
コース 中級 11330
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17634
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11347
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
書き換えられたタイトルは次のとおりです。 カーソルがリスト要素に移動したことに応じてリストのタイトルを変更します。
2023-09-04 23:54:54 0 1 517
2017-12-14 14:01:00 0 3 1490
自己実行関数を使用してブロックレベルのスコープをシミュレートします (たとえば、for ループが終了すると、後続のコードはループ変数にアクセスできなくなります)。
2019-02-14 09:20:20 0 0 824
2023-08-30 20:19:37 0 2 549

コース紹介:jQuery をベースにした、一行おきに色を変えたり、マウスを動かすと色が変わる小さなプラグインです。jQuery を学習している友達は参考にしてください。
2016-05-16 コメント 0 997

コース紹介:HTML と CSS を使用して Web ページを作成するチュートリアルの例: Web ページのリストの色が 1 行おきに変わります
2016-12-17 コメント 0 2222
コース紹介:一部の Web サイトでこの効果を見たことがあると思いますが、ニュース リストの行にマウスを置くと行全体の色が変わります。この機能は CSS を使用して実現することもできますが、多くのブラウザーのバージョンは CSS3 をサポートしていません。したがって、現在の状況では、jQuery を使用してこの関数を実装するのが良い選択です。
2016-05-16 コメント 0 1162

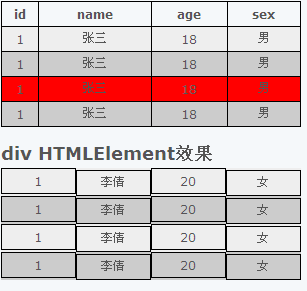
コース紹介:JavaScriptを使用して表を操作することで、行や列を追加したり、1行おきに背景色を変更したりすることができます。
2016-11-25 コメント 0 934
コース紹介:この記事では、テーブルを操作するための JavaScript を紹介します。行と列を追加し、必要な友人が参照できるように、1 行おきに背景の色コードを変更できます。
2016-05-16 コメント 0 887