使用しています。しかし、私は見つけました
2025-01-03 コメント 0 420