
コース 初級 7942
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10662
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22007
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27922
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14644
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
javascript - フロントエンドは vue を使用し、バックエンドは php ci フレームワークを使用します。フロントエンドとバックエンドは開発でどのように連携しますか?
フロントエンドは Vue を使用し、バックエンドは PHP の CI フレームワークを使用します。フロントエンドとバックエンドはどのように連携して開発しますか?
2017-05-16 13:03:30 0 3 1458
2017-05-16 13:37:51 0 2 945
Python flask のフロントエンドとバックエンドの相互作用の問題
以下の ID は上の user.id と等しいと思いますが、この値を取得する方法がわかりません
2017-05-18 10:58:21 0 3 1012
php - Laravel フロントエンドとバックエンドの分離. クライアントが sessionid を送信した後の操作方法は?
2017-05-18 10:48:14 0 1 995

コース紹介:Yii2 の .htaccess を使用してフロントエンドとバックエンドのパスを隠す問題: Yii2 アプリケーションのフロントエンドまたはバックエンドにアクセスすると、パス...
2024-10-30 コメント 0 423

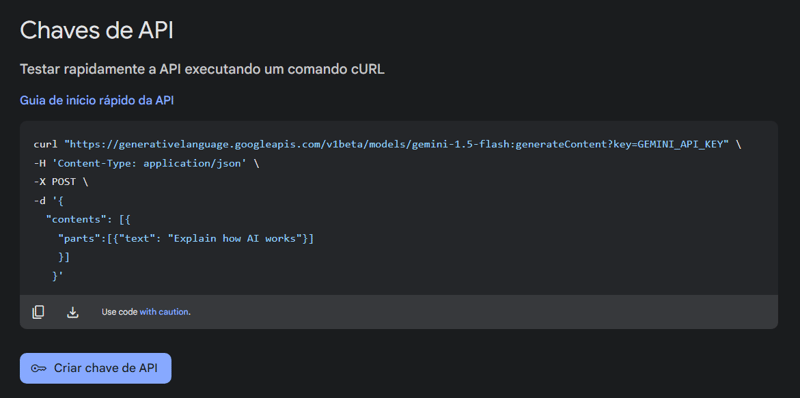
コース紹介:雹! \その Javascript と Gemini AI を使用したチャットボットの作成を続けて、プロジェクトの「バックエンド」を追加します。前回は、HTML、CSS、JavaScript を使用してフロントエンドを作成し、ユーザー インターフェイスが反映されることを保証しました。
2025-01-04 コメント 0 984
コース紹介:PHP 配列と JS の相互作用の問題 PHP は初めてで、AJAX を使用してデータを入力したいと考えています $sql = "Select * from JW_FANCE where " . $condition;$rs = mysql_query ( $s
2016-06-13 コメント 0 886

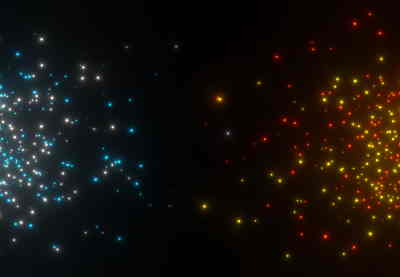
コース紹介:このチュートリアルでは、Particles.jsに飛び込み、粒子の動き、相互作用パターン、およびイベントを制御する方法を学びます。前のチュートリアルでは、さまざまな形状とサイズの粒子を作成する方法を学びました。しかし、粒子間に相互作用が不足しており、他の粒子がないかのように、それらは互いに通過します。このチュートリアルでは、この欠点を補います。 粒子の動きを制御します 粒子システム内のすべての粒子がランダムな方向に移動するわけではありません。ランダムな動きでさえ、他の力があります。たとえば、粒子が互いに近づくと加速したり、衝突後にリバウンドする場合があります。これらすべてのオプションは、移動プロパティの下のさまざまなパラメーターによって制御できます。 粒子を動かしたくない場合は、Enableをfalseに設定できます。速度を使用できます
2025-03-03 コメント 0 385

コース紹介:Mocks を使用した Go でのファイルシステムの相互作用のテスト ファイルシステムのモッキングは、ファイルシステムと相互作用する関数の単体テストを行うときに役立ちます。
2024-12-22 コメント 0 798