
コース 初級 7876
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10567
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21901
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27803
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14552
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
javascript - Angularコントローラー制御ドメインとネイティブJSの関係
2017-05-16 13:20:20 0 1 696
javascript - ネイティブ JS で jquery の on() メソッドを実装する方法。
2017-07-05 10:56:31 0 2 1246
javascript - DOM ツリーの最大の深さを見つけるためのネイティブ js
ネイティブjsを使用してDOMツリーの最大の深さを見つけるにはどうすればよいですか?
2017-07-05 11:07:52 0 2 1387
javascript - Angular のネイティブ js は無効であるため使用できません
2017-05-16 13:19:56 0 3 1061
javascript - ネイティブJSの再帰関数の時間ディメンション
1. 質問: 今日、ネイティブ JS 再帰関数の時間次元に関する「新しい単語」を時折見かけました。専門家や先輩全員が明確になるよう手伝ってください...
2017-06-12 09:24:23 0 1 647

コース紹介:(関数(ウィンドウ, $, 未定義) { (関数() { var バージョン = '1.0'、 pluginName = '電卓', autoInitSelector = '.calculator-here', $body、$calculatorsContainer、 コンテナー構築 = false、
2025-01-01 コメント 0 572

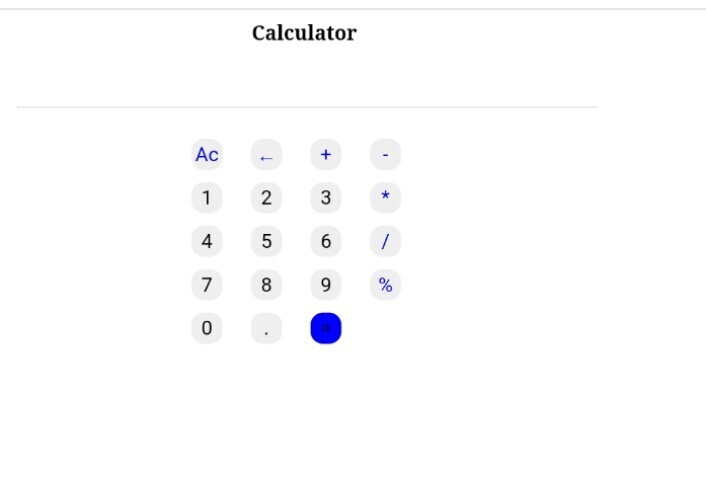
コース紹介:これはフロントエンド チャレンジ - 12 月版、Glam Up My Markup: Winter Solstice への提出です。 私が作ったもの 電卓を作ったかも知れません。 デモ Github リンク:- https://github.com/Vinay-kumar-123/web-calculator プロジェクトリンク:
2024-12-28 コメント 0 329

コース紹介:電卓は、日常生活だけでなく、数学、科学、工学、金融などのさまざまな知識分野において不可欠なツールです。テクノロジーの進化により、電卓は単純なデバイスではなくなりました
2024-12-03 コメント 0 388

コース紹介:Python: 電卓 API にとって eval を安全にするこの質問は、eval 関数を使用して Python で「電卓 API」を実装するためのガイダンスを求めています...
2024-10-26 コメント 0 791