
コース 初級 4048
コース紹介:WeChat に問い合わせる: ycku_com このコースは、WeChat アプレット コンポーネントの開発に焦点を当てたコースです。このコースでは、学習者は、WeChat ミニ プログラム フレームワークが提供するさまざまなコンポーネントを使用して、カラフルなミニ プログラム アプリケーションを構築する方法を学びます。コースの内容は、基本コンポーネント (ビュー コンテナー、フォーム コンポーネント、メディア コンポーネントなど)、拡張コンポーネント (マップ、キャンバス、オープン機能など)、カスタム コンポーネントなど、ミニ プログラム開発で一般的に使用されるさまざまなコンポーネントをカバーします。 、など。学習者は、実際のケースやプロジェクトを通じて、小さなプログラムコンポーネントの使用法、開発テクニック、コンポーネント間の相互作用とコミュニケーションを習得します。このコースの学習を通じて、学習者はミニ プログラム コンポーネントの開発を習得し、豊富な機能と優れたユーザー エクスペリエンスを備えたミニ プログラム アプリケーションを構築するための強固な基礎を築くことができます。

コース 中級 8564
コース紹介:「JS 高度なオブジェクト指向とコンポーネント開発ビデオ チュートリアル」オブジェクト指向プログラミング言語には、オブジェクトとその関係を記述する言語コンポーネントが必要です。コンポーネント開発は、プログラマー設計の重要な部分でもあります。このビデオでは、その方法を最初から学びます。シンプルなものから奥深いものまで、高度なオブジェクト指向と js によるコンポーネント開発を包括的に習得します。

コース 初級 2969
コース紹介:WeChat に問い合わせる: ycku_com; コースの内容は、WeChat ミニ プログラムのクラウド開発の基本知識、実践的なアプリケーション シナリオ、クラウド関数の作成と呼び出し、データベース操作、クラウド ストレージ、ミニ プログラムとクラウド間の相互作用をカバーします。このコースを通じて、学生はクラウド開発を使用してデータ ストレージを実現する方法、クラウド機能の使用方法、およびクラウド ストレージを使用して WeChat ミニ プログラムでのファイル ストレージと管理を実現する方法を学びます。 さらに、このコースでは、学生が WeChat ミニ プログラムのクラウド開発テクノロジーをよりよく理解し、応用できるように、いくつかの実践的なケースとベスト プラクティスも紹介します。このコースの学習を通じて、学生は WeChat ミニ プログラムのクラウド開発のコア スキルを迅速に習得し、これらのスキルを実際のプロジェクトに適用できるようになり、キャリア開発の強固な基盤を築くことができます。 このコースは、初心者でも経験豊富な開発者でも、WeChat ミニ プログラム クラウド開発のスキルを迅速に習得し、技術的能力とキャリア開発のハイライトに新しい機能を追加するのに役立つ包括的なガイダンスと実践的な経験を提供します。

コース 中級 12560
コース紹介:「Web フロントエンド開発のためのハイブリッド開発ビデオ チュートリアル」 ハイブリッド開発は、ネイティブと HTML5 の両方の長所 (および短所) を組み合わせたものです。私たちが定義するハイブリッド アプリケーションは、主に HTML と JavaScript を使用して構築され、ネイティブ プラットフォーム機能にアクセスできる薄いネイティブ コンテナーにカプセル化された Web アプリケーションです。

コース 中級 11476
コース紹介:現在、コンピュータープログラミング言語が隆盛を極めていますが、それぞれの言語にはそれぞれの応用シナリオと強みがあります。 「Linux 組み込み開発 + ドライバー開発ビデオチュートリアル」 この分野は C 言語でしか完結できません。この分野では他のコンピューター言語は大きく遅れています。C 言語はアセンブリに近い高級言語であり、その実行効率が非常に優れています。生成されるローカル コードは高レベルの言語の 1 つです。したがって、C言語をマスターして初めてLinuxカーネル開発やドライバ開発の分野に携わることができます。
JavaScript - フロントエンド開発でコンポーネント開発を実装するにはどうすればよいですか?
2017-07-03 11:40:36 0 3 993
2022-09-08 09:31:12 0 2 1145
Vue 開発ツールのコンポーネントの横にあるパフォーマンスの数値は何ですか?
2023-11-09 14:46:48 0 1 953
最近、主にモバイル Web サイトの開発で H5 モバイル開発を学んでいます。専門家の方にお勧めの本や学習サイトを教えていただきたいです。よろしくお願いします。
2017-05-24 11:37:20 0 1 986
先輩方にお聞きしたいのですが、PHPを開発する際、Javaの開発にはEclipseのようなツールを使用されましたか?お勧めを教えていただけますか?こちらでよろしくお願いします
2017-08-04 09:02:51 0 3 1264

コース紹介:最新のフロントエンド開発では、効率と再利用性を高めるために、分離されたコンポーネントとページの開発がますます好まれています。 ただし、このアプローチでは、分離された作業を大規模なアプリケーションにマージし直すときに統合の課題が生じます。これ
2025-01-21 コメント 0 175

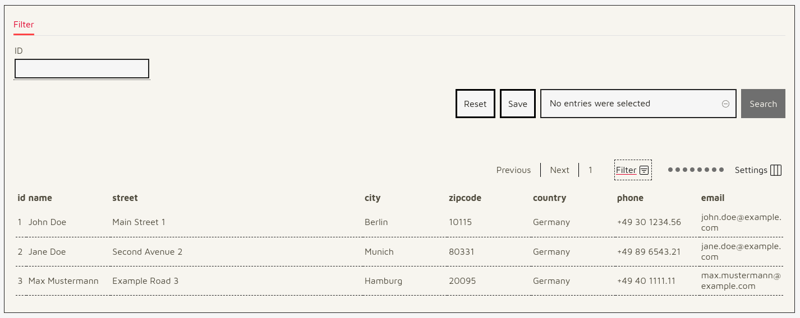
コース紹介:開発者の作業を容易にするために設計された機能強化が満載された、Monster コンポーネント ライブラリの最新バージョンを発表できることを嬉しく思います。複雑なアプリケーションを構築している場合でも、単純なインターフェイスを改良している場合でも、Monster.js はツールを提供します
2024-11-17 コメント 0 566

コース紹介:ReExt は、開発者が React で Ext JS コンポーネントを使用できるようにする最新のツールです。 ReExt を使用すると、開発者は最新の React アプリを効率的に構築できます。 React 開発は、パフォーマンスの管理、コンポーネントの再利用、クロスプラットフォームのコンパなどの課題に直面しています。
2024-12-03 コメント 0 989

コース紹介:11 の優れた PHP 開発フレームワーク - 開発者向けに特別に用意された PHP 開発フレームワークは、Web プログラマーと開発者にとって最も便利なツールです。 PHP 開発フレームワークは、ユーザーがプロジェクトをより迅速に開発し、作業を容易にするのに役立ちます。 Web 開発者によると、PHP は Web プログラマーにとって最も便利なプラットフォームの 1 つです。 PHP 開発フレームワークは、PHP Web アプリケーションの構築と保守に時間がかかるため、Web 開発に関しては最も便利なツールです。 PHP 開発フレームワークには、開発に役立つ便利な機能がいくつかあります。
2016-06-13 コメント 0 1184

コース紹介:現代のデジタル空間でスケーラブルで機能豊富なアプリケーションを開発またはアップグレードしたい企業にとって、完璧なフルスタック開発会社を選択することは最優先事項です。フルスタック開発には、両方のコンポーネントの作成が必要です。
2024-11-29 コメント 0 254