
コース 中級 5470
コース紹介:セッション制御は権限管理の最初のステップです。ファイルのアップロードは、フロントエンドとバックエンドのビッグデータ対話の重要な部分であり、セキュリティのために監視される対象の 1 つでもあります。ページング テクノロジは、次の問題を効果的に解決できます。大きなデータの表示 このクラスでは、あるインスタンスから他のケースへの推論を引き出す効果を期待して、これら 3 つの側面をキーポイントとして説明します。

コース 中級 38465
コース紹介:古い PHPExcel は更新を停止しました。現在最新のものは、純粋な PHP で書かれたライブラリである phpOffice プラグイン PhpSpreadsheet を使用しており、さまざまなスプレッドシート ファイル形式の読み書きを可能にするクラスのセットを提供します。 PHP中国語サイト講師欧陽柯のオリジナル講座!注: PHP 実行環境には PHP7.1 以降が必要です

コース 初級 7907
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10621
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21963
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。
JavaScript - 作業指示プロセスはどのように制御されますか?
このようなプロセス状態図を作成したことがありますか?どのように制御されていますか?
2017-06-16 09:18:46 0 1 705
目的-c - これら 3 種類のプロセス制御を OC でどのように表現すべきか? ?
これら 3 種類のプロセス制御を OC ではどのように表現すればよいでしょうか? ?
2017-05-02 09:30:11 0 2 793
laravel - 権限制御、アクセス制御、ロールベースのアクセス制御を行う方法
2017-05-16 16:56:51 0 2 642
React で制御された要素を理解するにはどうすればよいですか?状態制御を使用しますか? React で制御された要素を理解するにはどうすればよいですか?状態制御を使用しますか?
2023-11-16 14:51:10 1 1 700
2018-05-31 22:17:03 0 1 1366
コース紹介:Benniao が PHP を学ぶ (4) プロセス制御 1. 選択構造 1. 片方向分岐 <?php if (condition) { ステートメントを実行します。 }?> 2. 双方向分岐 <?php if (condition) ステートメントを実行します。 } else はステートメントを実行します。 }?>3. マルチウェイ ブランチ<?php if(condition){ はステートメントを実行します。
2016-06-13 コメント 0 948

コース紹介:制御された入力と制御されていない入力は、Web 開発、特に React などのフレームワークにおけるフォーム入力のコンテキストで使用される用語です。 制御された入力 制御入力では、入力フィールドの値はコンポーネントの値によって制御されます。
2025-01-03 コメント 0 1053

コース紹介:制御されるコンポーネント: state または props を介してフォーム要素の状態を制御する React コンポーネント。つまり、すべての状態の突然変異には、関連付けられたハンドラー関数があります。 特徴 state - 要素の値によって制御される値は状態 va にバインドされます
2024-12-19 コメント 0 442

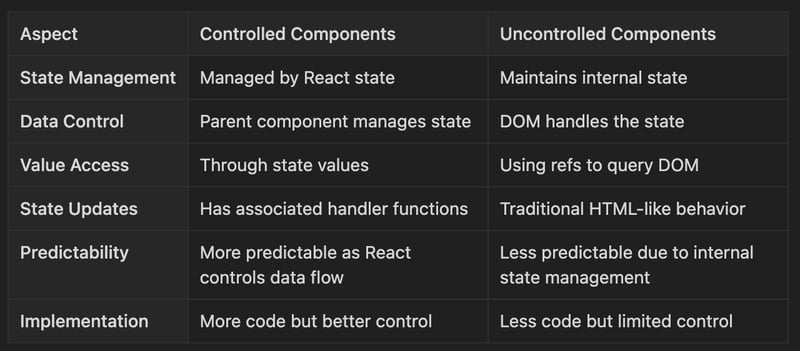
コース紹介:React の制御コンポーネントと非制御コンポーネント: 違いを理解する React では、入力フィールド、チェックボックス、テキストエリアなどのフォーム要素の管理は、制御されたコンポーネントまたは制御されていないコンポーネントのいずれかを使用して実行できます。この2つくらい
2025-01-04 コメント 0 784
コース紹介:ThinkPHP フレームワークのプロセス制御 - リクエスト ビューのページ。今日 ThinkPHP フレームワークを見て、確かに zend よりもずっと便利だと思いました。なぜなら、zend を見ないのは、もう我慢できないからです。非常に難しいので、ビデオを 1 時間かけて 6 回見ましたが、理解できませんでした。この場合、次のことは非常に密接に関係しているため、先に進むことができません。ステップバイステップで THINKPHP を学習し、その後 zend に移行するだけです。学習した結果、次のことが分かりました。
2016-06-13 コメント 0 1035